
素材编辑 | 宋大狮
排版运营 | 小唐狮
ONE 问题描述
今天在做uni的APP项目时,遇到了一个令人费解的问题。需求是要在APP端使用折线图对上一个月的利息进行展示,于是很自然的我使用了Echarts进行图表的绘制,参考Echarts官网示例,在H5端很轻松的就将图表画了出来。然后,带着激动的心情,运行到APP端测试,果然不出所料,有问题,页面一片空白。

TWO 解决过程
尝试一:
思路:考虑是否是样式问题,令图表没有显示
实现:调整图表容器的宽高和位置,将容器的层级index调到最高
结果:改变样式图表依旧没有显示,只是容器产生了变化
尝试二:
思路:考虑是否是数据问题,没有拿到x轴和线条的data数据
实现:打印接口返回的数据,发现数据有,然后注释掉接口的数据,将x轴和线条的data数据写死,发现依旧不显示图表
结果:排除掉数据缺失的问题
尝试三:
思路:排除样式和数据问题后,推测大概率是初始化Echarts实例时的问题了
实现:在查阅官方文档后,发现uni中非web端运行在V8引擎中,不支持web端的window、document、navigator等浏览器的API,只支持标准ES语法。因此借助网上的参考,进行Echarts组件封装,借助renderjs 在视图层操作dom ,进行Echarts实例初始化,并将配置数据定义在主script中的data中,在主script中进行数据的处理。

结果:APP端图表成功显示

THERE 知识总结
总结一:
问题复盘
uni中非web端运行在V8引擎中,不支持web端的window、document、navigator等浏览器的API,只支持标准ES语法。不能直接通过document操作dom,只有借助renderjs才能在视图层操作dom,从而进行Echarts实例初始化。
总结二:
renderjs简介
renderjs是一个运行在视图层的js。
主要作用:
大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
在视图层操作dom
使用方式:
设置 script 节点的 lang 为 renderjs
<script module="test" lang="renderjs">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>
总结三:
Echarts示例回顾
// 图表容器
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
总结四:
Echart封装组件模板
<template>
<view class="content">
<!-- #ifdef APP-PLUS || H5 -->
<view class="echarts" :prop="option" :change:prop="echarts.updateEcharts"
id="echart">
</view>
<!-- #endif -->
</view>
</template>
<script>
export default {
name: "LineEcharts",
data() {
return {
// 配置数据
option: {
// x轴数据
xAxis: {
type: 'category',
data: [],
},
// y轴数据
yAxis: {
type: 'value',
min: 0,
max: 2000,
interval: 1000,
},
// 这里写2个对象是2条线条,3个则是3条
series: [{
data: [],
type: 'line',
}],
grid: {
// 这里可以防止Y轴显示不全
containLabel: true
}
},
};
},
methods: {
// 动态改变配置数据
changeOption() {
},
}
}
</script>
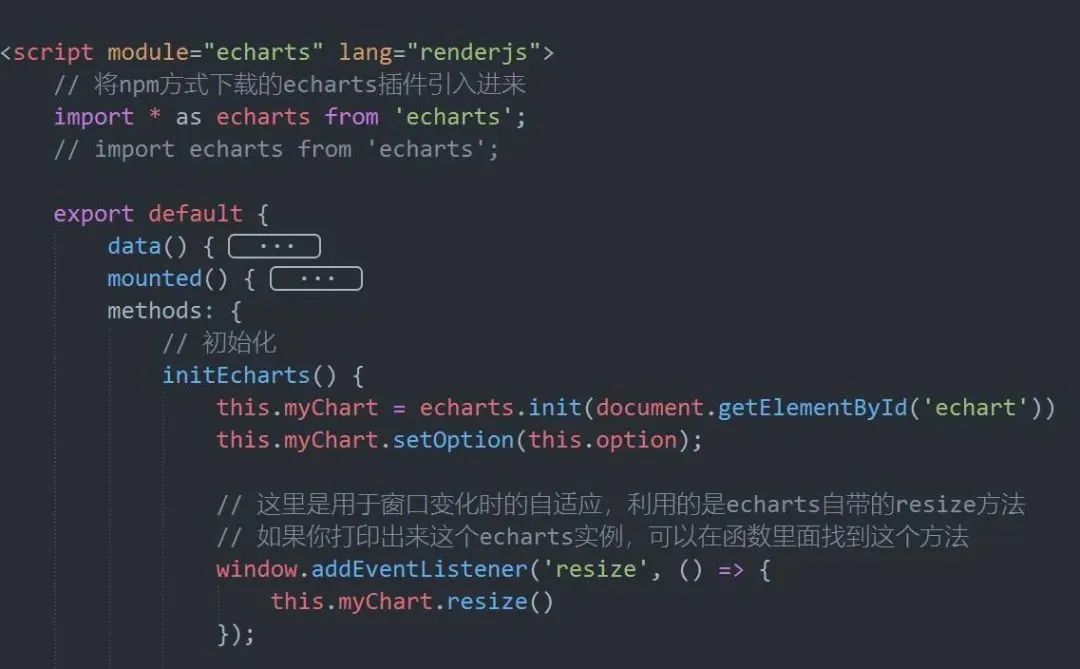
<script module="echarts" lang="renderjs">
// 将npm方式下载的echarts插件引入进来
import * as echarts from 'echarts';
export default {
mounted() {
let that = this;
// 通过nextTick异步画图
this.$nextTick(() => {
that.initEcharts()
});
},
methods: {
// 初始化
initEcharts() {
this.myChart = echarts.init(document.getElementById('echart'))
this.myChart.setOption(this.option);
// 这里是用于窗口变化时的自适应,利用的是echarts自带的resize方法
window.addEventListener('resize', () => {
this.myChart.resize()
});
},
// 监听配置数据变化,并重新渲染
updateEcharts(newValue, oldValue, ownerInstance, instance) {
if (this.myChart) {
this.myChart.setOption(newValue);
}
},
},
}
</script>
<style lang="scss" scoped>
.echarts {
width: 100%;
height: 500rpx;
}
</style>
FOUR 集思广益
欢迎各位大佬对此类问题留言或私信指教,让大家一起学习提高!
- END -
ABOUT 关于作者
-
宋大狮 | 轻轻松松工作,简简单单生活
-
小唐狮 | 广场舞大军中最靓的仔























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










