当两个盒子在一个大盒子里时默认是从上往下依次往下的。
盒子如下:(这是我写的)
<!-- 主导航模块 -->
<div class="xtx-main-nav container">
<!-- logo -->
<h1 class="logo fl">
<a href="#">小兔鲜儿</a>
</h1>
<!-- 导航 -->
<nav class="fl">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</nav>
<!-- 搜素 -->
<div class="search"></div>
<!-- 购物车 -->
<div class="cart"></div>
</div>/* ----------主导航--------- */
.xtx-main-nav {
height: 130px;
width: 1240px;
/* padding将盒子撑大 */
padding-top: 30px;
/* 内减 */
box-sizing: border-box;
margin: 0 auto;
background-color:antiquewhite;
}
.xtx-main-nav .logo {
width: 207px;
height: 70px;
/* background-color: gainsboro; */
margin-left: 25px;
}
.xtx-main-nav .logo a{
display:block;
height: 70px;
font-size: 0;
background: url('./images/logo.png');
background-size: 100% 100%;
}
.xtx-main-nav nav li{
height: 70px;
float: left;
list-style: none;
}显示出来的盒子如图所示(两个盒子上下排列):

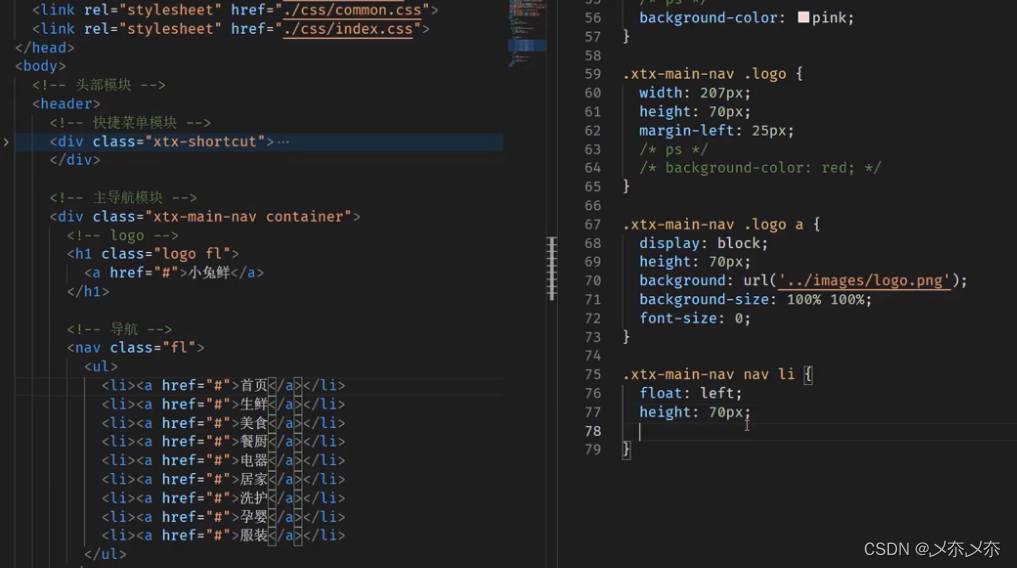
别人写的,代码如下图:
显示的效果是我想要的,但是我写不出来

这个是我想要的效果,如下图显示(两个盒子并排):






















 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








