一、概述:
uniCloud是DCloud联合阿里云和腾讯云推出的基于serverless服务的、跨全端的、用JS开发服务端的云产品。
二、优势
1.对于程序员:使用熟悉的JavaScript,可以轻松搞定前后台整体业务。
2.对于开发商:开发成本大幅下降、开发效率大幅提升、上线和迭代速度大幅提速。对于新创公司,每年可以节省大量人力成本。
3.无需关心服务器运维、弹性扩容、大并发承载、防DDoS攻击等问题,只需专注于业务。
4.云资源租用成本也将大幅下降,如果不发布Web版,可以免域名使用服务器。
5.支持多种编程语言和框架,包括JavaScript、TypeScript、Vue、React、Angular等。
6.提供丰富的云服务和工具,如云函数、云数据库、云存储、API网关、自动化部署等,帮助开发者快速构建高质量的云原生应用。
三、使用uniCloud云开放平台的步骤
- 打开uniapp的开发环境(如HBuilderX)。
- 选择创建新项目,并勾选“启用uniCloud”选项。
- 为项目命名并确定项目位置。
- 在创建项目的过程中,选择服务供应商(如阿里云、腾讯云)
- 对于新项目,系统可能会自动绑定服务空间。
- 对于已有项目,可以通过右键点击项目,选择“创建uniCloud云开发环境”或“关联云服务空间”。
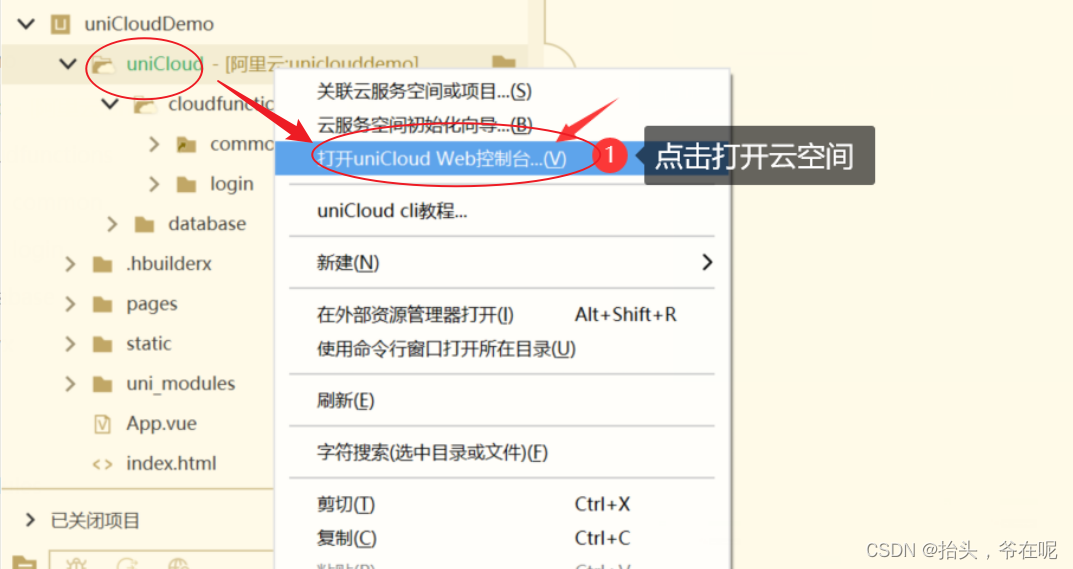
- 在弹出的web控制台中,选择或创建新的服务空间。
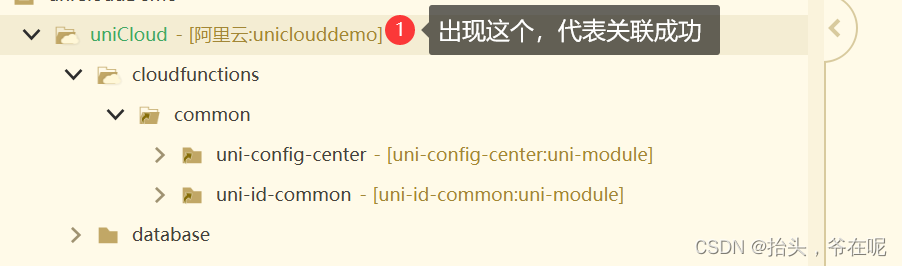
