
笔者 | 大澈
大家好,我是大澈!
昨天搞了个服务器,腾讯云的轻量应用服务器,价格还算实惠。又搞了个自己的域名,但在起名字时犯了难,想了半天都不知道叫啥,后来还是感谢对象的指点,哈哈哈。
拥有了自己的服务器,接下来,就可以开始我的后端微服务学习啦,加油共勉。
ONE
需求分析,问题描述
一、需求
微信扫码授权,如果允许授权,则登录成功,跳转到首页。

二、问题
1、微信扫码授权有几种实现方式?
2、说一下这几种实现方式的原理是什么?
3、vue中的微信扫码授权登录,与uniapp和原生小程序的微信授权登录,它们之间有共同点吗?
TWO
解决问题,答案速览
一、网页跳转式
前端只需调用后端微信登录的接口即可。生成微信二维码、传递code参数等操作都在后端处理。



二、网页内嵌式
1、在public/index.html的head标签中引入wxLogin.js。
2、在template中设置一个内嵌二维码容器,可以自定义容器的样式。
3、创建WxLogin对象,配置必要参数,并通过id关联内嵌二维码容器。其中,参数redirect_uri和appid最关键,redirect_uri配置的是扫码授权成功后的重定向页面地址,在重定向页面可以拿到最最最重要的code参数。
4、在重定向页面通过code参数请求后端微信登陆的接口,获取access_token并存到本地,登录成功跳转首页。此处根据业务自定义逻辑即可。
// 在public/index.html的head标签中引入<script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<!-- 内嵌二维码容器 --><div id="login_container"></div>// 获取codevar obj = new WxLogin({// 需要显示内嵌二维码的容器idid: 'login_container',// 应用IDappid: '',// 网页默认即可scope: 'snsapi_login',// 授权成功后回调的urlredirect_uri: encodeURIComponent(''),// 可设置为简单的随机数加session用来校验state: Math.ceil(Math.random() * 1000),// 二维码的样式,提供"black"、"white"可选。style: 'black',// 自定义样式链接href: ''})}
// 通过code请求接口获取access_tokenimport { useRoute, useRouter } from 'vue-router'const router = useRouter()const route = useRoutelet code = route.query.codelet state = route.query.stateif (code) {let codeForm = {code: code,// 关键state: state,}// 调微信登录的后端接口LoginApi(codeForm).then(res => {localStorage.setItem('access_token', res.data.token)router.push('home')})}

