小程序API
1.网络API
微信开发团队提供了10个网络 API接口。
1.wx.request(Object)接口 用于发起HTTPS 请求。
2.wx.uploadFile(Objec)接口 用于将本地资源上传到后台服务器。
3.wx.downloadFile(Object)接口 用于下载文件资源到本地。
4.wx.connectSocket(Object)接口 用于创建一个WebSocket 连接。
5.wx.sendSocketMessage(Object)接口用于实现通过 WebSocket 连接发送数据。
6.wx.closeSocket(0bject)接口 用于关闭 WebSocket 连接。
7.wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
8.wx.onSocketErmr(CallBack)接口 用于监听 WebSocket 错误。
9.wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件
10.wx.onSocketClase(CallBack)接口 用于实现监听 WebSocket 关闭。
介绍常用的3个网络API。
1.发送网络请求
实现向服务器发送请求,获取数据等各种网络交互操作,一个微信小程序同时只能有5个网络连接,而且是https请求


eg
获取百度首页数据
在a.js中输入
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百网址度
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})在a.wxml中输入
<button type="primary" bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmaxlength='0'></textarea>结果

用GET方法获取邮政编码对应地址信息
在a.js中输入
Page({
data:{
postcode:'',//查询邮政编码
address:[],//对应地址
errMsg:'',//错误信息
console_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
input:function(){//查询事件
var postcode = this.data.postcode;
if(postcode !=null&&postcode !=""){
var self=this;
//显示toast提示信息
wx.showToast({
title: '正在查询,请等一下。',
icon:'loading',
duration:10000
});
wx.request({
url: 'http://v.juhe.cn/pod\stcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0fff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'Content-Type':'application/json',
},
method:'GET',//方法为get
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})在a.wxml中输入
<view>邮政编码:</view>
<input type="text" bindtap="input" placeholder="6位邮政编码"/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
结果


用POST方法获取邮政编码对应地址信息
在a.js中输入
Page({
data:{
postcode:'',//查询邮政编码
address:[],//对应地址
errMsg:'',//错误信息
console_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
input:function(){//查询事件
var postcode = this.data.postcode;
if(postcode !=null&&postcode !=""){
var self=this;
//显示toast提示信息
wx.showToast({
title: '正在查询,请等一下。',
icon:'loading',
duration:10000
});
wx.request({
url: 'http://v.juhe.cn/pod\stcode/query',//第三方后台服务器
data:{
'postcode':postcode,
'key':'0fff9bfccdf147476e067de994eb5496e'//第三方提供
},
header:{
'content-type':'application/x-www-form-urlencoded'
},
method:'POST',//方法为post
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})在a.wxml中输入
<view>邮政编码:</view>
<input type="text" bindtap="input" placeholder="6位邮政编码"/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
结果


2.上传文件
用于将本地资源上传到开发服务器,并在客户端发起一个HTTPS POST请求。
通过, 可以将图片上传到服务器并显示
可以将图片上传到服务器并显示
在a.js中输入
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths = res.tempFilePaths
upload(that,tempFilePaths);
}
})
//显示toast提示信息
wx.showToast({
title: '正在上传',
icon:'loading'
}),
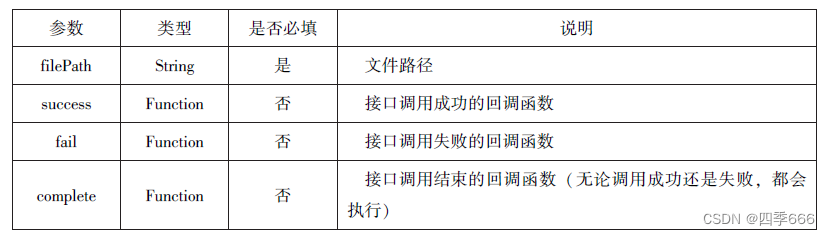
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: 'http://localhost',
success:function(res){
console.log(res);
if(res.statusCode != 200){
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var data =res.data
pageXOffset.setData({//上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
//隐藏toast
wx.hideToast();
}
})
}
})在a.wxml中输入
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>结果



