6.1、网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方 API提供了各类接口实现前后端交互。
网络 API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
# wx. request(Object)接口用于发起HTTPS 请求。
# wx. uploadFile(Object)接口用于将本地资源上传到后台服务器。
# wx. downloadFile(Object)接口用于下载文件资源到本地。
# wx. connectSocket(Object)接口用于创建一个WebSocket连接。
# wx. sendSocketMessage( Object)接口用于实现通过WebSocket连接发送数据。
# wx. closeSocket(Object)接口用于关闭WebSocket连接。
# wx.onSocketOpen( CallBack)接口用于监听WebSocket连接打开事件。
# wx.onSocketError( CallBack)接口用于监听WebSocket错误。
# wx. onSocketMessage(CallBack)接口用于实现监听WebSocket接收到服务器的消息事件。
# wx.onSocketClose( CallBack)接口用于实现监听WebSocket关闭。
在本节,我们将介绍常用的3个网络API。
6.1.1、发起请求
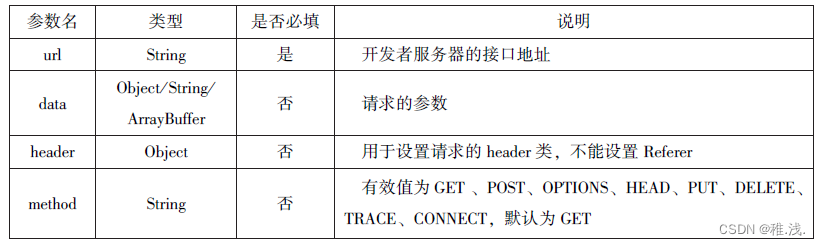
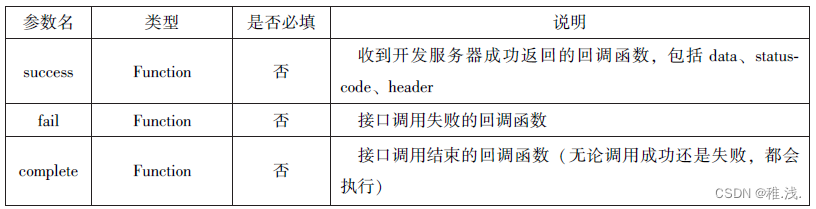
wx.request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS 请求。


例如,通过wx.request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com"。)
代码如下:
.wxml代码:
<!-- baidu.wxml -->
<button type= "primary"bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}'auto-heightmaxlength='0'></textarea>
.js代码:
// baidu.js
Page({
data:{
html:''
},
getbaidutap:function(){
var that =this;
wx.request({
url:'https://www.baidu.com',//百度网站
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
thml:res.data
})
}
})
}
})
运行效果:

例如,通过wx.request(Object)的GET方法获取邮政编码对应的地址信息
代码如下:
.wxml代码:
<!-- postcode.wxml -->
<view>邮政编码:</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
.js代码:
//postcode.js
Page({
data:{
postcode:'',//查询的邮政编码
address:[],//邮政编码对应的地址
errMsg:'',//错误码
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode =this.data.postcode;
if(postcode!=null&&postcode!=""){
var self =this;
//显示toast提示消息
wx.showTast({
title:'正在查询,请稍后....',
icon:'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode.query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'Content-Type':'application/json',
},
method:'GET',//方法位GET
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMSg:res.data.reason ||res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})
运行效果:

