在web设计中,梯形选项卡效果是很常见的一种形式,但是梯形又是一种很难实现的样式,很多开发者会直接用梯形背景图片来生成效果,但是采用背景图片的方式产生了额外的http请求,并不是一种非常理想的方式,这里小编为大家带来一种直接用css来实现梯形效果的方法。html>
a{
width: 120px;
text-align: center;
text-decoration: none;
color:inherit;
font-size: 20px
}
nav > a{
position:relative;
display:inline-block;
padding:.3em .1em 0;
}
nav > a:before{
content:'';
position:absolute;
top: 0;right: 0;left: 0;bottom: 0;
z-index:-1;
background:#ccc;
border:1px solid black;
border-radius: .5em .5em 0 0 ;
box-shadow: 0 .15em white inset;
transform:scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
首页
Html/Css
JavaScript
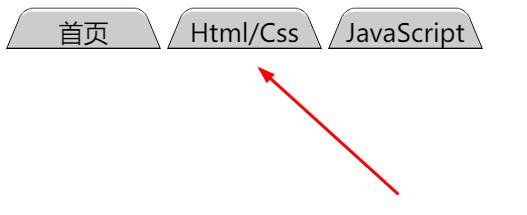
效果:






















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