- 绑定成功后,在项目中会看到与云服务空间相关的配置信息。
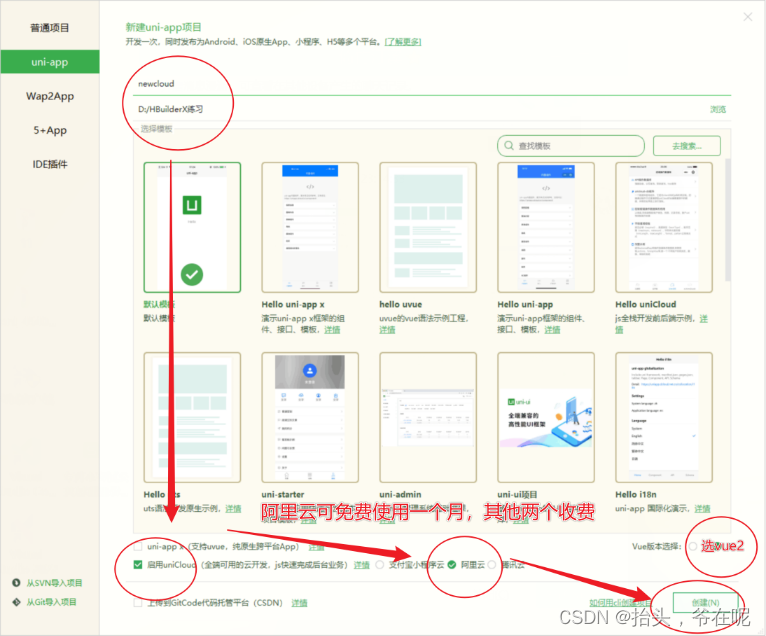
1.新建uni-app项目时启用uniCloud

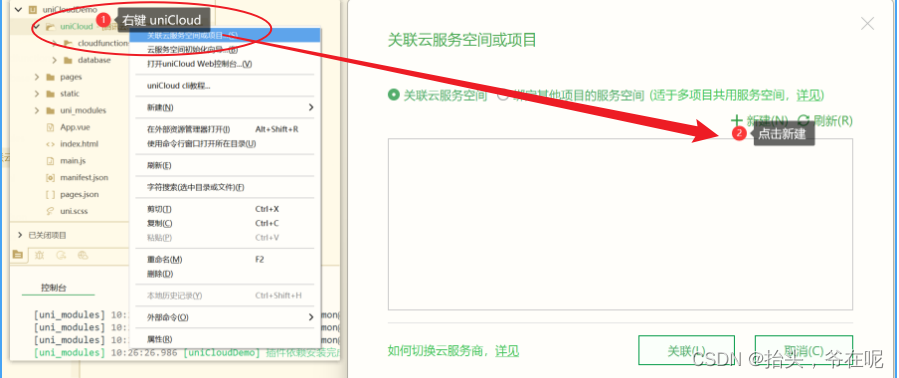
2.创建云服务空间
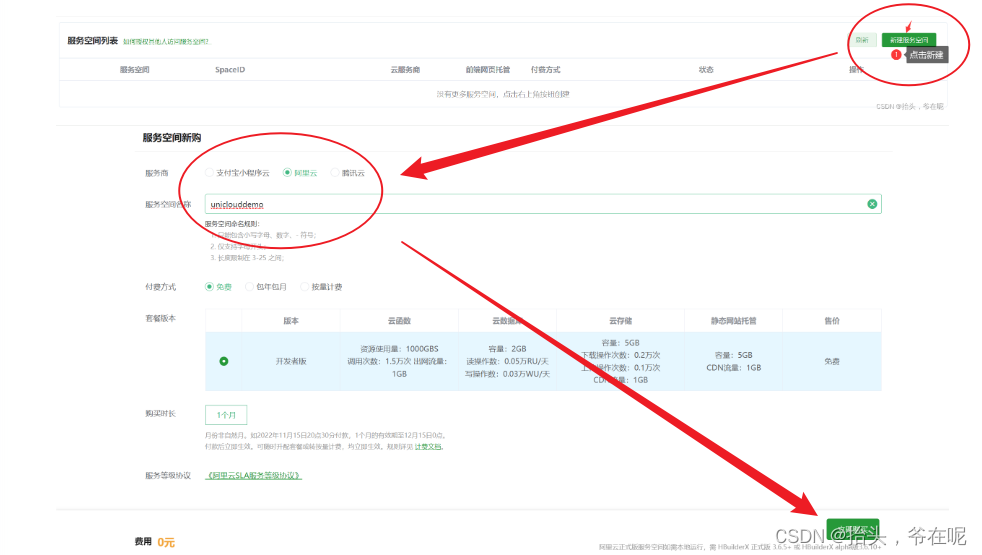
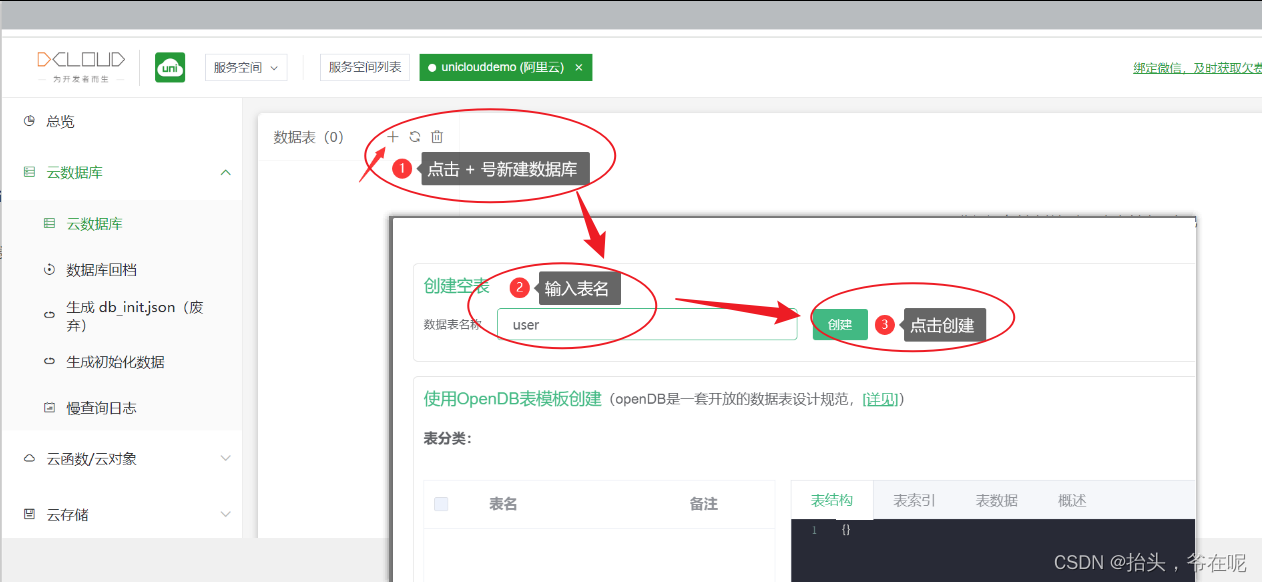
3.新建服务空间

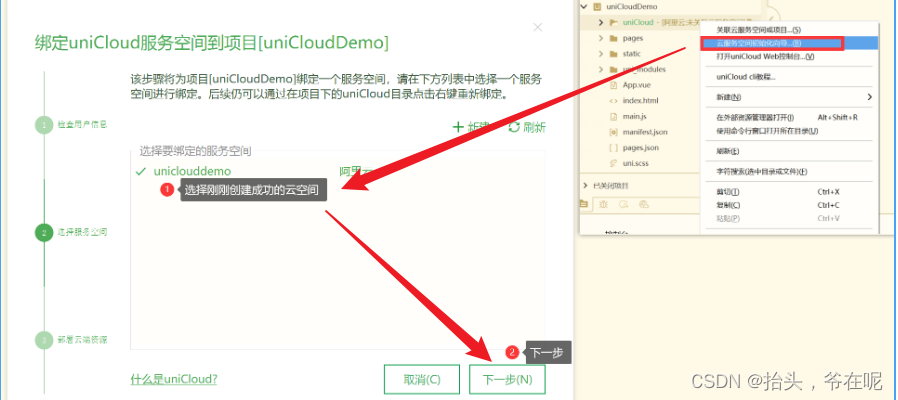
4.关联服务空间
5.成功标志
四、创建云数据库步骤
前期准备
- 环境准备:
- 确保已经搭建了uni-app的开发环境,包括安装了HBuilderX和微信开发者工具。
