盒子模型
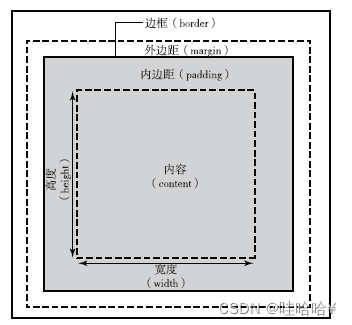
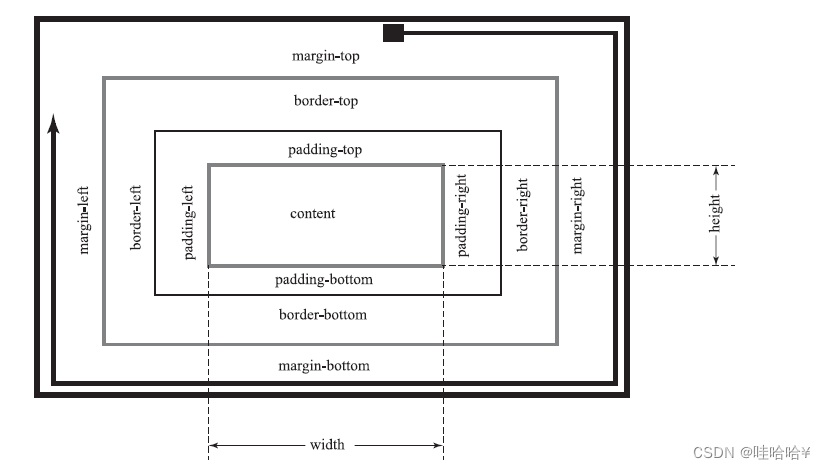
盒子模型就是我们在页面设计中经常用到的思维模型,在css中,一个独立的盒子模型由内容(contrnt),内边距(padding),边框(border)和外边距(margin)四个部分组成

此外,对padding,border,和margin可以进一步细化为上,下,左,右四个部分,在css中可以分别进行设置
1.width和height 内容的高度和宽度。
2. padding -top、padding-right、padding-bottom 和padding-left上内边距、右内边
距、底内边距和左内边距。
3.border -top、border -right、border-bottom 和border-left上边框、右边框、底边框
4.margin-top、margin-right、margin-bottom 和margin-left上外边距、右外边距
底外边距和左外边距。
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”
+“外边距”组成。CSS中的布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
快级元素与行内元素
快级元素

(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view style="border: 1px solid#f00;">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border:1px solid #f00;width: 100px;background-color: #ccc;">父级元素高度随内容决定,内容为文本</view>
行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display 属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素
(3)同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<vicw/>及<text/>组件演示盒子模型及行内元素
的示例代码如下:

<view style="padding: 20px">
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本</text>
<view style="border: 1px solid #00f;display: inline;">块级元素设置行内元素</view>
</view>当元素的display 属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
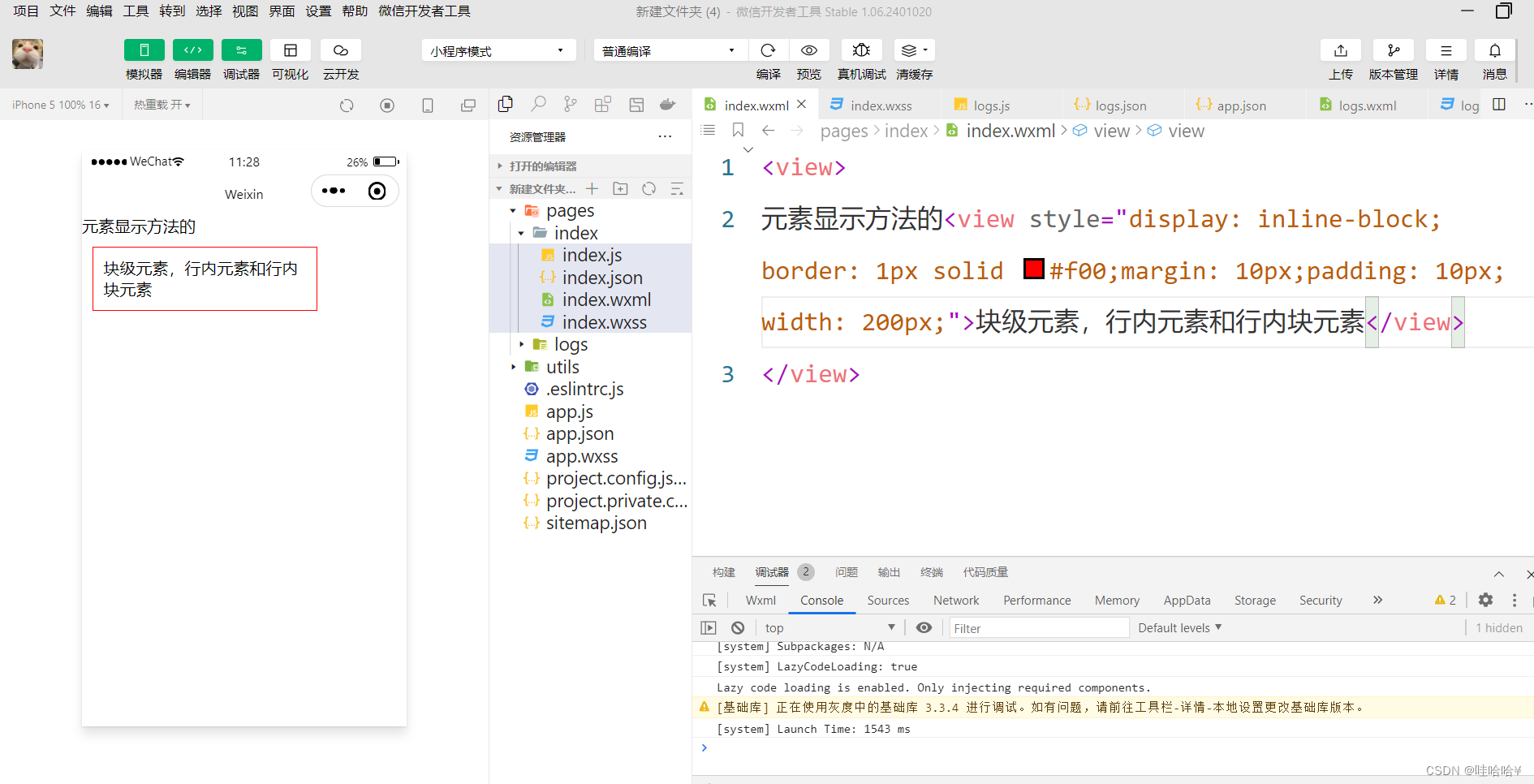
行内快元素

