文章目录
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
* {
margin: 0 auto;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.loder span.shadow {
width: 50px;
height: 25px;
border-radius: 50%;
background-color: #333;
position: absolute;
left: calc(var(--i) * 100px);
bottom: -12.5px;
z-index: -1;
animation: shadow 2s linear infinite calc(var(--i) * 0.3s);
}
.loder {
width: 650px;
height: 200px;
position: relative;
}
.loder span.a {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: lightseagreen;
position: absolute;
left: calc(var(--i) * 100px);
animation: jump 2s linear infinite calc(var(--i) * 0.3s);
}
@keyframes jump {
0%,
100% {
bottom: 150px
}
40%,
60% {
bottom: 0px;
height: 50px;
}
50% {
height: 25px;
filter: hue-rotate(180deg);
}
}
@keyframes shadow {
0%,
100% {
transform: scale(2);
opacity: 0.1;
filter: blur(5px);
}
40%,60%{
transform: scale(1);
opacity: 1;
filter: blur(2px);
}
}
</style>
</head>
<body>
<div class="loder">
<span class="a" style="--i:1;"></span>
<span class="shadow" style="--i:1;"></span>
<span class="a" style="--i:2;"></span>
<span class="shadow" style="--i:2;"></span>
<span class="a" style="--i:3;"></span>
<span class="shadow" style="--i:3;"></span>
<span class="a" style="--i:4;"></span>
<span class="shadow" style="--i:4;"></span>
<span class="a" style="--i:5;"></span>
<span class="shadow" style="--i:5;"></span>
</div>
</body>
</html>
# 总结

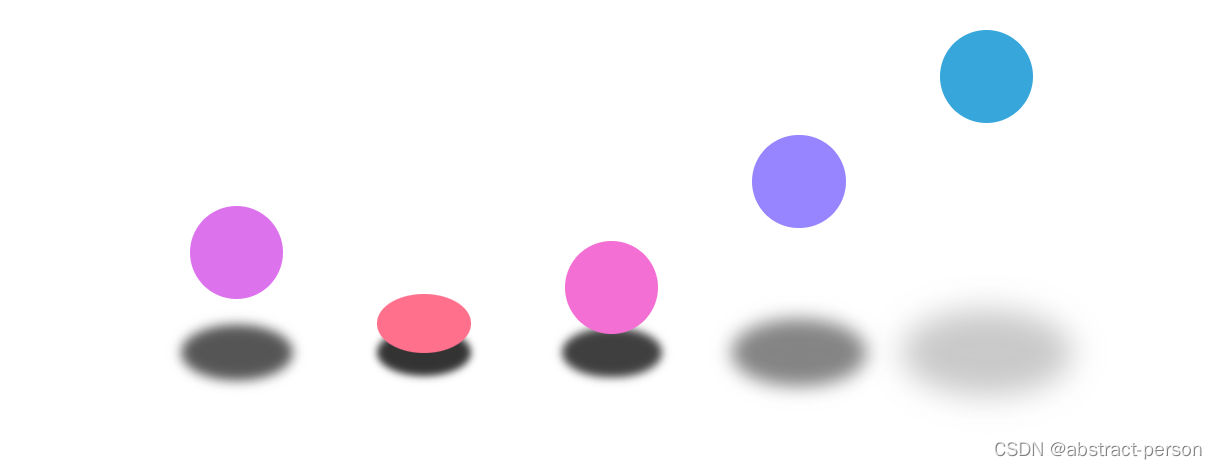
小球加载炫酷效果






















 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








