一、操作题
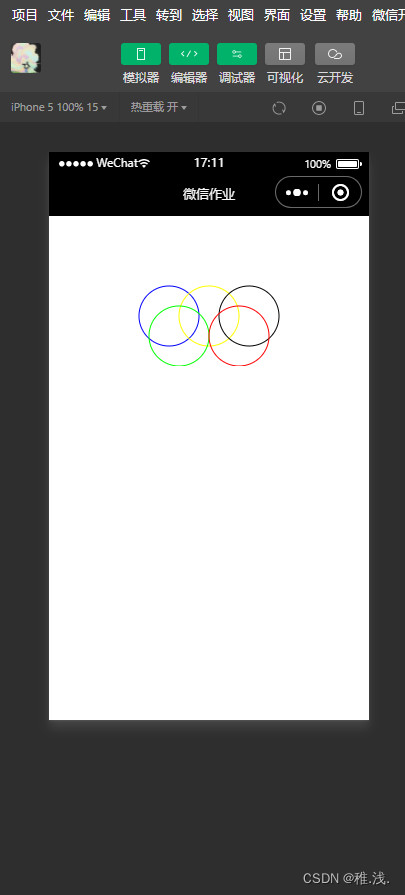
1.使用canvas组件五圈实现的绘制。
代码如下:
.js代码:
//.js
Page({
onReady:function (e){
// 获取canvas上下文对象
const ctx = wx.createCanvasContext('myCanvas')
ctx.beginPath()
ctx.arc(120, 100, 30, 0, 2 * Math.PI)
ctx.setStrokeStyle('#0000FF')
ctx.stroke()
ctx.beginPath()
ctx.arc(160, 100, 30, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FFFF00')
ctx.stroke()
ctx.beginPath()
ctx.arc(200, 100, 30, 0, 2 * Math.PI)
ctx.setStrokeStyle('#000000')
ctx.stroke()
ctx.beginPath()
ctx.arc(130, 120, 30, 0, 2 * Math.PI)
ctx.setStrokeStyle('#00FF00')
ctx.stroke()
ctx.beginPath()
ctx.arc(190, 120, 30, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FF0000')
ctx.stroke()
ctx.draw()
}
})
.wxml代码:
<canvas canvas-id="myCanvas"></canvas>运行效果:

2.使用相应组件,完成“书单”页面。
代码如下:
.wxml代码:
<view style="font-size: 30px;position: absolute;top: 100px;top: 25px;"> ⬅书单</view>
<view>
<view class="ig1">
<image src="/pages/images/3.jpg" mode="tu1" class="tou"style="position:absolute;top:60px"/>
</view></view>
<view>
<view style="position: absolute;top:90px;color: rgb(233, 225, 225);left: 40px;font-size: 15px;">培养商业意识,走出生活,职场和事业的困境。</view>
<view style="position: absolute;top: 85px;color: rgb(243, 232, 232);left: 15px;top: 170px;font-size: 15px;">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="yi">
<view class="zi1">城南旧事</view>
<view class="zi2">林海音</view>
<view class="zi3">《城南旧事》是中国台湾女作家林海音创作的自传体长篇小说,首次出版于1960年。</view>
</view>
<view class="ig2">
<view class="ig2"><image src="/pages/images/1.jpg" mode=""class="tu1"/></view></view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="ig3">
<view><image src="/pages/images/2.jpg" mode=""class="tu2"/></view></view>
<view class="er">
<view class="ww">狂人日记</view>
<view class="m">鲁迅</view>
<view class="j">《狂人日记》是鲁迅创作的第一篇短篇白话文日记体小说,也是中国第一部现代白话小说,写于1918年4月。</view>
</view>.wxss代码:
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 303px;
left: 2px;
}
.ig3{
margin-top: 30px;
position: absolute;
}
.ig3 image{
position: relative;
top: 400px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 310px;
}
.ww{
position: absolute;
left: 195px;
top: 500px;
font-size: 30px;
}
.m{
color: black;
position: absolute;
left: 200px;
top:540px;
font-size: 15px;
}
.j{
position: absolute;
left: 200px;
top:570px;
font-size: 12px;
color: gray;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
color: grey;
}运行效果:

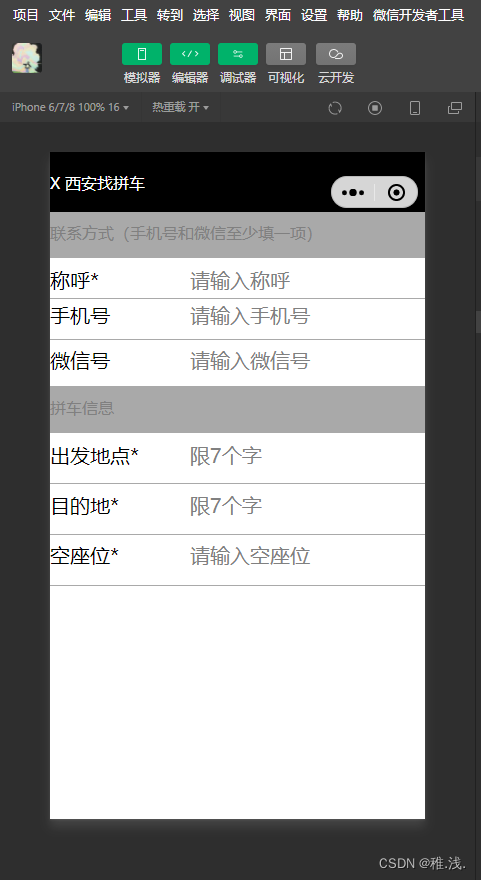
3.使用相应组件,完成“西安找拼车”小程序部分界面。
.wxml代码:
<!--index.wxml-->
<view style="background-color: black;height: 60px;"><view style="color: white;padding-top: 20px;">X 西安找拼车</view>
</view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
联系方式(手机号和微信至少填一项)</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 115px;">称呼*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:115px">请输入称呼</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top:150px">手机号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:150px">请输入手机号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 195px;">微信号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:195px">请输入微信号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 23px;"></view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
拼车信息</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;">
</view>
<view>
<view style="font-size: 20px;position: absolute;top: 290px;">出发地点*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:290px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 340px;">目的地*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:340px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 390px;">空座位*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:390px">请输入空座位</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
运行效果:

二、编程题
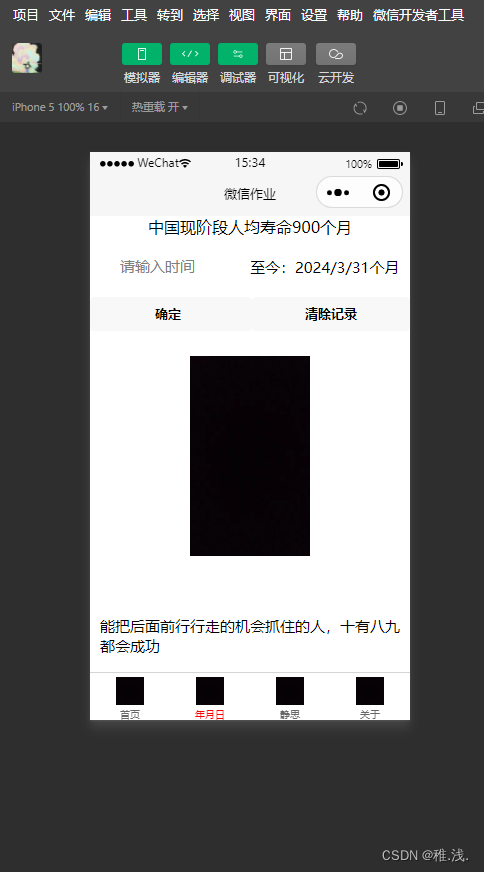
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,请编写程序完成此功能。
代码如下:
.wxml代码:
<view style="text-align: center;">中国现阶段人均寿命900个月</view>
<form bindsubmit="bind" style="line-height: 60px;">
<view style="display: flex; font-size: 15px;">
<input type="text" name="time" placeholder="请输入时间" class="mm"/>至今:{{people}}个月</view>
<view style="display: flex;">
<button formType="submit" class="bt">确定</button>
<button formType="reset" style="width: 180px;font-size: 13px;">清除记录</button>
</view>
</form>
<view style="margin-top:50px;">
<image src="/pages/images/1.jpg" class="r" style="position: absolute;top: 140px;left: 20px;height: 200px;width: 120px;" />
</view>
<view style="width: 500px;">
<view style="position: absolute;top:400px;font-size: 15px;left:10px;">能把后面前行行走的机会抓住的人,十有八九都会成功</view>
</view>.js代码:
Page({
bind:function(e){
var time = new Date().toLocaleDateString()
var year = time.substring(0,time.indexOf("/"))
var mo = time.substring(time.indexOf("/")+1,time.lastIndexOf("/"))
var value = e.detail.value.time
var year2 = value.substring(0,time.indexOf("/"))
var mo2 = value.substring(time.indexOf("/")+1,time.lastIndexOf("/"))
var m1 = (year - year2 -1)*12+12-(mo2-mo)
this.setData({
people : m1
})
}
})
运行效果:








 本文详细讲解了如何在微信小程序中运用canvas画图、构建书单页面和实现简单的时间计算功能,涉及前端开发和UI设计。
本文详细讲解了如何在微信小程序中运用canvas画图、构建书单页面和实现简单的时间计算功能,涉及前端开发和UI设计。














 1191
1191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