<view>
元素显示方法的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素,行内元素和行内块元素</view>
</view>
浮动与定位
元素浮动与清除
效果

代码
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="border:1px solid #0f0;">box2</view>
<view style="border:1px solid #0f0;">box3</view>
</view>
<view>box1,box2 左浮动</view>
<view style="border:1px solid #f00 ;padding: 5px;">
<view style="float: 1left;border: 1px solid #0f0;">box1</view>
<view style="float: 1left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
默认值,表示元素不浮动;其中,none
left--元素向左浮动;
right---元素向右浮动。
<view>box1,box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="clear: left;border: 1px solid #0f0;">box3</view>
</view>
元素定位
static—-默认值,该元素按照标准流进行布局;
relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流
方式对待它;
absolute—一绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子
从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed—固定定位,相对于浏览器窗口进行定位。

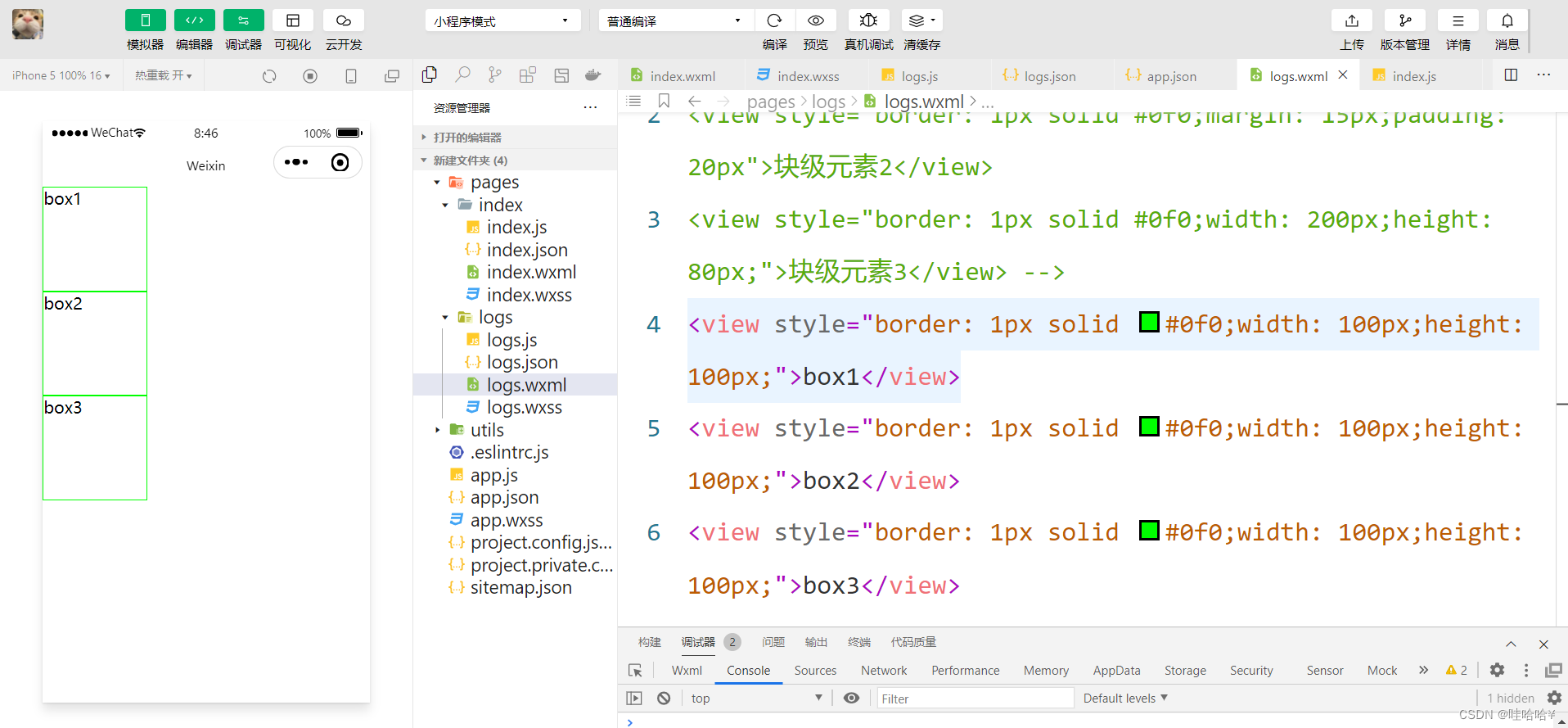
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
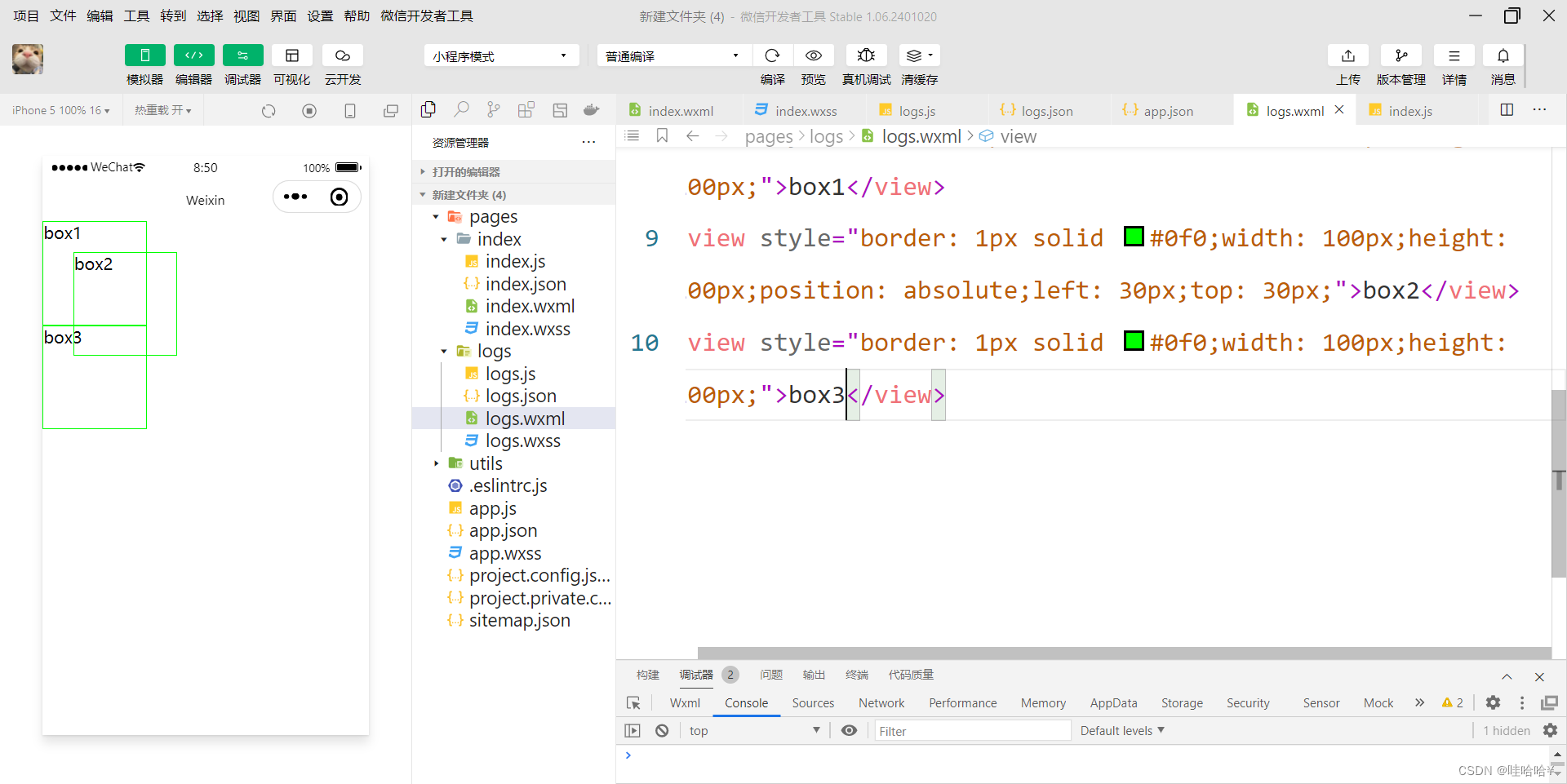
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
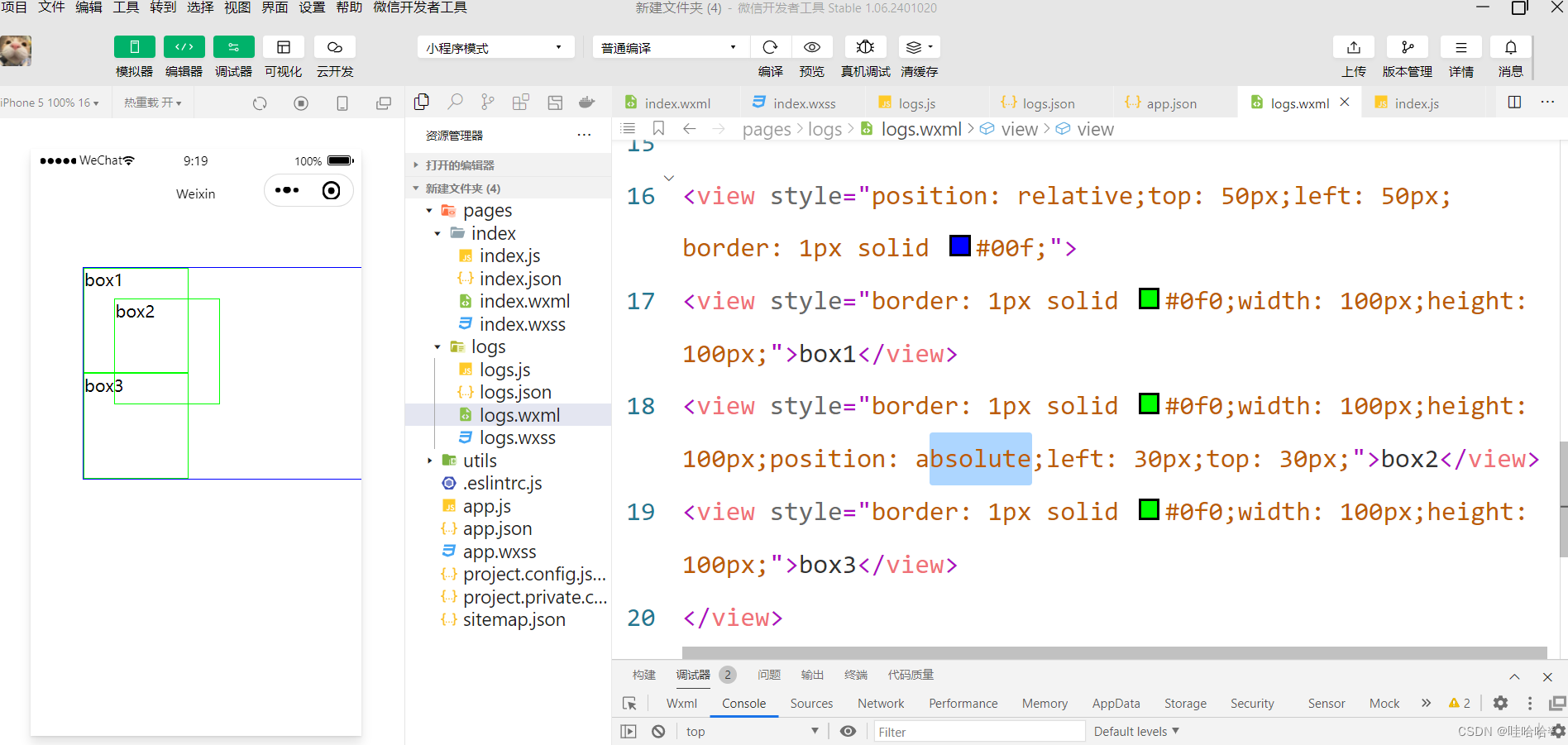
•absolute———绝对定位, 相对于其上一个已经定位的父元素进行定位, 绝对定位的盒子从标准流中脱离, 它对其后的兄弟盒子的定位没有影响;

