网络布局要学习的三大核心:盒子模型、浮动、定位,首先和大家分享我对于盒子模型的一个简单认识。
1.什么是盒子模型?
CSS盒子模型(Box model)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
网页可以看成是由盒子从上到下,从左到右或者嵌套的方式进行排列的。
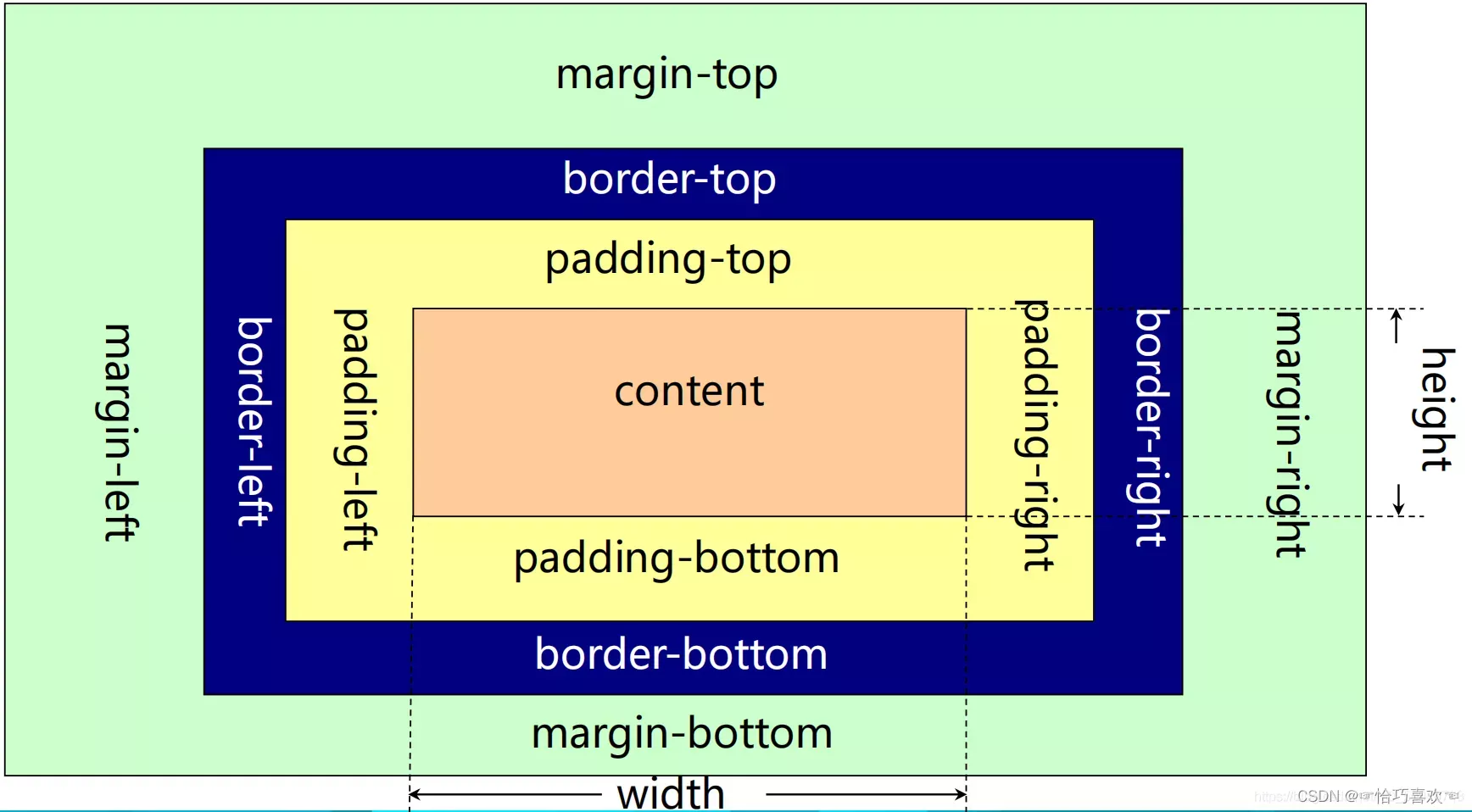
盒子模型组成:内容content。内填充padding、边框border、外边距margin。
盒子模型有上下左右四个方向
元素宽度=内容宽度+左右内填充+左右边框
元素高度=内容高度+上下内填充+上下边框

2.内填充padding
2.1注意:padding值可以是px、%;不可以是负数或auto;
| 属性 | 描述 |
|---|---|
| padding-left: 10px; | 左内填充 |
| padding-right: 10px; | 右内填充 |
| padding-top: 10px; | 上内填充 |
| padding-bottom: 10px; | 下内填充 |
| padding: 30px; | 上下左右都是30px |
| padding: 10px 20px; | 上下10px、左右20px |
| padding: 10px 20px 30px; | 上10px、左右20px、下30px |
| padding: 10px 20px 30px 40px; | 上10px、右20px、下30px、左40px、逆时针顺序 |
2.2引发的问题:
-
会将元素撑大
解决办法:
-
元素宽度-左右内填充或者元素高度-上下内填充
-
给元素添加
box-sizing:border-box;
-
-
行内元素作用于左右,作用于上下但不占位置(我们也可以说它不作用于上下)
3.外边距margin
3.1注意:margin的值可以是px、%、负数、auto
属性 描述 margin-left: 10px; 左外边距 margin-right: 10px; 右外边距 margin-top: 10px; 上外边距 margin-bottom: 10px; 下外边距 margin: 30px; 上下左右都是30 margin: 10px 20px; 上下10、左右20 margin: 10px 20px 30px; 上10、左右20、下30 margin: 10px 20px 30px 40px; 上右下左 margin:auto 上下为0,左右居中,相当于margin:0 auto
3.2引发的问题:
-
子元素设置margin-top会作用于父元素
解决办法:给父元素设置
overflow:hidden -
两个兄弟元素上下边距重叠,以大的为准
-
行内元素作用于左右,作用于上下但不占位置(不作用于上下)
4.边框border
| 属性 | 描述 |
|---|---|
| border-left-width:20px; | 左边框宽度 |
| border-left-color: red; | 左边框颜色 |
| border-left-style: solid; | 左边框类型-实线 |
| ......... | |
| border-left: 10px solid red; | 左边框 |
| border-top: 10px solid red; | 上边框 |
| border-right: 10px solid red; | 右边框 |
| border-bottom: 10px solid red; | 下边框 |
| border: 10px solid red; | 上下左右边框 |
4.1边框类型
-
solid 实线
-
dashed 虚线
-
dotted 圆点虚线
-
double 双实线
-
ridge 凸槽边框
-
groove 凹槽边框
-
inset 内阴影
-
outset 外阴影
4.2引发的问题:
-
会将元素撑大
解决办法:
-
元素宽度-左右边框或者元素高度-上下边框
-
给元素添加
box-sizing:border-box;
-
-
行内元素作用于左右,作用于上下不占位置(不作用于上下)





















 1656
1656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








