笔记
骨架
HTML:5(快速生成)
<!DOCTYPE html>//文档声明
<html lang="en">//语言
<head>
<meta charset="UTF-8">//字符编码格式
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>//文章标题
</head>
<body>
</body>
</html>
标题标签
<body>
<!-- h1~h6 逐级减小 独占一行-->
<h1>我是一个标题</h1>
<h2>我是一个标题</h2>
<h3>我是一个标题</h3>
<h4>我是一个标题</h4>
<h5>我是一个标题</h5>
<h6>我是一个标题</h6>
</body>
段落标签
<body>
<!-- 段落标签 <p> -->
<p>有人曾经说过,我们赚得所有钱都比不过我们所拥有的知识。在生活中,如果想成为真正厉害的人,我们必须首先学会观察那些成功者的行为和思维。必须首先了解对方的认知,思考对方的底层思维密码,这是提高我们做事能力的重要途径。
人的一生中,有很多事情是无法改变的。与其自怨自艾,不如学会放手,顺势而为。也许可以得到更好的结果。
真正的厉害从不需要证明和表现,就像一座高山,即使寂静,也会受到无数人的崇拜。因此我们没有必要到处去展示自己,我们只需要保持这三种状态:
</p>
<p>1、顺应时代
真正成功的人首先要明白如何顺应潮流,这是变得杰出的关键。要成为一个有实力的人,不是要证明自己有多能干,而是要理解自己的渺小和时代潮流,这远比个人的努力重要得多。
每个人都逃不过时代对我们的限制,因此生活中,只有了解了什么是时代潮流,才能顺势而为,事半功倍。
</p>
<p>
2、顺应本心
生活中一些人喜欢随遇而安,随大流,不用过多的努力平安生活即可,有些人则认为,要变得强大,成为人上人,要与时间赛跑,要与众不同。你是属于哪一种呢?
就像早睡和熬夜一样,这两种生活习惯并不是绝对的好或坏。也许对大多数人来说,早睡更好,但由于一些努力挣钱的加班族来说,显然熬夜挣钱是更好的选择。但其实最重要的是遵守你的内心选择和习惯。
</p>
</body>
文本格式化标签
<!-- 原价:<ins>999</ins> 下划线 -->
原价:<s>999</s>
现价:99
<strong>需要加粗的文段</strong>//加粗
<b>需要加粗的文段</b>//加粗
<em>需要倾斜的文段</em>//倾斜
<i>需要倾斜的文段</i>//倾斜
<del>需要添加删除线的文段</del>//删除线
<s>需要添加删除线的文段</s>//删除线
X<sub>2</sub>//下标
换行标签
<br>
<hr>--换行后加横线
图片标签
<img src="../练习/屏幕截图 2023-07-21 124845.png" alt="心海" title="漂亮">
src:文件路径。
../:当前文件的上一级文件。
/:文件下一级。
alt:当图片出现错误时,将用文段代替。
width:控制图片宽度
例如:
height:控制高度。
注意:宽度与高度设置其中一个,另一个会自适应。
border:添加图片边框
例如:
<img src="../练习/屏幕截图 2023-07-21 124845.png" alt="心海" title="漂亮" width="100px" border="20
视频标签
<video src="../Html/video.mp4"controls loop autoplay muted></video>src:视频路径。(必须)
controls:添加控制进度条。(必须)
loop:循环。
autoplay:自动播放。(一些浏览器,比如谷歌规定。若要自动播放,就必须静音。)
muted:静音。
音频标签
<audio src="./music.mp3" controls loop></audio>src:音频路径。
controls:添加控制进度条。(必须)
loop:循环。
超链接
例如:
<a href="./视频超链接.html" target="_blank">有一种悲伤(翻唱)-《A Kind of Sorrow》</a>href:链接地址。可以放现有的,也可以放网络上的。
target:链接的打开方式。
target="_blank":在新的窗口打开。
target="_self":默认设置,在当前页面打开。
有序列表
-
<ol> -
<li>列表元素1</li> -
<li>列表元素2</li> -
<li>列表元素3</li> -
</ol>
无序列表
-
<ul> -
<li>列表元素1</li> -
<li>列表元素2</li> -
<li>列表元素3</li> -
</ul>
自定义列表
<dl>
<dt>水果:</dt>