<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>
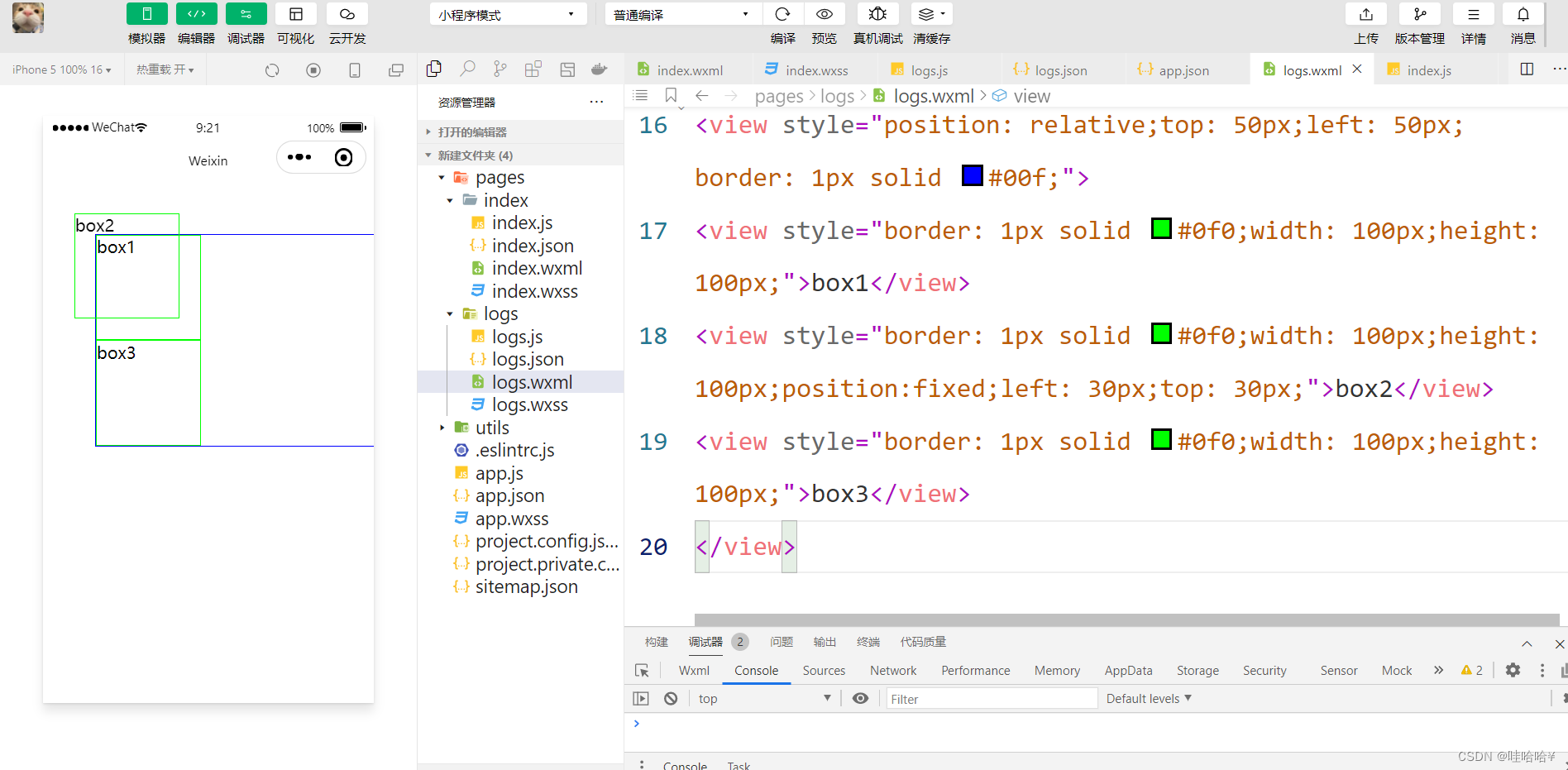
fixed———固定定位, 相对于浏览器窗口进行定位