- 在uni-app项目中开启云开发服务。
- 创建云开发项目:
- 使用HBuilderX创建一个新的uni-app云开发项目。
- 初始化云环境:
- 在项目中配置云开发环境,包括设置云开发的环境ID、获取相应的权限等。
-
创建云数据库
- 在云开发控制台中创建云数据库,并定义数据表结构。这通常涉及到设置字段、数据类型、索引等。
- 确保已经为数据表设置了适当的权限,以允许从uni-app中进行增删改查操作。
- 在uni-app中操作云数据库:
- 在uni-app的代码中,使用uniCloud.database()方法创建数据库连接。
- 通过调用数据库连接对象的collection()方法来获取数据表的引用。
- 使用get()、add()、update()、remove()等方法来对数据表进行增删改查操作。
具体步骤
1.创建云数据库


2.添加云数据,如果要添加多条数据重复多遍

3.在云函数中操作云数据库,并获取、返回表中的数据
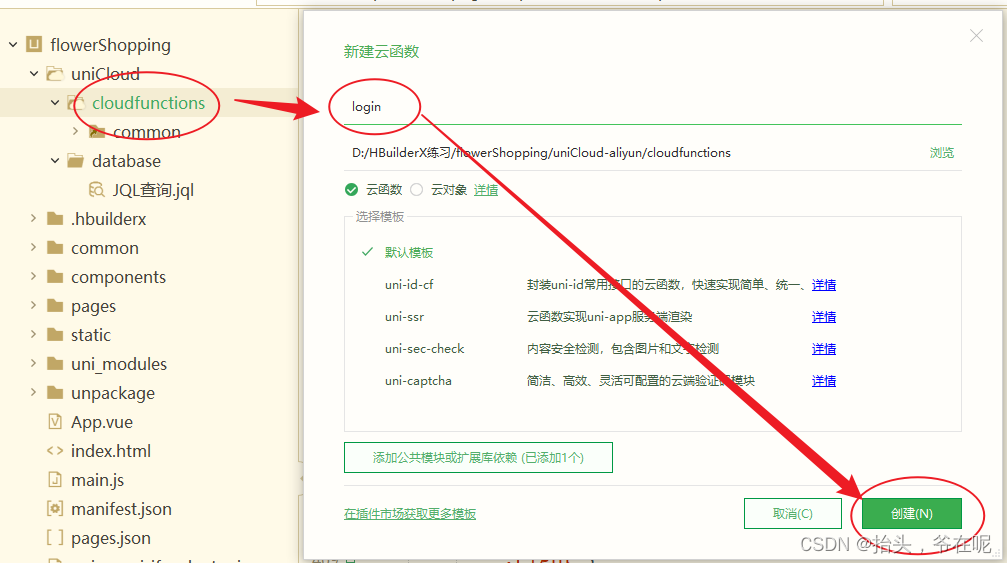
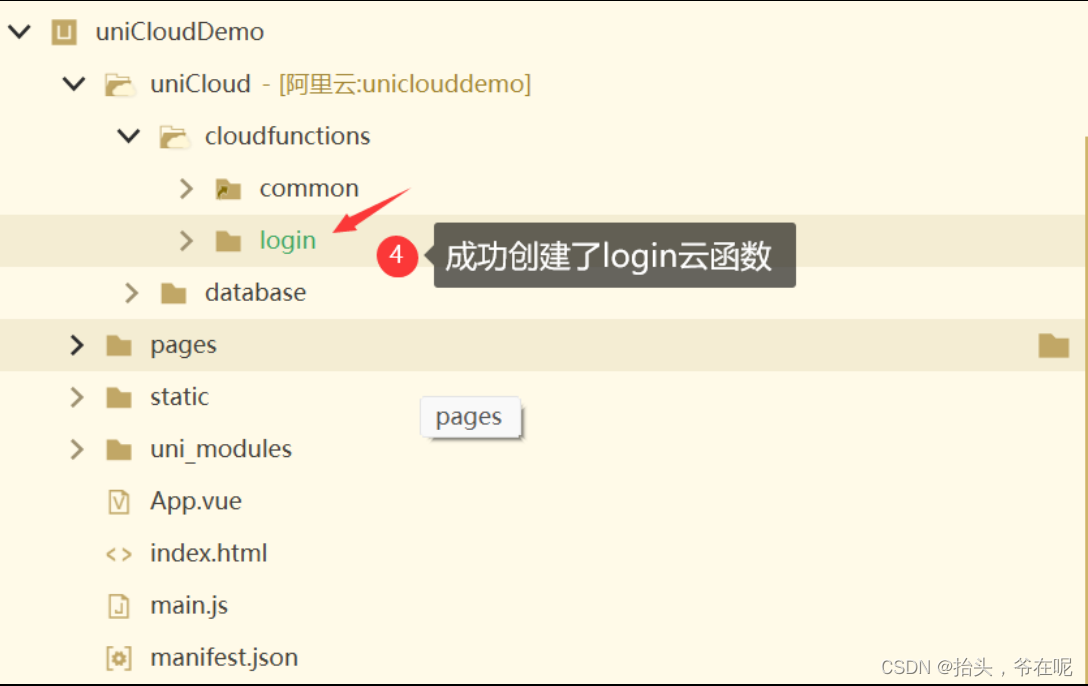
(1)创建云函数
云函数概述:云函数即在云端(服务器端)运行的函数,开发者无须购买、搭建服务器,只需编写函数代码并部署到云端即可在客户端(App、H5、小程序等)调用,同时云函数之间也可以相互调用。
一个云函数的写法与一个在本地定义的JavaScript方法无异,当云函数被客户端调用时,定义的代码会被放在Node.js运行环境中执行。