<dd>香蕉</dd>
<dd>苹果</dd>
<dd>葡萄</dd>
<dt>蔬菜:</dt>
<dd>西红柿</dd>
<dd>茄子</dd>
<dd>土豆</dd>
</dl>
dt:组名。
dd:组内元素。
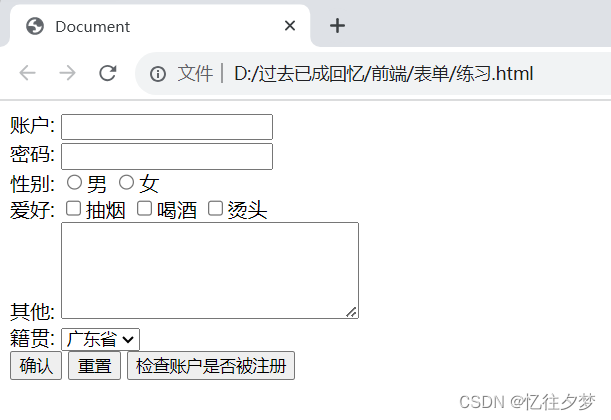
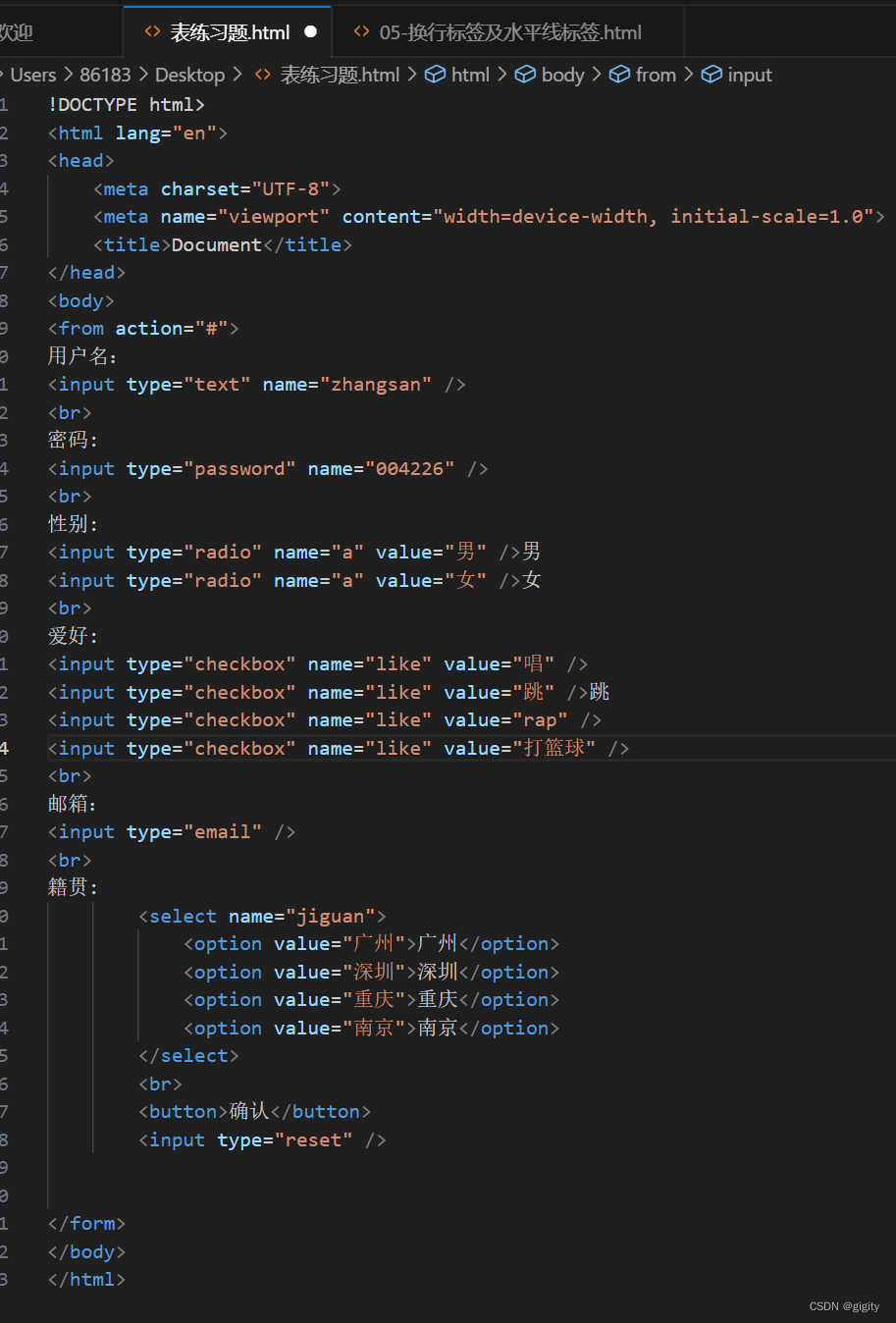
表单
<body>
<form action="#">
账户:
<input type="text" name="usernamee" />
<br>
密码:
<input type="password" name="one" />
<br>
性别:
<input type="radio" name="a" value="男" />男
<input type="radio" name="a" value="女" />女
<br>
爱好:
<input type="checkbox" name="like" value="抽烟" />抽烟
<input type="checkbox" name="like" value="喝酒" />喝酒
<input type="checkbox" name="like" value="烫头" />烫头
<br>
其他:
<textarea name="jianjie" cols="30" rows="5"></textarea>
<br>
籍贯:
<select name="jiguan">
<option value="广东省">广东省</option>
<option value="四川省">四川省</option>
<option value="河北省">河北省</option>
</select>
<br>
<button>确认</button>
<input type="reset" />
</form>
</body>

form:表示该表单信息将提交,action后面写提交位置。#表示无。
账户名(文本栏),密码(密码栏),性别(单选框),爱好(多选框)都是使用input标签,通过使用不同的type类型达到不同的效果。具体参考上面的代码。这些都需要设置该表单的名称,用以告诉对方我方提交的数据用于干嘛。因为账户和密码是用户自己输入的,而性别和爱好是锁定的只能在给出的选项中选择,这种就需要使用value来添加值,账户密码也可以使用value添加值,使用后将在网页中默认显示你添加的值(可以修改)。也可以使用disabled(禁止使用,也可以在其他表单使用)锁定,锁定后将不能修改。
checked:默认选中。
籍贯(下拉菜单)使用select标签,也需要设置名称,使用value添加值。用法参考代码。
其他(文本域)使用textarea标签,同样需要设置名称。cols设置列,rows设置行。可以使用maxlength限制最大输入字数。
确认:使用button标签,其表示按钮。<button>确认</button>表示提交按钮。
<input type="reset" />表示重置,即将上面输入的数据回到最初的样子。
上传文件:使用input标签,type="file",同样需要名称。
注意:上述所有标签都可以添加id。必须要有name属性,其他属性可以去查。
增加鼠标点击选择框的范围(即点击文字也能选择):
1、使用label标签将整个代码包裹:
<label><input type="radio" name="a" value="男" />男</label>
2、使用label将文字包裹(需要通过id):
<input type="radio" name="a" value="男" id="x"/><label for="x">男</label>
表格标签
先排出表名和表头:
<body>
<table>
<caption>学生信息</caption>//表名
<thead>//表头
<tr>//行
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
</table>
</body>
进行填写第一行:
<body>
<table>
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody>表主体
<tr>//行
<td>张三</td>//一个单元格
<td>男</td>
<td>20</td>
<td>汉</td>
<td>群众</td>
</tr>
</tbody>
</table>
</body>
后面的也写在tbody里面:
<body>
<table>
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
<td>汉</td>