3.下载文件
从开发者服务器下载文件资源到本地,客户端直接发起一个HTTPS GET请求,返回文件的本地临时路径
通过,可以实现从服务器下载图片,后台服务器采用WAMP软件本机搭建
在a.js中输入
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
在a.wxml中输入
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>结果

2.多媒体API
1. 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个AP接口:
wx.chooselmage(Objec)接口 用于从本地相册选择图片或使用相机拍照。wx.previewlmage(Object)接口用于预览图片。
wx.getmagelnfo(0bjeet)接口 用于获取图片信息。
wx.savefmageToPhotosAlbum(Objeet)接口用于保存图片到系统相册
1.选择图片或拍照
用于从本地相册选择图片或使用相机拍照,本次启动可以正常使用,若想要持久保存这需要调用wx.saveFile保存文件图片到本地。


在a.js中输入
Page({
})在a.wxml中输入
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],
//可以指定是原图还是压缩图,默认两者都有
sourceType:['album','camera'],
//可以指定是相机还是相册,默认两者都有
success:function(res){
//返回选中的照片的本地路径,tempFilePath可以作为img标签的src属性提示显示图片
var tempFilePaths = res.tempFilePaths
var tempFiles = res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
}) 2.预览图片
用于预览图片

在a.js中输入
Page({
})在a.wxml中输入
<!-- p187 -->
wx.previewImage({
//定义显示第二张
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png"
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png"
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
}
})
3.获取图片信息
用于获取图片信息。
在a.js中输入
Page({
})在a.wxml中输入
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0]
success:function(e){
console.log(e.width)
console.1og(e.height)
}
})
},
}) 4.保存图片到系统相册
用于保存图片到系统相册

在a.js中输入
Page({
})在a.wxml中输入
<!-- p188 -->
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
2.录音API
wx.startRecord(0bject)接口 用于实现开始录音。
wx.stopRecord(0bject)接口 用于实现主动调用停止录音.
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用 wx.stopRecord(0bject)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx,saveFile()接口。
2.停止录音
用于实现主动调用停止录音。
在b.js中输入
Page({
})在b.wxml中输入
<!-- p189 -->
wx.startRecord
({
success:functoin(res){
var tempFilePath = res.tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(functoin(){
//结束录音
wx.stopRecord()
}
},10000)
3.音频播放控制API
频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio 组4的控制,主要包括以下3个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口 用于实现暂停正在播放的语音
wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx. playVoice(Objeet)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放
-
在b.js中输入
Page({
})在b.wxml中输入
<!-- p190 -->
wx.startRecord({
success:function(res){
var tempFilePath =res.tempFilePath
wx.playVoice({
//录音完后立即播放
filePath:tempFilePath,
complete:function(){
}
})
}
})2.暂停播放
在b.js中输入
Page({
})在b.wxml中输入
wx.startRecord({
success:function(res){
var tempFilePath =res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(functoin(){
//暂停播放
wx.pauseVoice()
},50000)
}
}) 3.结束播放
在b.js中输入
Page({
})在b.wxml中输入
<!-- p191 -->
wx.startRecord({
success:function(res){
var tempFilePath =res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(functoin(){
wx.stopVoice()
},5000)
}
})4.音乐播放控制API(不练代码)
音乐播放控制 API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx.playBackgroundAudio(0bject)接口 用于播放音乐。
wx. getBackgroundAudioPlayerState(0bject)接口 用于获取音乐播放状态
wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
wx.pauseBackgroundAudio()接口用于实现暂停播放音乐。
wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1.播放音乐
wx. playBackgroundAudio(0bject)用于播放音乐,同一时间只能有一首音乐处于播放状态