<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>
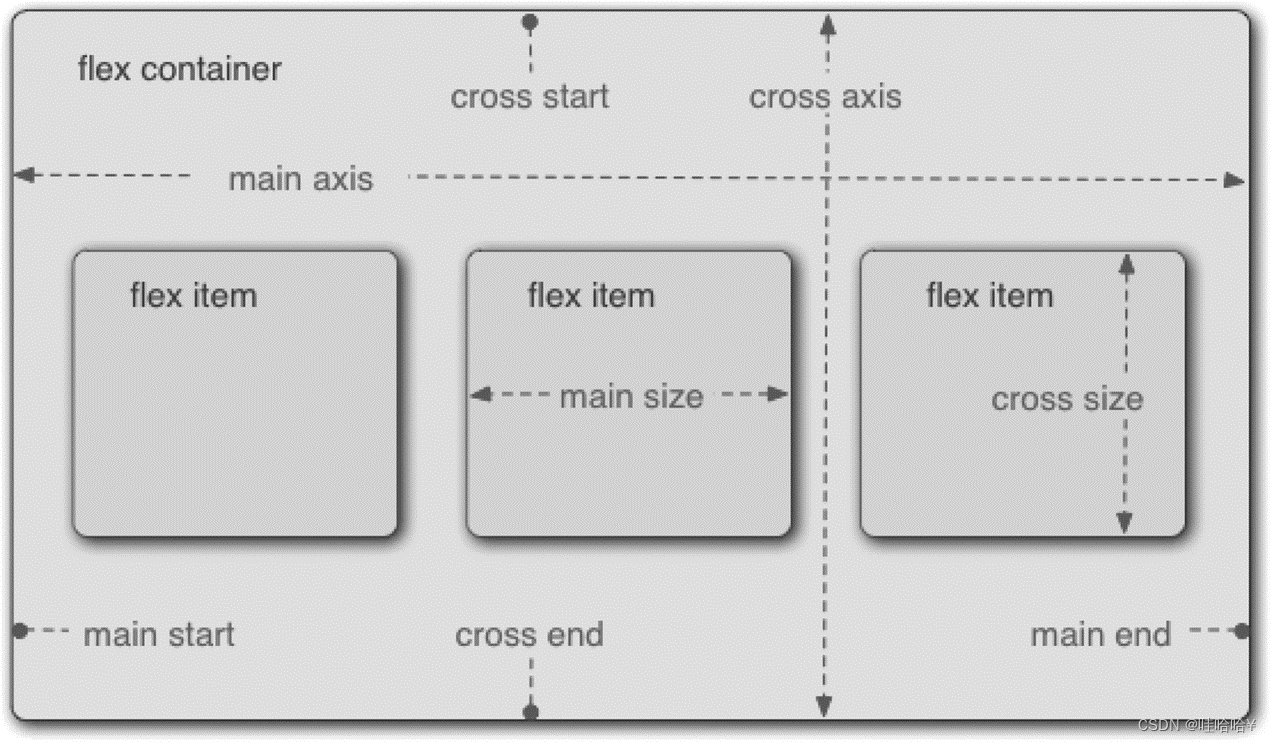
flex布局