6.1.2、上传文件
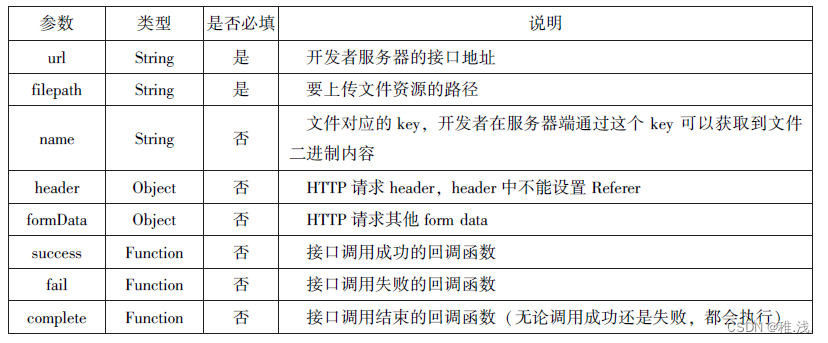
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTYPS POST 请求,相关参数如表所示。

通过 wx.uploadFile(Object),口语将图片上传到服务器并显示。
代码如下:
.wxml代码:
<!-- upload.wxml -->
<button type="primary"bindtap="uploadimage">上传图片</button>
<image src="{{img}}"mode="widthFix"/>
.js代码:
//upload.js
Page({
data:{
img:null,
},
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePayhs =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath: Path[0],
name: 'file',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var date =res.data
Page.setData({//上传成功修改显示头像
img:Path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'失败',
showCancel:false
})
},
complete:function(){
//隐藏Toast
wx.hideToast();
}
})
}
}
})
运行效果:

6.1.3、下载文件
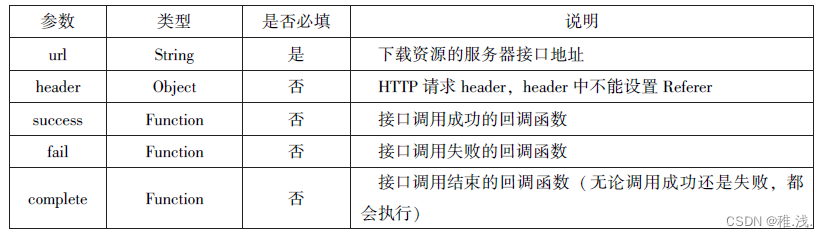
wx.downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTP GET请求,返回文件的本地临时路径。

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
代码如下:
.wxml代码:
<!-- //downloadFile.wxml -->
<button type="primary"bindtap='downloadmage'>下载图片</button>
<image src="{{img}}"mode='widthFix'style="width:90%;height:500px"></image>
.js代码:
//downloadFile.js
Page({
data:{
img:null
},
downloadimage:function(){
var that =this;
wx.downloadFile({
url: "http://localhost/1.jpg",//通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
运行效果:

6.2、多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
6.2.1、图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
# wx. chooseImage( Object)接口用于从本地相册选择图片或使用相机拍照。
# wx. previewImage(Object)接口用于预览图片。
# wx. getImageInfo( Object)接口用于获取图片信息。
# wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册。
1.选择图片或拍照
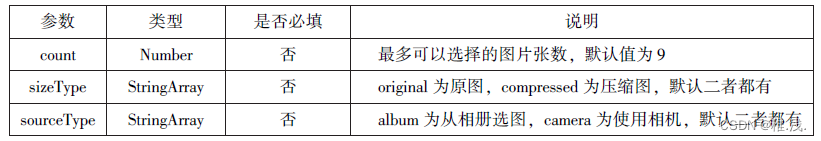
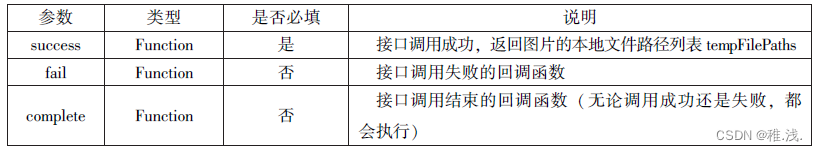
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx.saveFile 保存图片到本地。其相关参数如表所示。