2.获取音乐播放状态
wx. getBackgroundAudioPlayerStale(0bject)接口用于获取音乐播放状态


3.控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数

4..暂停播放音乐
wx.pauseBaekgroundAudio()接口用于暂停播放音乐
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx.playBack-moundAudio(Object)方法触发,在CalBack 中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被 wx. pausekckgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示(代码)
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music.wxml、music.wxss、music.json和music.cojs
在b.js中输入
// wx.downloadFile({
// url:"http://localhost/fm2.pdf",
// success:function(res){
// var tempFilePath=res.tempFilePath;
// wx.openDocument({
// filePath:tempFilePath,
// success:function(res){
// console.log("打开成功")
// }
// })
// }
// })
Page({
data: {
isPlaying:false,
coverImg,
changedImg:false,
music:{
"url":
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓梅,有一天",
"coverImg":
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/lh.jpg"
},
},
onLoad:function(){
this.onAudioState();
},
onAudioTap:function(event){
if(this.data.isPlaying){
wx.pauseBackgroundAudio();
}else{
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl:music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that=this;
wx.stopBackgroundAudio({
success:function(){
that.setData({isPlaying:false,changedImg:false});
}
})
},
onPositionTap:function(event){
let how=event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status=res.status;
if(status===1){
let duration=res.duration;
let currentPosition=res.currentPosition;
if(how==="0"){
let position=currentPosition-10;
if(position<0){
position=1;
}
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({title:"快退10s",duration:500});
}
if(how==="1"){
let position=currentPosition+10;
if(position>duration){
position=duration-1;
}
wx.seekBackgroundAudio({
position: position
});
wx.showToast({
title: '快进10s',duration:500 });
}
}else{
wx.showToast({ title: "音乐未播放",duration:800 });
}
}
})
},
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
that.setData({isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({isplaying:false,changedImg:false});
console.log("on stop");
});
}
})
在json中输入
{}在b.wxml中输入
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/image/background.png'}}"/>
<view class="control-view">
<image src="/image/j4.jpg"bindtap="onPositionTap"data-how="0"/>
<image src="/image/{{isPlaying?'pause':'play'}}.png"bindtap="onAudioTap"/>
<image src="/image/j7.jpg"bindtap="onStopTap"/>
<image src="/image/j8.jpg"bindtap="onPositionTap"data-how="1"/>
</view>
在b.wxss中输入
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-viewimage{
height: 64rpx;
width: 64rpx;
max-width: 30rpx;
}结果

3.文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,
主要包括以下5个API接口:
wx.saveFile(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表
wx.getSaveFileInfo(0bject)接口 用于获取本地文件的文件信息,
wx.removeSaveFile(Object)接口 用于删除本地存储的文件
wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xsppt、pdf、docx、xlsx、ppts.
1.保存文件
wx.saveFile(Object)用于保存文件到本地

在c.js中输入
saveImg:function(){
wx.chooseImage(
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath =res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
结果

2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功、则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当前时的秒数)文件列表。
在c.js中输入
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件的文件信息
wx.getSaveFileInfo(0bject)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(0bject)接口。其相关参数如表6
在c.js中输入
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
courceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath=tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
4.删除本地文件
wx.removeSaveFile(0bject)接口用于删除本地存储的文件,其相关参数如表6-17 所示
表6-17 wx.removeSaveFile(Object)相关参数
在c.js中输入
wx.SavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
wx.openDocument(0bject)接口用于新开页面打开文档,支持格式有 doc、xls、ppt、pdf.
doex、xlsx、pptx,其相关参数如表6-1

在c.js中输入
wx.downloadFile({
url:"http://localhost/fm2.pdf",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})
4.本地数据即缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不趣过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSyne(key,data)接口 用于设置缓存数据wx.getStorage(0bject)或wx.getStorageSync(key)接口 用于获取缓存数据。wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓在
数据。
wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据其中,带 Syc 后缀的为同步接口,不带 Syne 后缀的为异步接口。

区别:
-
比方说一个人边吃饭,边看手机,边说话,就是异步处理的方式。
-
同步处理就不一样了,说话后在吃饭,吃完饭后在看手机,必须等待上一件事完了,才执行后面的事情。
1,保存数据
1. wx. setStorage( Object )
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖
 在c.js中输入
在c.js中输入
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})结果