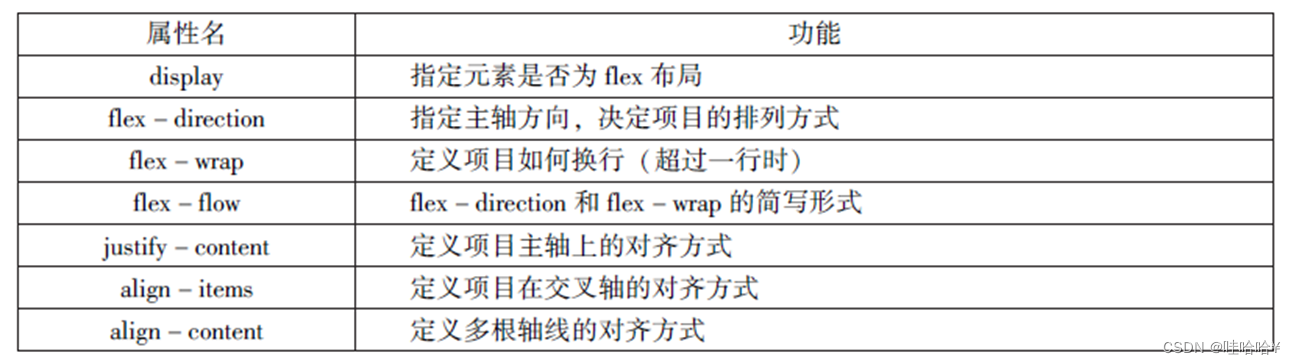
容器属性



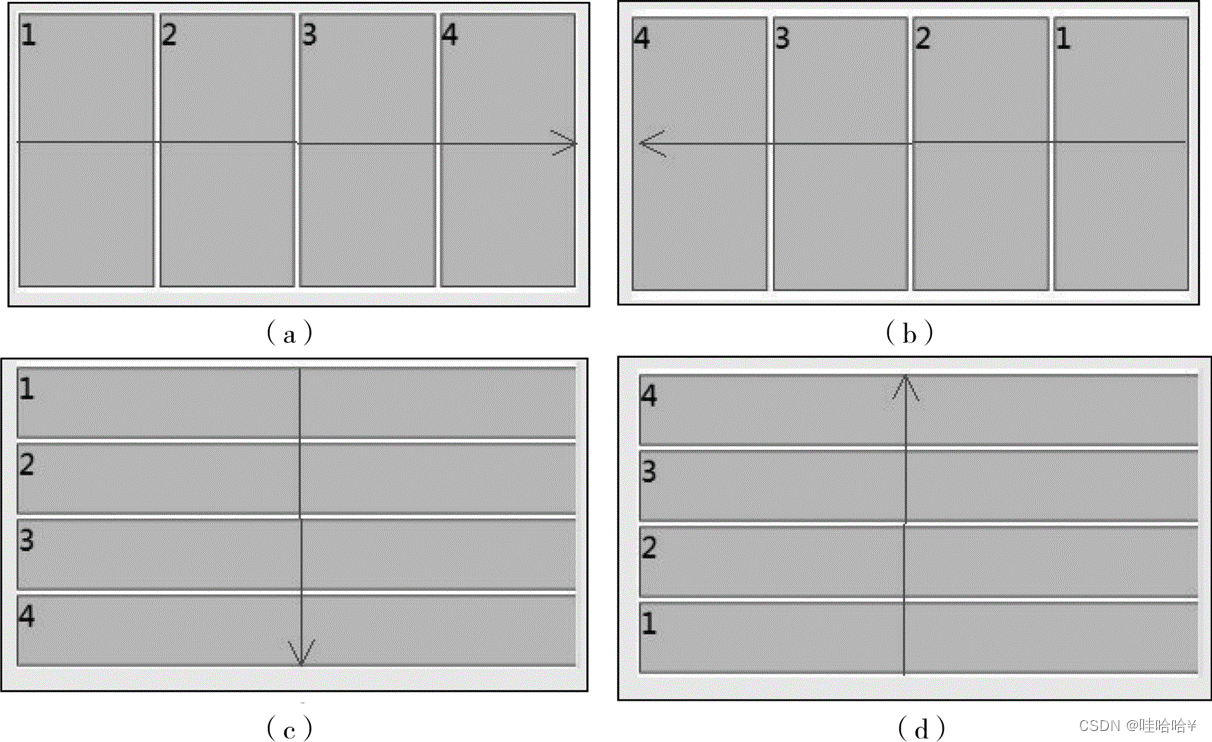
 为元素在不同主轴方向下的显示效果。