<td>群众</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>21</td>
<td>汉</td>
<td>团员</td>
</tr>
</tbody>
</table>
</body>
依此类推
tfoot --- 表脚
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:2人</td>
</tfoot>
添加后的样子为:
优化
添加边框(在表标签中添加属性):
<table border="2px">
结合上面的看看效果:
将上面表中单元格间的间隙去除(在表标签中添加属性):
<table border="2px" cellspacing="0">
效果:
修改单元格大小(在表标签中添加属性)--- 使用width和height属性:
<table border="2px" cellspacing="0" width="800px" height="200px">
如图所示:
height属性只会改变表主体的单元格规格,不会改变表头和表脚。
如果要改变表头和表脚高度可以在<thead>和<tfoot>这两个标签中去添加height属性。
改变文字在表中的对其方式(在对应标签中去加入属性):
水平方向:align=" ":center(居中)等
垂直方向:valign="":top(顶端对齐)等
注意:表头,表主体,表脚的高度加起来不能大于表的高度。(若超过会受限)
tr,tbody,tfoot三个标签属性一致,不能设置width属性,而thead可以。
单元格合并
示例(在表主体中进行合并):
<body>
<table border="2px" cellspacing="0" width="400px" height="400px">
<tbody>
<tr>
<td></td>
<td</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
跨行
将(1,1)与(2,1)合并:
<body>
<table border="2px" cellspacing="0" width="400px" height="400px">
<tbody>
<tr>
<td rowspan="2"></td>
<td</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
在第一行的第一个单元格<tr>里面添加属性。跨两行,所以rowspan="2"。这里要注意的是,将(1,1)与(2,1)合并后变成了一个单元格,所以在第二行应该少一个单元格。
跨列
以上面的例子继续:
将(1,3)与(2,4)与(3,4)合并:
<body>
<table border="2px" cellspacing="0" width="400px" height="400px">
<tbody>
<tr>
<td rowspan="2"></td>
<td</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
同理,第4行的第一个单元格<tr>里面添加属性。跨三列,所以colspan="3"。同样要注意的是, 将(1,3)与(2,4)与(3,4)合并后变成了一个单元格,所以在第4行应该少两个单元格。
无语义标签
<div>什么都能放</div>//容器,独占一行,用来划分区域
<span>文段</span>//小容器,一行多个
元素显示模式
块元素:独占一行,宽,高,内外边距可以设置。
<div>、<h1~h6>、<li>等
行内元素:一行多个,不能设置宽,高,内外边距。
<span>、<a>链接、
行内块元素:一行多个,宽,高,内外边距可以设置。
<img>
全局属性
id:一个元素只能有一个id,一个网页内的id不能重复。(身份证号)
class(分类):一个元素可以有多个类名,一个网页中可以有多个类名相同的元素,配合层叠样式表获取元素。(姓名)
命名没有限制。
配合css与javas进行选择。
title:鼠标悬停时,提示词。
tabindex:在标签中添加tabindex="x"(x>0)后就可以进行遍历(通过键盘)。若x<0,则能聚焦,但不能遍历。
spellcheck:拼写检查,当spellcheck="true"时开启,当spellcheck="false"时关闭。
accesskey:设置快捷键。
contenteditable:设置元素内容中的内容是否可以更改。true开启,false关闭。
dir:内容对称。
hidden:隐藏内容。添加后隐藏。
作业






















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








