目录

假如上述是你写的页面,你就会发现其实并不美观。此时,我们可以采用CSS 来美化界面。
一、CSS的基本语法格式:
选择器+{
一条/多条声明
}
选择器,可以选择对那个元素进行修改。声明是键值对的格式。key :value ;键值对用;进行区分。声明决定:元素中的某属性修改对value值。
注意:
(1)CSS要写在<style> ...</style>中.
(2) style 标签可以写在页面的任意位置,但一般会放在<head> </head> 标签中。
(3)CSS使用/* */ 作为注释。
以下为基本的html文件格式:
<!DOCTYPE html>
<html >
<head>
<title>标题</title>
</head>
<body>
</body>
</html>常见的html中包含css样式的文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>
我是一个div
</div>
</body>
</html>
上述内容对文字的显示进行了修改。
二、常见的CSS选择器
前提是在代码中有该标签、该类、该id值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
<style>
div{
color: red;
}
/* 标签选择器 */
h1{
color: blue;
}
/* 类选择器 */
.text{
color: yellow;
}
/* id选择器 */
#h3{
color: green;
}
/* 复合选择器 */
table td h3{
color: pink;
}
</style>
</head>
<body>
<div>
我是一个div
</div>
<h1>我是h1</h1>
<h2 class="text">我是h2</h2>
<h1 >我是h1</h1>
<h3 id ="h3"> 我是h3</h3>
<div>
<table>
<tr>
<td><h3>我是h3</h3></td>
</tr>
</table>
</div>
</body>
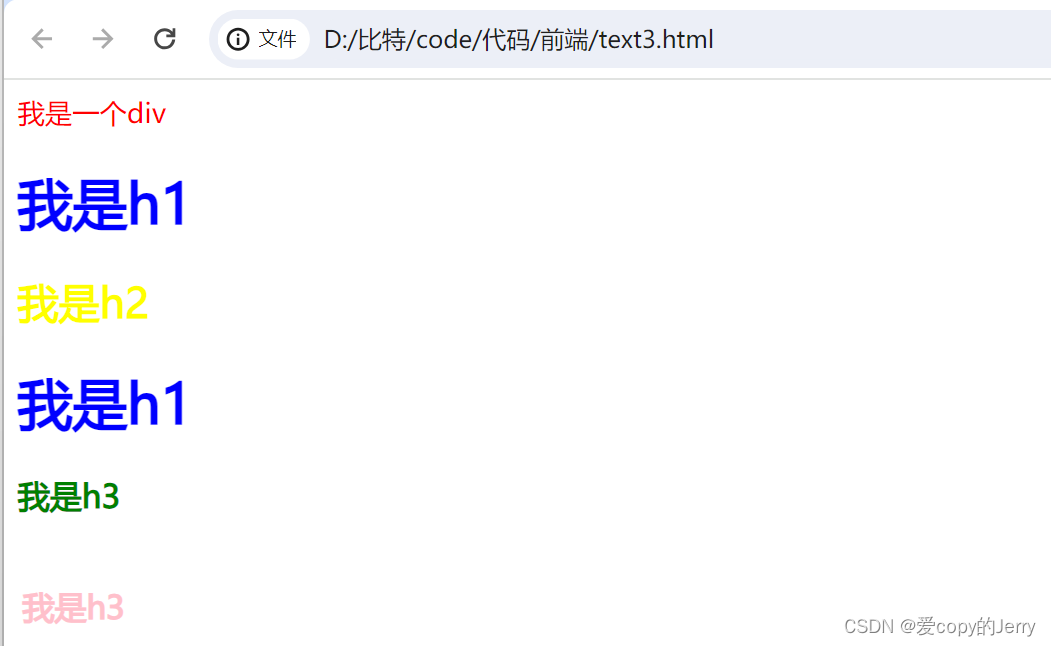
</html>结果:

1.标签选择器
常见的标签有:<html>、<h1> 、<input>、<table>等。
写法:标签名{}
所有的h1 标签都生效了。
2.类选择器
写法:在类的名字前在. .类名{}。
例如:在代码中<h2 class="text">我是h2</h2>,.text{ color: yellow; }。则这个元素的class为text。可以被多个标签使用。
3.id选择器
写法:#+id名。# id{ }
例如:<h3 id ="h3"> 我是h3</h3>,#h3{ color: green; }。id为h3。id唯一,不能被多个标签使用。
4.复合选择器
写法 : 选择器a 选择器b 选择器c { }。
例如:选择 选择器a 包裹中的选择器b包裹的选择器c 。之间用空格分割开。可以任意选择器组合,也可以任意数量。
5.通用选择器
写法:*{}。
所有元素设置,不推荐。
注意:如果需要选择多种标签,用,分割开即可。
三、常见的CSS样式
1.color
(1)英文单词表示: color: yellow;
(2)rgb表示 :rgb(213, 40, 211);如果有四个值,最后一个值为透明度。
(3)#+ 十六进制: #dc58d99f。与rgb属性值的对应。每一个值0-255,转为16进制。
2.font-size
字体大小: font-size: 16px;
3.border
边框:复合属性,可以设置多个样式,不分先后
(1)border-width:边框粗细。
(2)border-style:{ dotted :点状
solid 实线 double:双线 dashed :虚线}
(3)bolder-color:边框颜色
4.width/height
设置宽/高。
5.padding
内边距,复合属性。
padding-top 上。padding-bottom 下。padding-left 左。padding-right 右。
6.margin
外边距,复合属性。
margin-top 上。margin-bottom 下。margin-left 左。margin-right 右。
注意:内边框与外边框相对元素而言。取决于该元素与另一个元素的相对位置,以及在那个元素中设置距离长度。
四、CSS的引入方式
1.行内引入
在标签内使用style属性,使用css属性键值对。
2.内部样式
定义<style> ,在该标签内部定义CSS样式。
3.外部样式
定义<link>标签,通过href属性引入外部CSS文件。<link ref="stylesheet" href="【css文件路径】">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
<!-- 外部标签 -->
<link ref="stylesheet" href="text5.css">
<!-- 内部标签 -->
<style>
h1{
font-size: 25px;
}
</style>
</head>
<body>
<!-- 行内标签 -->
<h1 style="color: red;">我是h1</h1>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