为元素在不同主轴方向下的显示效果。
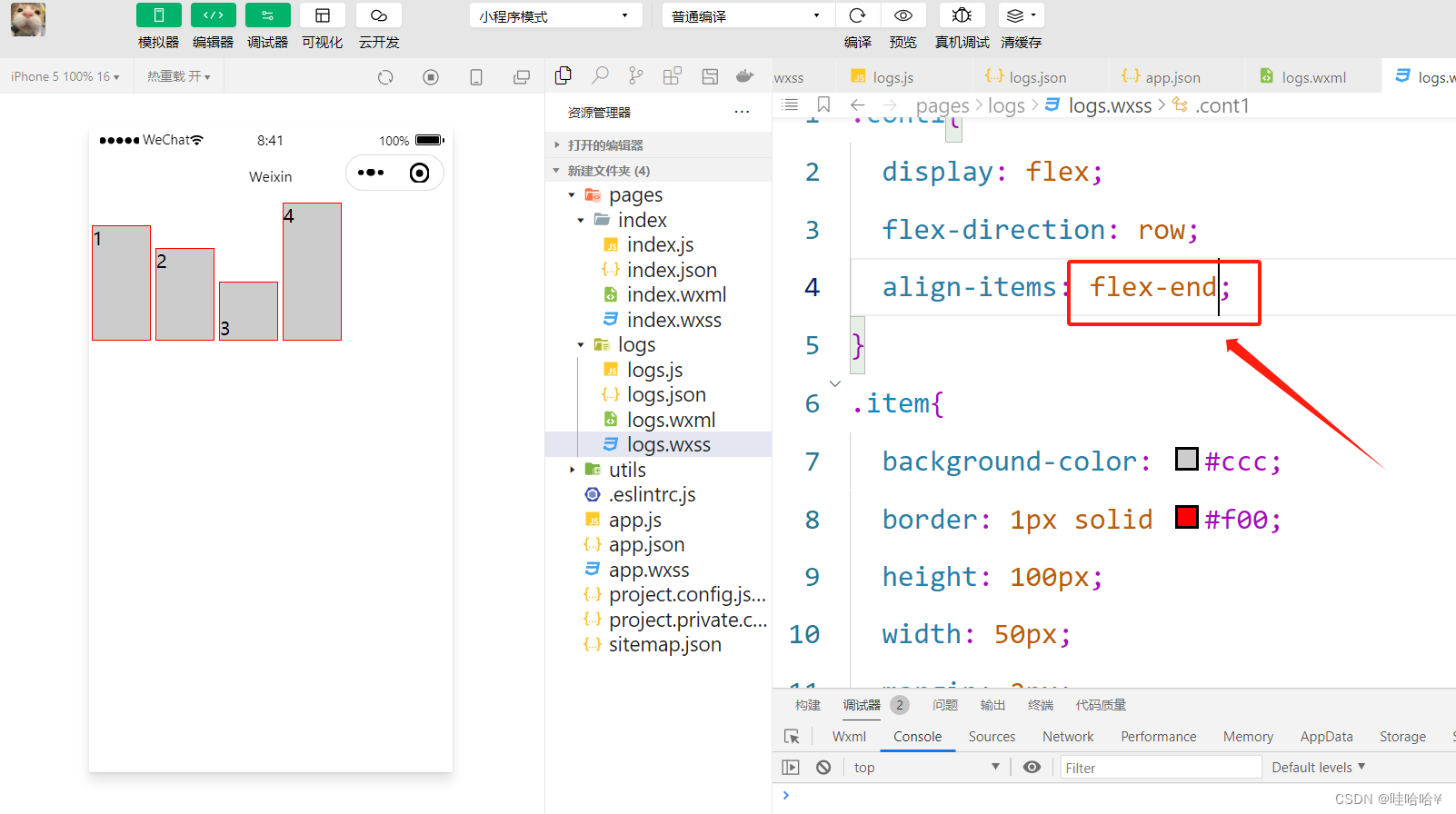
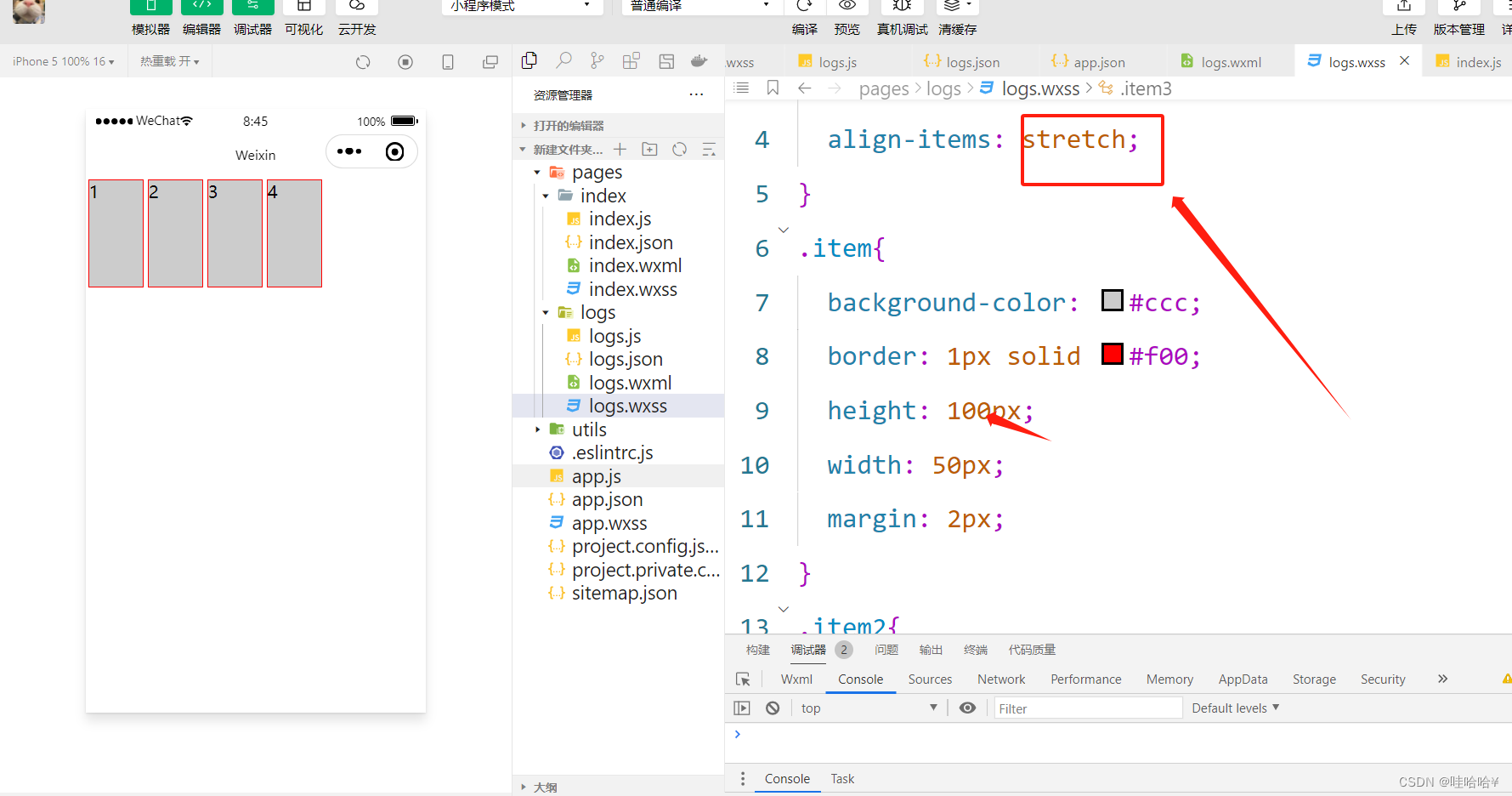
效果

