AOP 扫盲:springboot中使用Aop-CSDN博客
①新建log表
CREATE TABLE `logs` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`operation` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '操作名称',
`type` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '操作类型',
`ip` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT 'ip地址',
`user` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '操作人',
`time` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '操作时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='系统日志';pom.xml:添加aop依赖
<!-- aop -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>②后端配置
新建IpUtils.java:

package com.example.springboot.utils;
import javax.servlet.http.HttpServletRequest;
public class IpUtils {
public static String getIpAddr(HttpServletRequest request) {
String ip = request.getHeader("x-forwarded-for");
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("Proxy-Client-IP");
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("X-Forwarded-For");
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("WL-Proxy-Client-IP");
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("X-Real-IP");
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getRemoteAddr();
}
return "0:0:0:0:0:0:0:1".equals(ip) ? "127.0.0.1" : ip;
}
}新建自定义注解:HoneyLogs

package com.example.springboot.common;
import java.lang.annotation.*;
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface HoneyLogs {
// 操作的模块
String operation();
// 操作类型
LogType type();
}新建枚举LogType:

package com.example.springboot.common;
public enum LogType {
ADD("新增"),UPDATE("修改"),DELETE("删除"),LOGIN("登录"),REGISTER("注册");
private String value;
public String getValue() {
return value;
}
LogType(String value) {
this.value = value;
}
}
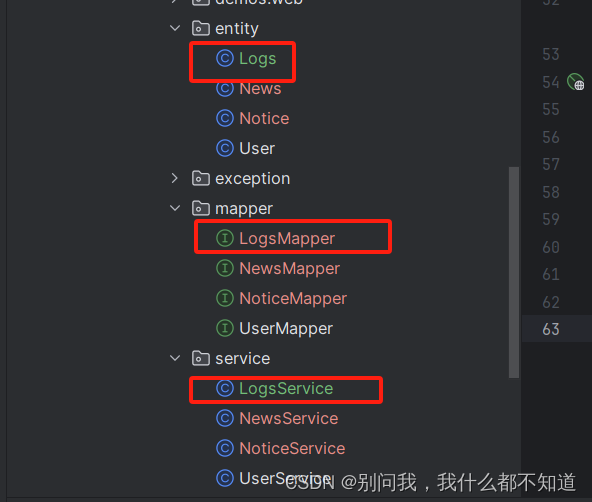
②后端配置


Logs:
package com.example.springboot.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class Logs {
@TableId(type= IdType.AUTO)
private Integer id;
private String operation;
private String type;
private String ip;
private String user;
private String time;
}
LogsMapper:
package com.example.springboot.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.example.springboot.entity.Logs;
import com.example.springboot.entity.News;
public interface LogsMapper extends BaseMapper<Logs> {
}LogsService:
package com.example.springboot.service;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.example.springboot.entity.Logs;
import com.example.springboot.entity.News;
import com.example.springboot.mapper.LogsMapper;
import com.example.springboot.mapper.NewsMapper;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Service
public class LogsService extends ServiceImpl<LogsMapper, Logs> {
}
LogsController:
package com.example.springboot.controller;
import cn.hutool.core.util.StrUtil;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.springboot.common.Result;
import com.example.springboot.entity.Logs;
import com.example.springboot.service.LogsService;
import com.example.springboot.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
* 系统日志相关接口
*/
@RestController
@RequestMapping("/logs")
public class LogsController {
@Autowired
LogsService logsService;
@Autowired
UserService userService;
/**
* 删除信息
*/
@DeleteMapping("/delete/{id}")
public Result delete(@PathVariable Integer id) {
logsService.removeById(id);
return Result.success();
}
/**
* 批量删除信息
*/
@DeleteMapping("/delete/batch")
public Result batchDelete(@RequestBody List<Integer> ids) {
logsService.removeBatchByIds(ids);
return Result.success();
}
/**
* 多条件模糊查询信息
* pageNum 当前的页码
* pageSize 每页查询的个数
*/
@GetMapping("/selectByPage")
public Result selectByPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam String operation,
@RequestParam String type,
@RequestParam String user) {
QueryWrapper<Logs> queryWrapper = new QueryWrapper<Logs>().orderByDesc("id"); // 默认倒序,让最新的数据在最上面
queryWrapper.like(StrUtil.isNotBlank(operation), "operation", operation);
queryWrapper.like(StrUtil.isNotBlank(type), "type", type);
queryWrapper.like(StrUtil.isNotBlank(user), "user", user);
Page<Logs> page = logsService.page(new Page<>(pageNum, pageSize), queryWrapper);
return Result.success(page);
}
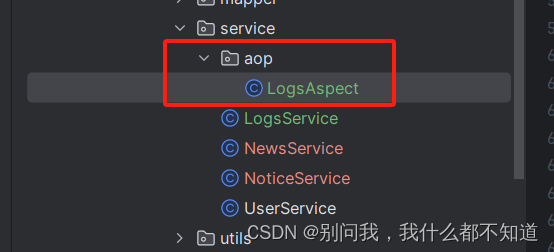
}创建aop包,并在再该包下创建LogsAspect:

package com.example.springboot.service.aop;
