一、前言:
本文演示用HarmonyOS的ArkUI来开发首页中日期选择器。
本次主要介绍DatePicker组件和Swiper组件的参数,属性。
二、日期选择器功能
初步我们设计了一个效果图,如图所示

我们看到的就是一个日期选择器弹窗的效果,所以他会有一个弹窗用来显示可供选择的日期,我会单独出一个进行解释。有弹窗就要用到:
controller: CustomDialogController selectedDate: Date = new Date()
这里我们用到了DatePicker :日期选择器组件,用于根据指定日期范围创建日期滑动选择器。需要注意的是在外面显示的时候月份需要进行加一,因为他的取值范围是(0~11)。在这里我们还进行了一个全局存储,为了后面的功能进行一个铺垫。
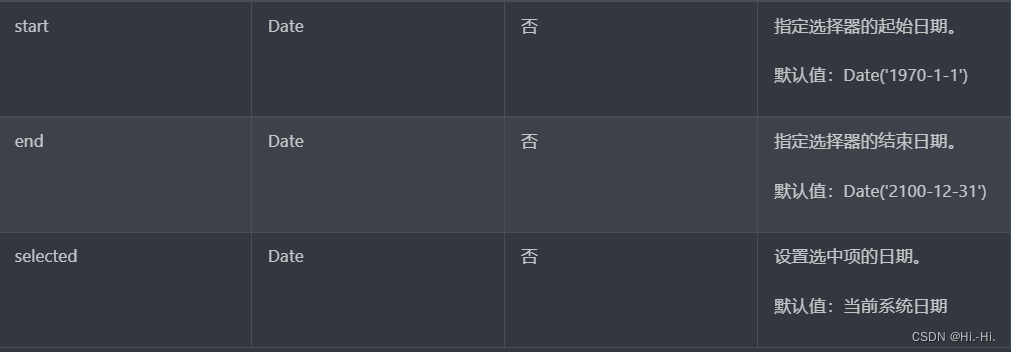
其参数包括一下几种:

参考代码如下:
controller: CustomDialogController
selectedDate: Date = new Date()
build() {
Column({space: CommonConstants.SPACE_12}){
// 1.日期选择器
DatePicker({
start: new Date('2020-01-01'),
end: new Date(),
selected: this.selectedDate
})
.onChange((value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
})
// 2.按钮
Row({space:CommonConstants.SPACE_12}){
Button('取消')
.width(120)
.backgroundColor($r('app.color.light_gray'))
.onClick(() => this.controller.close())
Button('确定')
.width(120)
.backgroundColor($r('app.color.primary_color'))
.onClick(() => {
// 1.保存日期到全局存储
AppStorage.SetOrCreate('selectedDate', this.selectedDate.getTime())
// 2.关闭窗口
this.controller.close()
})
}
}
.padding(CommonConstants.SPACE_12)
}三、滑块视图组件
两个视图的滑动切换。


它是一个可滑动的窗口,我们这里用到的是Swiper:滑块视图容器,提供子组件滑动轮播显示的能力。
其常用属性如下:

需要注意的是容器内的视图应该要两个或两个以上,要不也就没那个必要了。
参考代码如下:
Swiper(){
// 2.1.热量统计
CalorieStats()
// 2.2.营养素统计
NutrientStats()
}
.width('100%')
.backgroundColor(Color.White)
.borderRadius(CommonConstants.DEFAULT_18)
.indicatorStyle({selectedColor: $r('app.color.primary_color')})这里在滑块视图容器中就包含了两个视图,在一个页面包含多个功能时,一般都会重新创建一个文件进行调用,这样会比较简洁,易读。





















 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