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
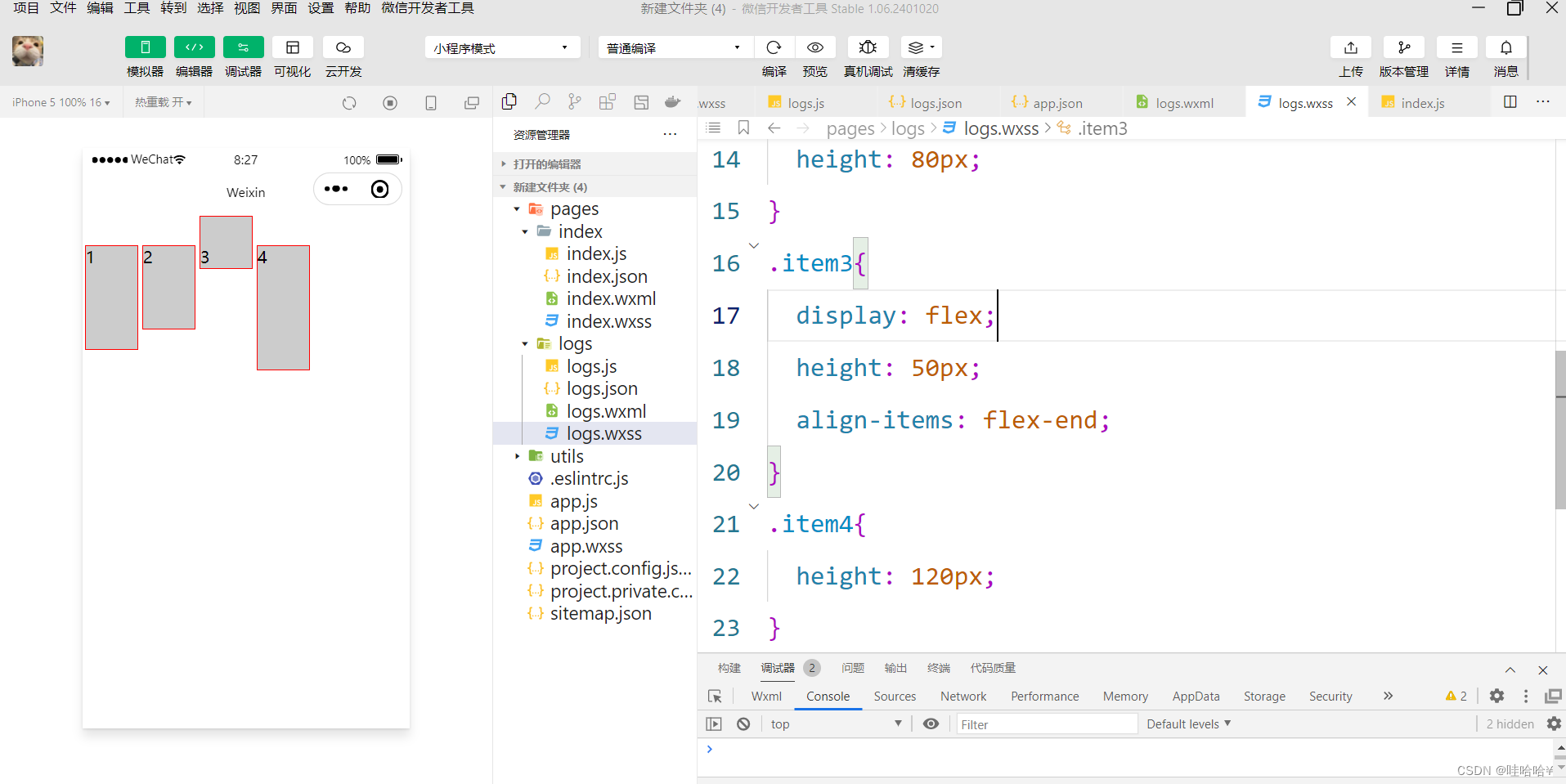
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}改.wxss文件,将baseline改成flex-start
改.wxss文件,将baseline改成flex-end