import cn.hutool.core.date.DateUtil;
import cn.hutool.core.thread.ThreadUtil;
import cn.hutool.core.util.ArrayUtil;
import com.example.springboot.common.HoneyLogs;
import com.example.springboot.entity.Logs;
import com.example.springboot.entity.User;
import com.example.springboot.service.LogsService;
import com.example.springboot.utils.IpUtils;
import com.example.springboot.utils.TokenUtils;
import lombok.extern.slf4j.Slf4j;
import org.aspectj.lang.JoinPoint;
import org.aspectj.lang.annotation.AfterReturning;
import org.aspectj.lang.annotation.Aspect;
import org.springframework.stereotype.Component;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
@Component
@Aspect
@Slf4j
public class LogsAspect {
@Resource
LogsService logsService;
@AfterReturning(pointcut = "@annotation(honeyLogs)", returning = "jsonResult")
public void recordLog(JoinPoint joinPoint, HoneyLogs honeyLogs, Object jsonResult) {
// 获取当前登录的用户的信息
User loginUser = TokenUtils.getCurrentUser();
if (loginUser == null) { // 用户未登录的情况下 loginUser是null 是null的话我们就要从参数里面获取操作人信息
// 登录、注册
Object[] args = joinPoint.getArgs();
if (ArrayUtil.isNotEmpty(args)) {
if (args[0] instanceof User) {
loginUser = (User) args[0];
}
}
}
if (loginUser == null) {
log.error("记录日志信息报错,未获取到当前操作用户信息");
return;
}
// 获取HttpServletRequest对象
ServletRequestAttributes servletRequestAttributes = (ServletRequestAttributes) RequestContextHolder.getRequestAttributes();
HttpServletRequest request = servletRequestAttributes.getRequest();
// 获取到请求的ip
String ip = IpUtils.getIpAddr(request);
Logs logs = Logs.builder()
.operation(honeyLogs.operation())
.type(honeyLogs.type().getValue())
.ip(ip)
.user(loginUser.getUsername())
.time(DateUtil.now())
.build();
ThreadUtil.execAsync(() -> {
// 异步记录日志信息
logsService.save(logs);
});
}
}修改FileController:
package com.example.springboot.controller;
import cn.hutool.core.collection.CollUtil;
import cn.hutool.core.io.FileUtil;
import cn.hutool.core.lang.Dict;
import com.example.springboot.common.AuthAccess;
import com.example.springboot.common.HoneyLogs;
import com.example.springboot.common.LogType;
import com.example.springboot.common.Result;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.net.URLEncoder;
@RestController
@RequestMapping("/file")
public class FileController {
@Value("${ip:localhost}")
String ip;
@Value("${server.port}")
String port;
private static final String ROOT_PATH=System.getProperty("user.dir")+File.separator+"files";
@HoneyLogs(operation = "文件",type = LogType.ADD)
@PostMapping("/upload")
public Result upload(MultipartFile file) throws IOException{
String originFilename= file.getOriginalFilename();
String mainName= FileUtil.mainName(originFilename);
String extName=FileUtil.extName(originFilename);
if(!FileUtil.exist(ROOT_PATH)){
FileUtil.mkdir(ROOT_PATH);
}
if(FileUtil.exist(ROOT_PATH+File.separator+originFilename)){
originFilename=System.currentTimeMillis()+"_"+mainName+"."+extName;
}
File saveFile=new File(ROOT_PATH+File.separator+originFilename);
file.transferTo(saveFile);
String url="http://"+ip+":"+port+"/file/download/"+originFilename;
return Result.success(url);
}
@AuthAccess
@GetMapping("/download/{filename}")
public void download(@PathVariable String filename,HttpServletResponse response) throws IOException {
// response.addHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(filename, "UTF-8")); // 附件下载
response.addHeader("Content-Disposition", "inline;filename=" + URLEncoder.encode(filename, "UTF-8")); // 预览
String filePath=ROOT_PATH+File.separator+filename;
if(!FileUtil.exist(filePath)){
return;
}
byte[] bytes=FileUtil.readBytes(filePath);
ServletOutputStream outputStream=response.getOutputStream();
outputStream.write(bytes);
outputStream.flush();
outputStream.close();
}
@HoneyLogs(operation = "文件",type = LogType.ADD)
@PostMapping("/editor/upload")
public Dict editorUpload(@RequestParam MultipartFile file,@RequestParam String type) throws IOException{
String originFilename= file.getOriginalFilename();
String mainName= FileUtil.mainName(originFilename);
String extName=FileUtil.extName(originFilename);
if(!FileUtil.exist(ROOT_PATH)){
FileUtil.mkdir(ROOT_PATH);
}
if(FileUtil.exist(ROOT_PATH+File.separator+originFilename)){
originFilename=System.currentTimeMillis()+"_"+mainName+"."+extName;