开发者可以和在Node.js环境中使用JavaScript一样在云函数中进行网络请求等操作,而且还可以通过云函数服务端SDK搭配使用多种服务,如使用云函数SDK中提供的数据库和存储API操作数据库和存储。


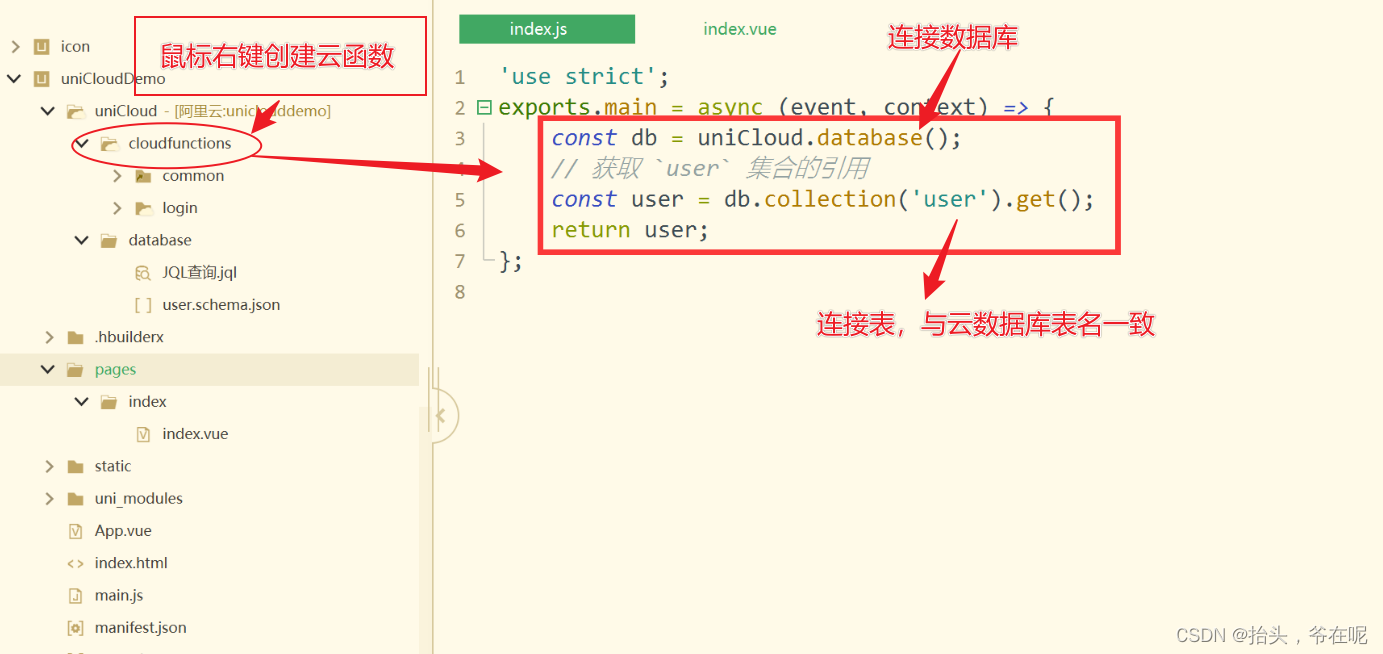
(2)连接云数据库

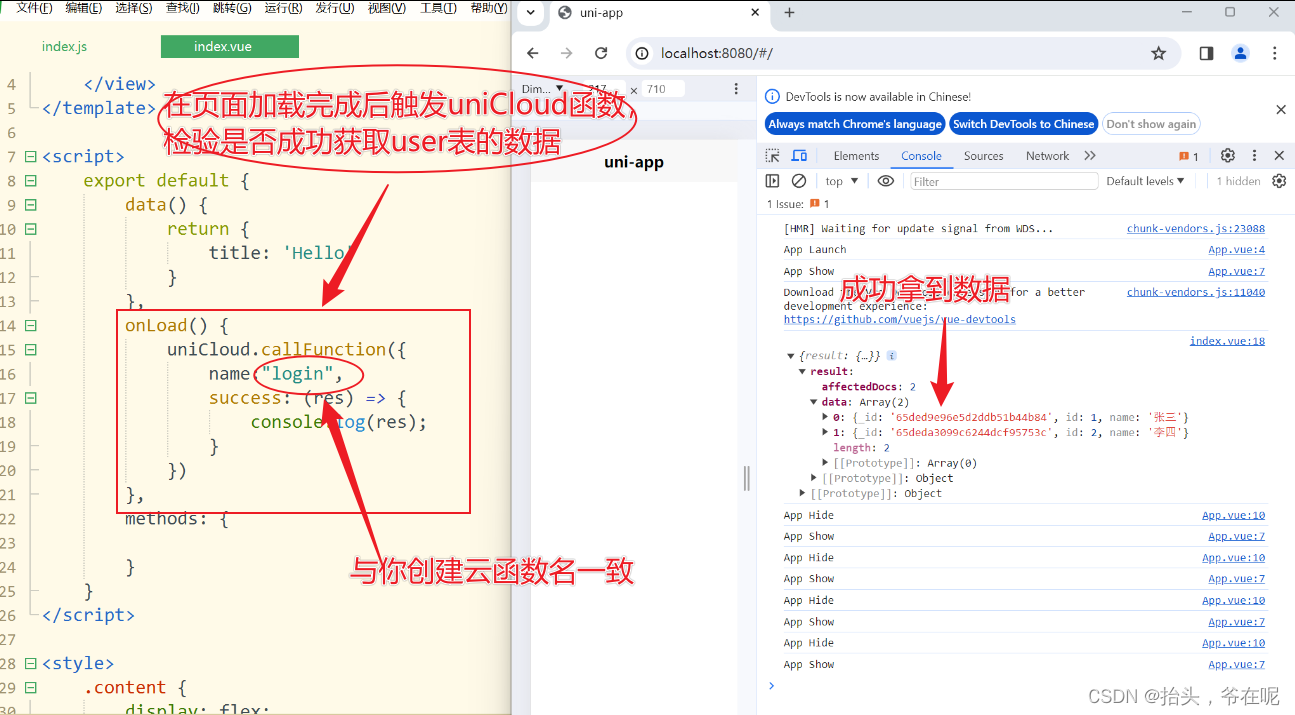
4.在页面调用云函数,获取数据并打印在控制台里面,检验是否已经拿到数据






















 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