改.wxss文件,将baseline改成center

改.wxss文件,将baseline改成center

项目属性
容器内的项目支持6 个属性, 其名称和功能如

1.order
order 属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:


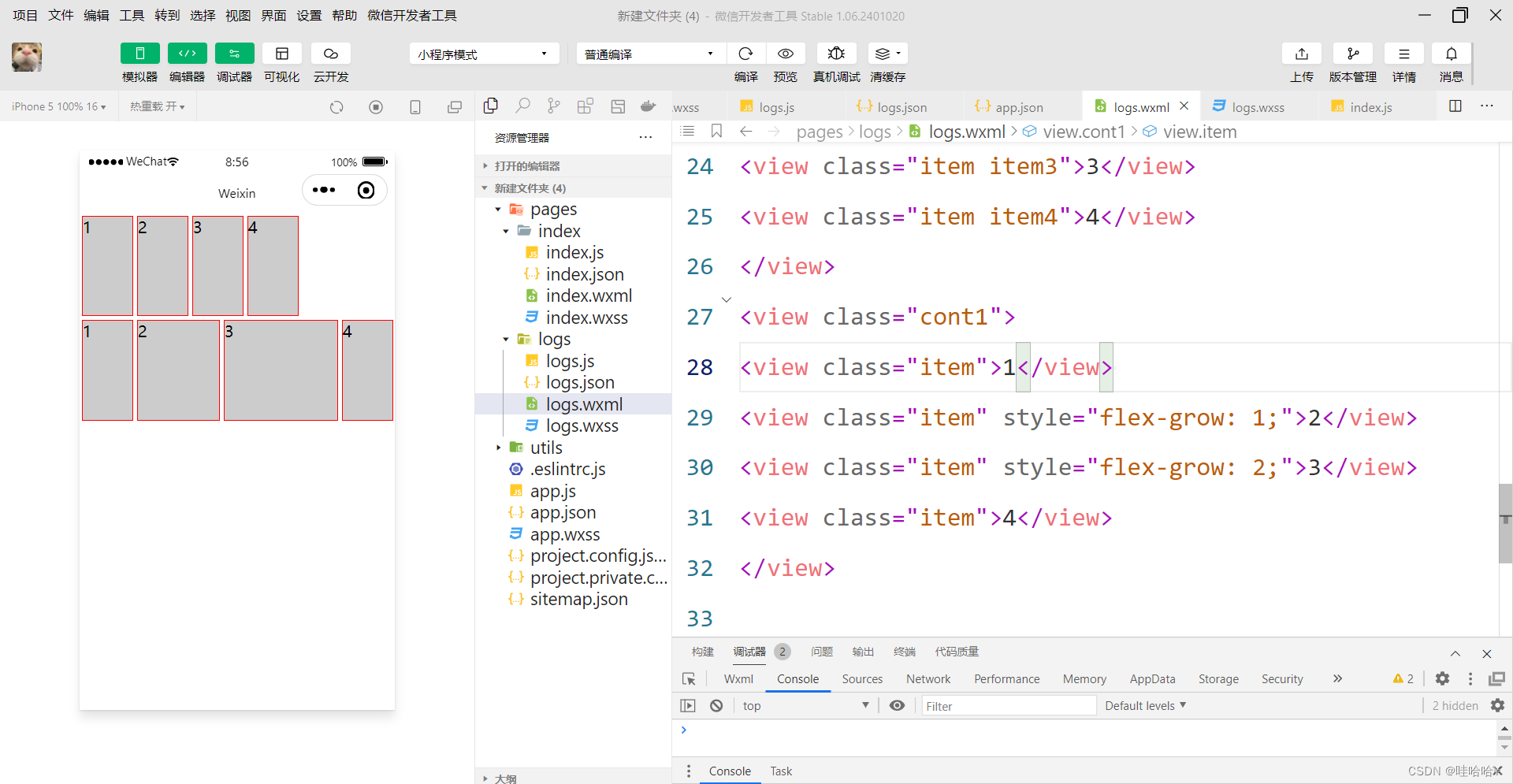
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 3;">3</view>
<view class="item" >4</view>
</view>
2.flex - grow
•flex - grow 定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下


•3.flex - shrink
•flex - shrink 用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:


•4.flex - basis属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。
5.flexflex 属性是flex - grow、flex - shrink 和flex - basis 的简写, 其默认值分别为0、1、auto。
•6.align - self
align - self 属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。
























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