2. wx. setStorageSync ( key , data)
wx.setStorageSync(key,data)是同步接口,其参数只有 key 和 data。
在c.js中输入
wx.setStorageSync('age', '25')结果

6.4.2获取数据
1. wx. getStorage( Object)
wx.getStorage(0bject)接口是从本地缓存中异步获取指定 key 对应的内容。

在c.js中输入
wx.setStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})
结果

2. wx. getStorageSync( key)
wx. getStorageSyne(key)从本地缓存中同步获取指定 key 对应的内容。
在c.js中输入
try{
var value = wx.getAccountInfoSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}结果

3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定 key。

在c.js中输入
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除成功")
}
})结果

2.wx. removeStorageSync ( key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key 对应的内容。
在c.js中输入
try{
wx.removeStorageSync('name')
}catch(e){
//do something when catch error
}结果

4.清空数据
1. wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存
在c.js中输入
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()//本地数据缓存
},
})结果

2..wx.clearStroageSync( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存
在c.js中输入
try{
wx,wx.clearStorageSync()
}catch(e){
}结果

5.位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和CCm标准、WGS84 标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(0bject)接口 用于获取位置信息。
wx.chooseLocation(0bject)接口 用于选择位置信息。
wx.openLocation(0bject)接口用于通过地图显示位置
1 获取位置信息
wx.gelocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天部”时,可以获取到定位信息

wx.getLocation(Object) 调用后,返回的参数

在d.js中输入
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("维度:"+res.latitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
},
})结果

2.选择位置信息
wx.chooseLocation(Object) 接口用在打开的地图中选择位置,用户选择位置后可返回当前的位置的名称,经度,纬度,地址等信息

wx.chooseLocation(Object) 调用后,返回的参数

在d.js中输入
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name);
console.log("位置的地址:"+res.address);
console.log("位置的经度:"+res.longitude);
console.log("位置的纬度:"+res.latitude);
}
})结果

3.显示位置信息
wx.openLocation(Object) 接口用在微信内置地图中显示位置信息


在d.js中输入
wx.getLocation({
type:'gcj02',//返回可以用于wxwx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})结果

6.设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.peuSystemlnfo(0bject)接口、wx.getSystemInfoSyne()接口用于获取系统信息
wx.geNetworkType(0bject)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变
wx.makePhoneCall(Objeet)接口用于拨打电话。
wx.scanCode(0bjeet)接口用于扫描二维码
1 获取系统信息
wx. getSyslemInfo(Objec)接口、wx.getSystemlnfoSyne()接口分别用于异步和同步获取系统信息。

在d.js中输入
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model);
console.log("设备像素比:"+res.pixelRatio);
console.log("窗口的宽度:"+res.windowWidth);
console.log("窗口的高度:"+res.windowHeight);
console.log("微信的版本号:"+res.version);
console.log("操作系统版本:"+res.system);
console.log("客户端平台:"+res.platform);
}
})结果

2.网络状态
1.获取网络状态
wx.getNetworkType(Object)用于获取网络类型,其相关参数
wx.getNetworkType(Object)相关参数

如果wx.getNetworkType()接日被成功调用,则返回网络类型包,有 wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
在d.js中输入
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})结果

2. 监听网络状态变化
wx.onNetworkSlalusChange(CalBack)接口用于监听网络状态变化,当网络状态变返回当前网络状态类型及是否有网络连接
在d.js中输入
wx.onNetworkStatusChange(function(res) {
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})结果

3.拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话,其相关参数所示。

在d.js中输入
wx.makePhoneCall({
phoneNumber: '18092585093',//需要拨打的电话号码
})结果

4.扫描二维码
wx.scanCode(0bject)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数

成功后,返回的数据
在d.js中输入
//允许从相机和相册扫码
wx.scanCode({
success:(res)=>{
console.log(res.result);
console.log(res.scanType);
console.log(res.charSet);
console.log(res.path);
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})结果

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








