一.知识准备
ASP.NET网站的开发,不只需要ASP.NET技术,还需要HTML、CSS(级联样式表)、JavaScript(脚本代码)等。HTML负责网页内容排版,CSS负责网页外观美化,JavaScript负责在浏览器端和用户发生交互。
1.HTML超文本标记语言
HTML是Hyper Text Markup Language(超文本标记语言)的缩写,为WWW的描述语言。HTML是创建ASP.NET网页的基本框架语育,也是学习和开发ASP.NET网页的基础,用HTML的语法规则建立的文档可以运行在不同的操作系统的平台上。
HTML是一种纯文本格式文件,文件包括头部(head)和主体(body)
<head></head >是HTML文档的头部标签,在浏览器窗口中,头部信息不显示在正文中,在此标签对中可以插人其他标签,用以说明文件的标题和整个文件的些公用属性。 若不需要头部信息则可省略此标签。
boody是页面的正文标签,页面中所有的文字图像、动画超链接,以及其他HTML相关的内容都是定义在body标签对里。html、head 和body可以构成一个 基本的页面。HTML包括多种标记,如基本标记、文字属性标记链接标记、嵌人图片标记、嵌人多媒体标记、列表标记、窗体标记框架标记等。通过这些标记,HTML可以在网页中显示文本、图形、动画声音、表格、链接等内容。充分掌握好HTML,才能正确而又快速地进行后续的网站开发。
HTML的基本结构为:

2.JavaScript脚本代码
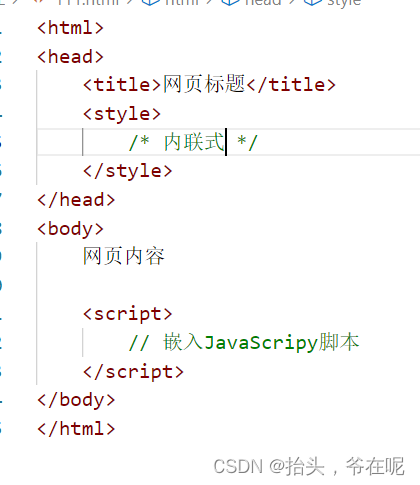
JavaScript是基于对象(object)和事件驱动(Event Driven)并具有安全性能的脚本语言。JavaScript可以被嵌入HTML中,增加网页的互动性,简化有规律的HTML代码,减少下载时间,特别的,JavaScript可以及时响应用户操作,不需要将网页提交到服务器当中。

3.CSS样式表
CSS是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言,能够被浏览器解释执行,HTML和CSS的关系就是“内容”和“形式”的关系,由HTML组织网页结构和内容,则CSS决定页面的表现形式。
1.语法格式:选择符{属性1:值;属性2:值…}
2.选择符的解释
选择符常用的有调配选择符、标签选择符、包含选择符、ID选择符、类选择符
调配选择符语法:*
确定文档中所有类型元素作为选择符,表示改样式适用于所有网页元素
标签选择符语法:e1
以文档对象类型作为选择符,如p、div、span、body等
包含选择符语法:e1e2
选择所有被el包含的e2元素对象,例如,在<div><p> <span></span></p></div>结构中,div span包含选择符可以定义span元素的样式
ID选择符语法:#id
以作为元素对象的唯一标识符 id属性作为选择符,例如,在<div><p id=<“hello" ><span></span></p></div><p></p>结构中,#hello选择符可以定义第一个p元素的样式,但不会影响最后一个p元素对象,可以把它当中局部变量来理解
类选择符语法:.classname
以作为元素对象分类的class属性作为选择符,例如,在<div><p class =”red" ><span class= ”red" ></span></p></div><p></p>结构中,.red选择符可以定义第一个p元素和span元素的样式,但不会影响最后一个p元素对象。
3.加载CSS常用的方式
1.内联式 对整个页面有效

2.外链式
在外部新建一个css文件,用link标记引入CSS

二、web窗体的概念
1.什么是Web窗体
aspx文件是微软的在服务器端运行的动态网页文件,属于ASP.NET技术,文件拓展名为.aspx,能包含静态HTML网页中的所有内容,还包含ASP.NET指令、Web服务器端控件和服务器端代码等,Web窗体是指在Web开发中,用于收集用户输入数据和显示数据的一种技术。它是一种用户界面元素,用于创建交互性的Web应用程序或网页。
Web窗体通过提供各种控件(如文本框、按钮、下拉列表等)和事件处理机制来实现用户与应用程序之间的交互。
Web窗体的核心是一个表单(Form),它包含用户输入控件和提交按钮的容器。表单可以包含各种控件,例如文本框、单选框、复选框、下拉列表等,用于收集用户输入的数据。用户可以在这些控件中输入信息,将信息提交给服务器进行处理。
2.页面指令
ASP.NET提供服务器控件来组建Web页面,使用这种方式,程序员不用学习复杂的HTML就可以创建出动态的Web页面。服务器控件以对象的形式被创建和配置,它们运行在状态和触发事件。
ASP.NET面中前几行一般为<%@…… %>,这些被称为页面指令,它主要是用来定 义ASP .NET页分析器和编译器使用的特定于该页的一些定义。在.aspx文件中使用的页面指令一般有以下七种。
(1). <%@ Page%>
<%@ Page%>可定义ASP.NET页分析器和编译器使用的属性,一个页面只能有个这样的指令。
(2.)<%@ Master%>
@Master指令能够指定母版页的属性,这些属性将被页分析器和编译器使用
(3.)<%@ Control %>
<%@Control %>指令用于定义ASP.NET页分析器和编译器使用的特定于用户控件(.ascx文件)的属性。只能用于用户控件( .ascx)中。( 其源代码只能包含在.ascx文件中)。每个.ascx文件只能包含一条@Control指令。每个@Control 指令,只允许定义一个Language属性,因为每个控件只能使用一种语言 。例如:<%@ Control Language="C#" %>
语法: <%@ Control attribute= "value"[ attribute= "value"... ]%>
attribute表示@Control指令中的相关属性。
(4.)<%@ Import Namespace= " Value"%>。
<%@ Import Namespace =”Value”" %>指令可将命名空间导人ASP.NET应用程序文件中,一个指令只能导人一个命名空间。 如果要导入多个命名空间,得使用多个@Import指令来执行。但是有些命名空间是ASP.NET默认导人的,没有必要再重复导人。
(5.)<%@ OutputCache%>
设置页或页中包含的用户控件的输出缓存策略。
(6.)<% @ Implements Interface=" 接口名称"%>
用来定义要在页或用户控件中实现的接口
(7.)<% @ Register%>
用于创建标记前缀和自定义控件之间的关系,有三种写法:
第一种:<%@ Register tagprefix =”tagprefix" namespace =”namespace" assembly= " assembly" %>
第二种:<%@ Register tagprefix=”tagprefix" namespace= ”namespace" %>
第三种:<%@ Register tagprefix =”tagprefix" tagname =”tagname" src=" pathname" %>





















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