}
File saveFile=new File(ROOT_PATH+File.separator+originFilename);
file.transferTo(saveFile);
String url="http://"+ip+":"+port+"/file/download/"+originFilename;
if("img".equals(type)){
return Dict.create().set("errno",0).set("data", CollUtil.newArrayList(Dict.create().set("url",url)));
}else if("video".equals(type)){
return Dict.create().set("errno",0).set("data", Dict.create().set("url",url));
}
return Dict.create().set("errno",0);
}
}
修改NewsController:
package com.example.springboot.controller;
import cn.hutool.core.date.DateUnit;
import cn.hutool.core.date.DateUtil;
import cn.hutool.core.util.StrUtil;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.springboot.common.HoneyLogs;
import com.example.springboot.common.LogType;
import com.example.springboot.common.Result;
import com.example.springboot.entity.News;
import com.example.springboot.entity.User;
import com.example.springboot.service.NewsService;
import com.example.springboot.service.UserService;
import com.example.springboot.utils.TokenUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.dao.DuplicateKeyException;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping("/news")
public class NewsController {
@Autowired
NewsService newsService;
@Autowired
UserService userService;
/**
* 新增信息
*/
@HoneyLogs(operation = "新闻",type= LogType.ADD)
@PostMapping("/add")
public Result add(@RequestBody News news) {
User currentUser= TokenUtils.getCurrentUser();
news.setAuthorid(currentUser.getId());
news.setTime(DateUtil.now());
newsService.save(news);
return Result.success();
}
/**
* 修改信息
*/
@HoneyLogs(operation = "新闻",type= LogType.UPDATE)
@PutMapping("/update")
public Result update(@RequestBody News news) {
newsService.updateById(news);
return Result.success();
}
/**
* 删除信息
*/
@HoneyLogs(operation = "新闻",type= LogType.DELETE)
@DeleteMapping("/delete/{id}")
public Result delete(@PathVariable Integer id) {
newsService.removeById(id);
return Result.success();
}
/**
* 批量删除信息
*/
@HoneyLogs(operation = "新闻",type= LogType.BATCH_DELETE)
@DeleteMapping("/delete/batch")
public Result batchDelete(@RequestBody List<Integer> ids) {
newsService.removeBatchByIds(ids);
return Result.success();
}
/**
* 查询全部信息
*/
@GetMapping("/selectAll")
public Result selectAll() {
List<News> userList = newsService.list(new QueryWrapper<News>().orderByDesc("id"));
return Result.success(userList);
}
/**
* 根据ID查询信息
*/
@GetMapping("/selectById/{id}")
public Result selectById(@PathVariable Integer id) {
News news = newsService.getById(id);
User user=userService.getById(news.getAuthorid());
if(user!=null){
news.setAuthor(user.getName());
}
return Result.success(news);
}
/**
* 多条件模糊查询信息
* pageNum 当前的页码
* pageSize 每页查询的个数
*/
@GetMapping("/selectByPage")
public Result selectByPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam String title) {
QueryWrapper<News> queryWrapper = new QueryWrapper<News>().orderByDesc("id"); // 默认倒序,让最新的数据在最上面
queryWrapper.like(StrUtil.isNotBlank(title), "title", title);
Page<News> page = newsService.page(new Page<>(pageNum, pageSize), queryWrapper);
List<News> records=page.getRecords();
List<User> list=userService.list();
for(News record:records){
Integer authorid=record.getAuthorid();
User user=userService.getById(authorid);
// String author=list.stream().filter(u->u.getId().equals(authorid)).findFirst().map(User::getName).orElse("");
if(user!=null){
record.setAuthor(user.getName());
}
}
return Result.success(page);
}
}
修改NoticeController:
package com.example.springboot.controller;
import cn.hutool.core.date.DateUtil;
import cn.hutool.core.util.StrUtil;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.springboot.common.HoneyLogs;
import com.example.springboot.common.LogType;
import com.example.springboot.common.Result;
import com.example.springboot.entity.News;
import com.example.springboot.entity.Notice;
import com.example.springboot.entity.User;
import com.example.springboot.service.NewsService;
import com.example.springboot.service.NoticeService;
import com.example.springboot.service.UserService;
import com.example.springboot.utils.TokenUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/notice")
public class NoticeController {
@Autowired
NoticeService noticeService;
@Autowired