若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path 和 sizeasdw
代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})2、预览图片
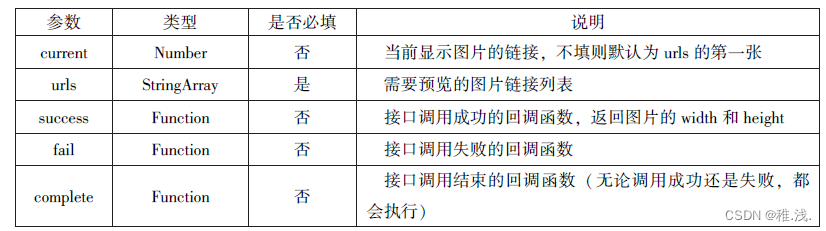
wx. previewImage(Object)接口主要用于预览图片,其相关参数如表所示:

代码如下:
Page({
current:"http://....ni.com/././02.png",
urls:["http://....ni.com/././02.png"],
http://....ni.com/././02.png,
http://....ni.com/././02.png
})3、获取图片信
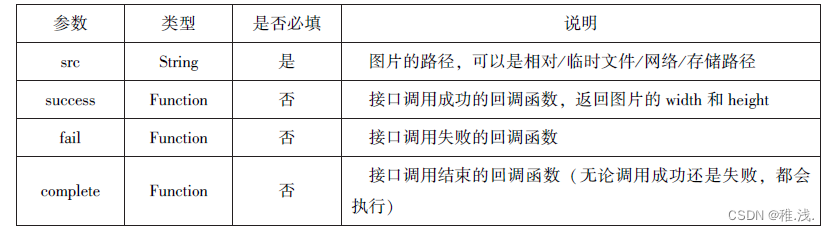
wx.getImageInfo(Object) 接口用于获取图片信息,其相关参数如表所示:

代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4、保存图片到系统相册
wx.savelmageToPhotosAlbum( Object)接口用于保存图片到系统相册,需要得到用户授权 scope. writePhotosAlbum。其相关参数如表所示:

wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: 'res.TempFilePath[0]',
success:function(e){
console.log(e)
}
})
},
})6.2.2、录音API
录音API提供了语音录制的功能,主要要包括以下两个API接口:
# wx.startRecord(Object)接口用于实现开始录音。
# wx. stopRecord( Object)接口用于实现主动调用停止录音。
1、开始录音
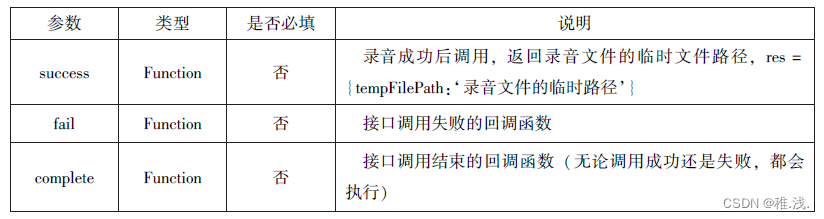
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。其相关参数如表所示:

2、停止录音
wI stopRecord( Object)接口用于实现主动调用停止录音。
代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)6.2.3、音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
# wx.playVoice(Object)接口用于实现开始播放语音。
# wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
# wx.stopVoice(Object)接口用于结束播放语音。
1、播放语音
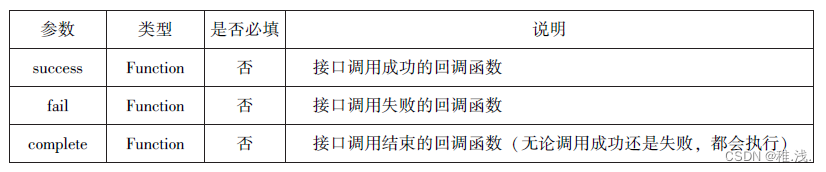
wx. playVoice( Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示:

代码如下:
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})2、暂体播放
wx. pauseVoice( Object)用于暂停正在播放的语音。再次调用wx.playVoice ( Object)播放同一个文件时,会从暂停处开始播放。如果想人从头开始播放,则需要先调用wx.stopVoice(Object)。
代码如下:
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})3、结束播发
wx.stopVoice(Object)用于结束播放语音
代码如下:
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})6.2.4、音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
# wx. playBackgroundAudio(Object)接口用于播放音乐。
# wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
# wx. seekBackgroundAudio(Object)接口用于定位音乐播放进度。
# wx. pauseBackgroundAudio()接口用于实现暂停播放音乐。
# wx. stopBackgroundAudio( )接口用于实现停止播放音乐。
# wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放。
# wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停。
# wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1、播放音乐
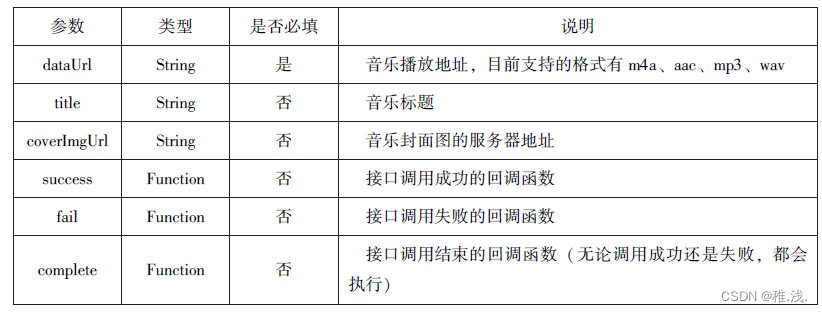
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示:

代码如下:
wx.playBackgroundAudio({
dataUrl: 'http://bmob - cdn -16488.b0.upaiyun.com/2018/02/
09 /117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/
02 /09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)/成功返回playBackgroundAudio:ok
}
})2、获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object) 接口用于获取音乐播放状态,其相关参数如表所示:

接口调用成功返回参数如表所示:

代码如下:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载速度"+downloadPercent)
}
})3、控制音乐播放进度
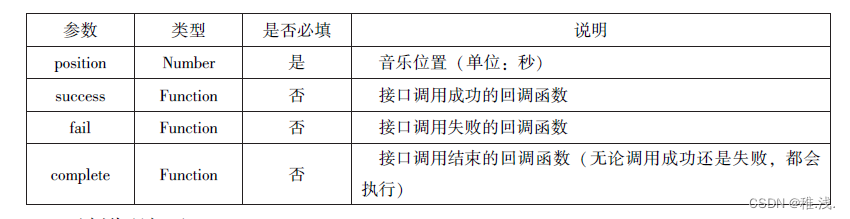
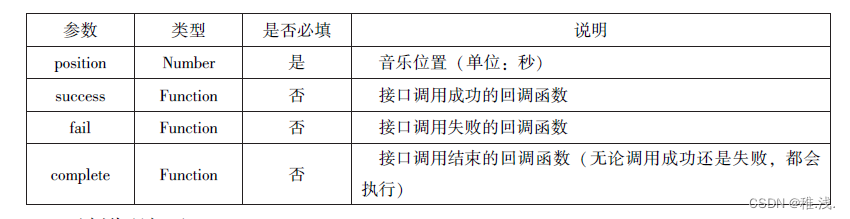
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度,相关参数如表所示:

代码如下:
wx.seekBackgroundAudio({
position:30
})4、暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
代码如下:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停音乐');
wx.pauseBackgroundAudio();
},5000)//五秒后自动暂停5、停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
代码如下:
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停音乐');
wx.stopBackgroundAudio();
},5000)//五秒后自动暂停6、监听音乐播放
wx.onBackgroundAudioPlay( Ca allBack)接口用于实现监听音乐播放,通常被wx.playBack- groundAudio( Object)方法触发,在 CallBack 中可改变播放图标。
代码如下:
wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})7、监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pause- BackgroundAudio( )方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
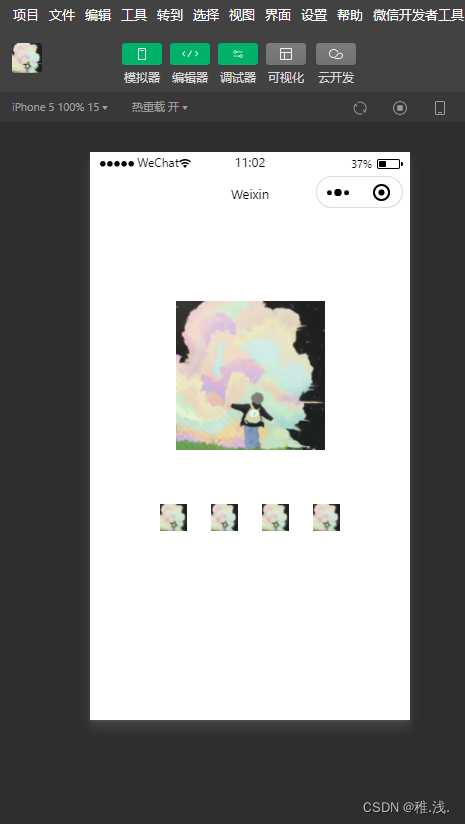
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music.wxml、music.wxss、music. json 图6-5 音乐播放示例和music.cojs。
代码如下:
.wxml代码:
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'../img/1.jpg'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="../img/2.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "../img/{{isPlaying?'pause':'1'}}.jpg" bindtap = "onAudioTap"/>
<image src ="../img/2.jpg"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="../img//1.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >.js代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"../yy/松紧先生(李宗锦) - 你走 (Demo).flac",
"title":"盛晓玫-有一天",
"coverImg":
"../yy/松紧先生(李宗锦) - 你走 (Demo).flac"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
}).wxss代码:
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}.json代码:
{
}
运行效果:

6.3、文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件 API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
# wx. saveFile(Object)接口用于保存文件到本地。
# wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表。
# wx. getSaveFileInfo( Object)接口用于获取本地文件的文件信息。
# wx. removeSaveFile(Object)接口用于删除本地存储的文件。
# wx. openDocument(Object)接口用于新开页面打开文档,支持格式:doc、xls、 ppt、pdf、docx、xlsx、ppts。
1、保存文件
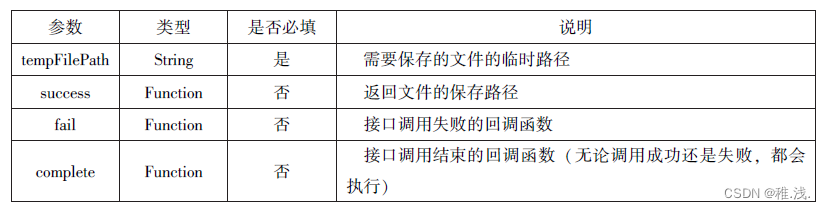
wx. saveFile(Object)用于保存文件到本地,其相关参数如表所示:

代码如下:
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePaths:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}2、获取本地文件列表
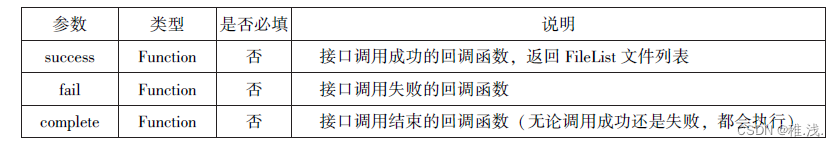
wx.getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保保存时的时间戳(从1970/01/01 08:00:00到当前时间的秒数)文件列表。其相关参数如表表所示:

代码如下:
wx.getSavedFileList({
success:function(res){
that.setDtat({
filList:res.filList
})
}
})3、获取本地文件的文件信息
wx getSaveFileInfo( Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息息,则使用wx.getFileInfo(Object)接口。其相关参数如表所示:

代码如下:
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePath,
success:function(res){
var tempFilePath=res.tempFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
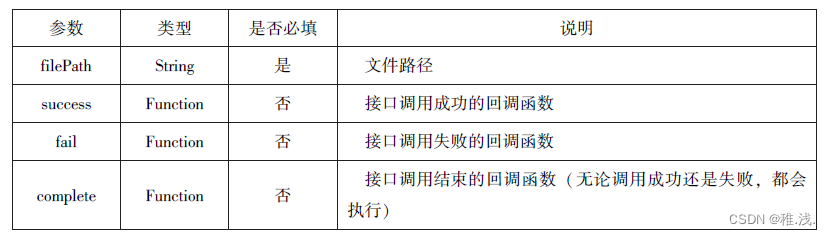
wx.removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表所示:

代码如下:
wx.getSavedFileList({
success :function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})5.打开文档
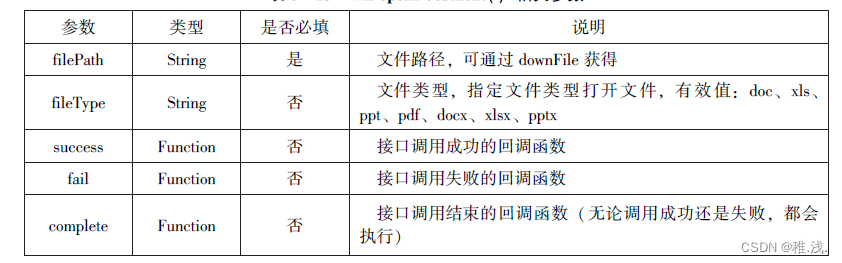
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表:

代码如下:
wx.downloadFile({
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath = res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})6.4、本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
# wxsetStorage(Object)或wx.setStorageSyne (key,data)接口用于设置缓存数据。
# wx. getStorage(Object)或wx.getStorageSync( key)接口用于获取缓存数据。
# wx. removeStorage( Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
# wx.clearStorage( )或wx.clearStorageSync()接口用于清除缓存数据。其中,带Sync后缀的为同步接口,不带Syne后缀的为异步接口。
6.4.1、保存数据
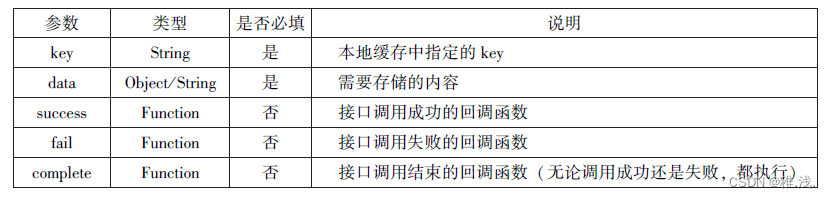
1、wx.setStorage( Object)
wx.setStorage(Object )接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。
其参数如下表所示:

代码如下:
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2、wx.setStorageSync( Object)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。
代码如下:
wx.setStorageSync('age','25')6.4.2、获取数据
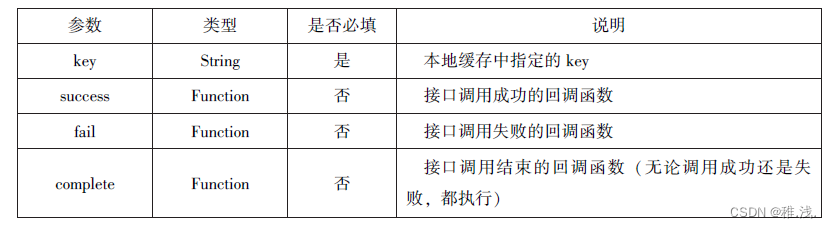
1、wx.setStorage( Object)
wx.setStorage(Object )接口是从本地缓存中异步获取指定的key对应的内容。其参数如下表所示:

代码如下:
wx.setStorage({
key:'name',
success:function(res){
console.log(res.data)
}
})2、wx.setStorageSync( key)
wx.setStorage(key )接口是从本地缓存中同步获取指定的key对应的内容。
代码如下:
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}6.4.3、删除数据
1、wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存异步移除指定key,其参数如下表所示:

代码如下:
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2、wx.removeStorageSync( key)
wx.removeStorageSync( key)接口用于从本地缓存中同步删除指定key对应的内容,其参数只有key。
代码如下:
try{
wx.removeStorageSync('name')
}catch(e){
}6.4.4、清空数据
1、wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。
代码如下:
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
}
})2、wx.clearStorageSync()
wx.clearStorageSync()接口用于异步清理本地数据缓存。
代码如下:
try{
wx.clearStorageSync()
}catch(e){
}6.5、位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
# wx. getLocation(Object)接口用于获取位置信息。
# wx. chooseLocation(Object)接口用于选择位置信息。
# wx. openLocation(Object)接口用于通过地图显示位置。
6.5.1、获取位置信息
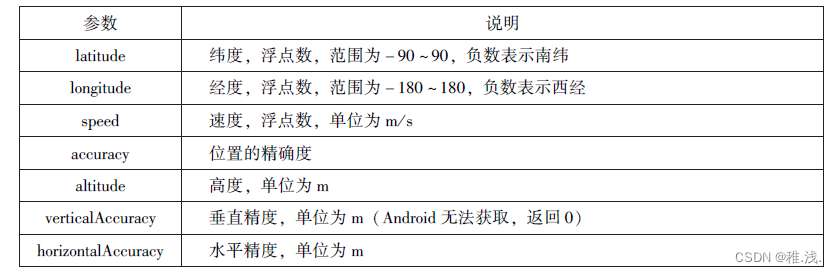
wx.getLocation( Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息
其相关参数如表所示:

wx.getLocation( Object)调用成功后,返回的参数如表所示:

实例代码:
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度"+res.longitude);
console.log("纬度"+res.longitude);
console.log("速度"+res.longitude);
console.log("位置的精准度"+res.accuracy);
console.log("水平精准度"+res.horizontalAccuracy);
console.log("垂直精准度"+res.verticalAccuracy);
}
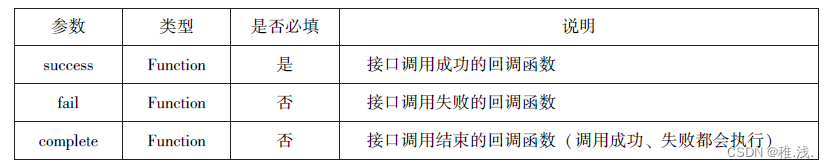
})6.5.2、选择位置信息
wx.chooseLocation( Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称,地址,经纬度信息。其相关参数如表所示:

wx.chooseLocation(Object)调用成功后,返回的参数如表:

代码如下:
wx.chooseLocation({
success:function(res){
console.log("位置名称"+res.name)
console.log("位置地址"+res.address)
console.log("位置经度"+res.longitude)
console.log("位置纬度"+res.latitude)
}
})6.5.3、显示位置信息
wx. openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示:


代码如下:
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'弃疗国际酒店',
address:'龙城市长安区圣人城圣龙大道27号'
})
}
})6.6、设备相关API
设备相关的接口用于获取设备相关关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
# wx.getSystemInfo( Object)接口、wx. getSystemInfoSync()接口用于获取系统信息。
# wx. getNetworkType( Object)接口用于获取网络类型。
# wx.onNetworkStatusChange(Call Back)接口用于监测网络状态改变。
# wx. makePhoneCall(Object)接口口用于拨打电话。
# wx.scanCode(Object)接口用于扫描二维码。
6.6.1、获取系统信息
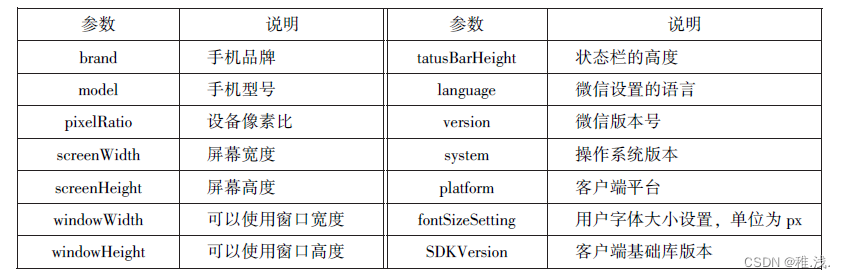
wx. getSystemInfo( Object)接口、wx.getSys temInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表所示:

wx.getSystemInfo( )接口或wx x. getSystemInfoSyne()接口调用成功后,返回系统相关信息,如表所示:

代码如下:
wx.getSystemInfo({
success:function(res){
console.log("手机型号"+res.model)
console.log("设备像素比"+res.pixelRatio)
console.log("窗口宽度"+res.windowWidth)
console.log("窗口高度"+res.windowHeight)
console.log("微信版本号"+res.version)
console.log("操作系统版本"+res.system)
console.log("客户端平台"+res.platform)
}
})6.6.2、网络状态
1.获取网络状态
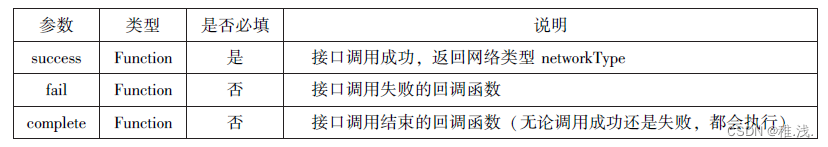
wx.getNetworkType(Object)用于获取网络类型,其相关参数如表:

如果wx.getNetworkType()接口被成功调用,则返回网络类型包,有WiFi、2G、3G、4G、unknown(Android 下不常见的网络类型)、none(无网络)。
代码如下:
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
}
})2.监听网络状态变化
wx.NetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络链接。
代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)
})6.6.3、拨打电话
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如表:

代码如下:
wx.makePhoneCall({
phoneNumber: '159********',
})6.6.3、扫描二维码
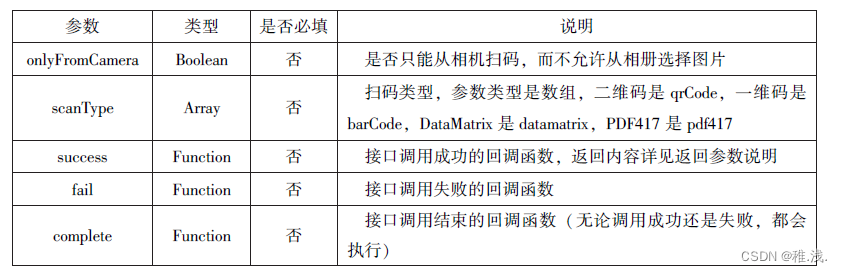
wx.scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表:

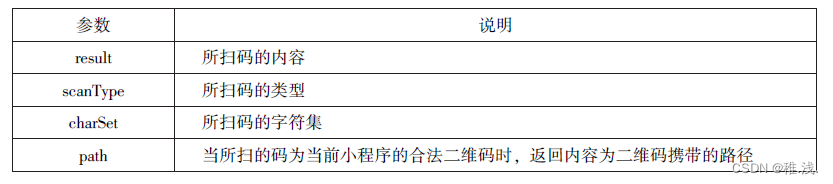
扫码成功后,返回的参数如表:

代码如下:
wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})




















 227
227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