THREE
问题解析,知识总结
一、微信扫码授权登录有几种实现方式?
微信扫码授权登录有两种实现方式:网页外链式、网页内嵌式。
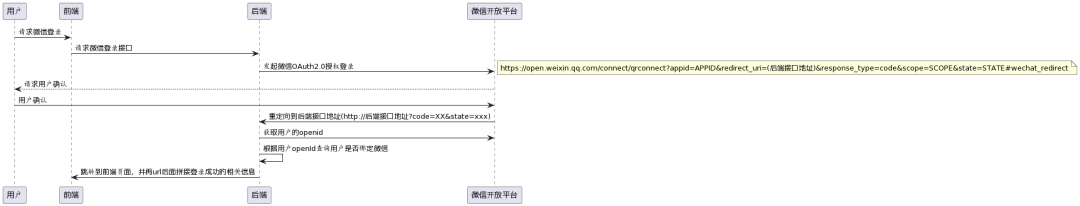
1、网页外链式
在选择带第三方登录方式时,点击微信登录,然后会跳转到一个新的微信扫码页面。当用户扫码允许授权登录后,就会自动关闭扫码页面,然后跳转到首页。
此方式可以算是后端处理。
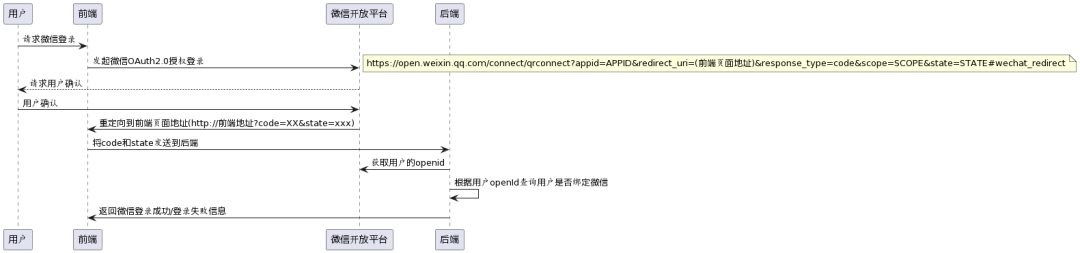
2、网页内嵌式
在选择带第三方登录方式时,点击微信登录,会在当前页面的某处弹出一个内嵌的二维码。当用户扫码允许授权登录后,就会直接跳转到首页。
此方式可以算是前端处理,但这种方式比较推荐,用户体验比较好。
二、说一下这几种实现方式的原理是什么?
1、网页外链式
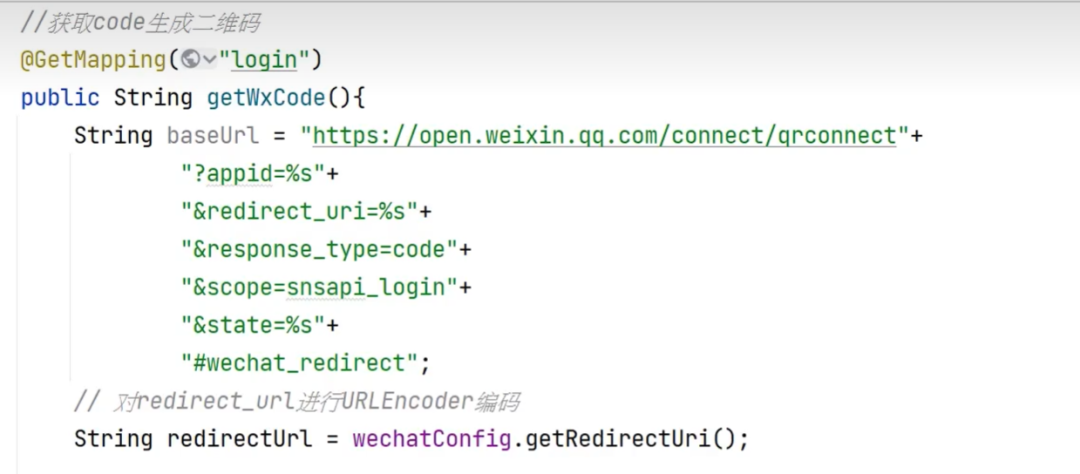
步骤一:用户进入登录页,在登录页选择微信登陆,前端调用后端微信登录的接口,后端会生成微信二维码,将地址返回给前端,前端响应后会在新页面打开这个二维码地址。
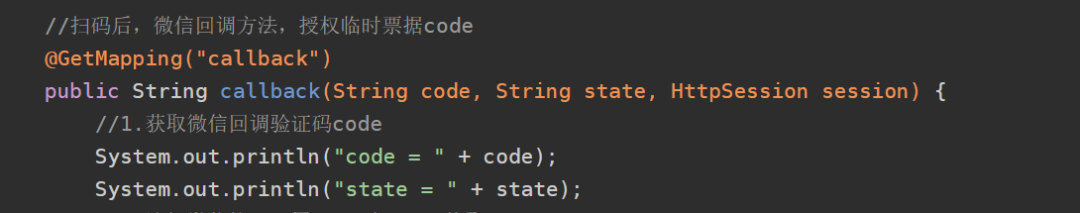
步骤二:用户用微信扫码,当授权成功后,就会自动重定向到后端扫码回调的接口。可以自动重定向到指定接口,是因为在生成二维码时,回调地址填的是后端接口地址,此处区别于网页内嵌式。
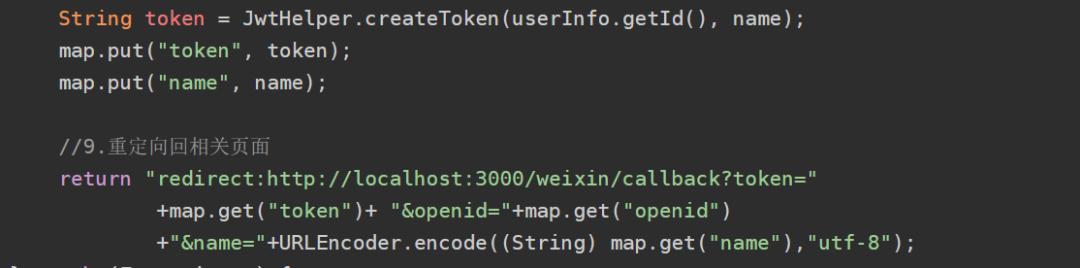
步骤三:后端会在重定向扫码回调接口中获取到code参数,再通过code参数获取到access_token、openid,进而获取用户信息,最终返回重定向首页地址给前端,登录成功跳转到首页。其中,地址内携带着access_token、openid、用户信息等参数,前端会保存这些参数到本地存储中。

2、网页内嵌式
步骤一:用户进入登录页,在登录页选择微信登陆,然后就会在内嵌二维码容器中显示出二维码。
步骤二:用户用微信扫码,当授权成功后,就会自动重定向到中转页。其中,中转页可以是注册页,也可以是当前登录页。
步骤三:前端在中转页获取当前路由对象的query信息,并通过请求接口将query信息中的code参数传给后端。
步骤四:后端就会通过code参数获取到access_token、openid,进而获取用户信息,当前端拿到这些参数后就会登录成功,跳转到首页,并保存到本地存储中。

三、vue中的微信扫码授权登录,与uniapp和原生小程序的微信授权登陆,它们之间有共同点吗?
1、uniapp的微信授权登录,主要借助uni.getUserProfile和uni.login这两个API实现。getUserProfile作用是获取用户授权,login作用是获取code参数。
2、原生小程序的微信授权登录,主要借助wx.getUserProfile和wx.login这两个API实现。getUserProfile作用是获取用户授权,login作用是获取code参数。
3、uniapp和原生小程序的微信授权登陆的原理,和vue中的微信扫码授权登录基本一致,掌握其一即可。
- END -























 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