UserService userService;
/**
* 新增信息
*/
@HoneyLogs(operation = "公告",type= LogType.ADD)
@PostMapping("/add")
public Result add(@RequestBody Notice notice) {
User currentUser= TokenUtils.getCurrentUser();
notice.setUserid(currentUser.getId());
notice.setTime(DateUtil.now());
noticeService.save(notice);
return Result.success();
}
/**
* 修改信息
*/
@HoneyLogs(operation = "公告",type= LogType.UPDATE)
@PutMapping("/update")
public Result update(@RequestBody Notice notice) {
noticeService.updateById(notice);
return Result.success();
}
/**
* 删除信息
*/
@HoneyLogs(operation = "公告",type= LogType.DELETE)
@DeleteMapping("/delete/{id}")
public Result delete(@PathVariable Integer id) {
noticeService.removeById(id);
return Result.success();
}
/**
* 批量删除信息
*/
@HoneyLogs(operation = "公告",type= LogType.BATCH_DELETE)
@DeleteMapping("/delete/batch")
public Result batchDelete(@RequestBody List<Integer> ids) {
noticeService.removeBatchByIds(ids);
return Result.success();
}
/**
* 查询全部信息
*/
@GetMapping("/selectAll")
public Result selectAll() {
List<Notice> userList = noticeService.list(new QueryWrapper<Notice>().orderByDesc("id"));
return Result.success(userList);
}
@GetMapping("/selectUserData")
public Result selectUserData() {
QueryWrapper<Notice> queryWrapper=new QueryWrapper<Notice>().orderByDesc("id");
queryWrapper.eq("open",1);
List<Notice> userList = noticeService.list(queryWrapper);
return Result.success(userList);
}
/**
* 根据ID查询信息
*/
@GetMapping("/selectById/{id}")
public Result selectById(@PathVariable Integer id) {
Notice notice = noticeService.getById(id);
User user=userService.getById(notice.getUserid());
if(user!=null){
notice.setUser(user.getName());
}
return Result.success(notice);
}
/**
* 多条件模糊查询信息
* pageNum 当前的页码
* pageSize 每页查询的个数
*/
@GetMapping("/selectByPage")
public Result selectByPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam String title) {
QueryWrapper<Notice> queryWrapper = new QueryWrapper<Notice>().orderByDesc("id"); // 默认倒序,让最新的数据在最上面
queryWrapper.like(StrUtil.isNotBlank(title), "title", title);
Page<Notice> page = noticeService.page(new Page<>(pageNum, pageSize), queryWrapper);
List<Notice> records=page.getRecords();
// List<User> list=userService.list();
for(Notice record:records){
Integer authorid=record.getUserid();
User user=userService.getById(authorid);
// String author=list.stream().filter(u->u.getId().equals(authorid)).findFirst().map(User::getName).orElse("");
if(user!=null){
record.setUser(user.getName());
}
}
return Result.success(page);
}
}修改UserController:
package com.example.springboot.controller;
import cn.hutool.core.util.StrUtil;
import cn.hutool.poi.excel.ExcelReader;
import cn.hutool.poi.excel.ExcelUtil;
import cn.hutool.poi.excel.ExcelWriter;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.springboot.common.HoneyLogs;
import com.example.springboot.common.LogType;
import com.example.springboot.common.Result;
import com.example.springboot.entity.User;
import com.example.springboot.exception.ServiceException;
import com.example.springboot.service.UserService;
import com.example.springboot.utils.TokenUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.dao.DuplicateKeyException;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import java.util.stream.Collectors;
@CrossOrigin
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
UserService userservice;
@HoneyLogs(operation = "用户",type = LogType.ADD)
@PostMapping("/add")
public Result add(@RequestBody User user){
try{
userservice.save(user);
}catch(Exception e){
if(e instanceof DuplicateKeyException){
return Result.error("插入数据错误");
}else{
return Result.error("系统错误");
}
}
return Result.success();
}
@HoneyLogs(operation = "用户",type = LogType.UPDATE)
@PutMapping("/update")
public Result update(@RequestBody User user){
userservice.updateById(user);
return Result.success();
}
@HoneyLogs(operation = "用户",type = LogType.DELETE)
@DeleteMapping("/delete/{id}")
public Result delete(@PathVariable Integer id){
User currentUser= TokenUtils.getCurrentUser();
if(id.equals(currentUser.getId())){
throw new ServiceException("不能删除当前用户");
}
userservice.removeById(id);
return Result.success();
}
@HoneyLogs(operation = "用户",type = LogType.BATCH_DELETE)
@DeleteMapping("/delete/batch")
public Result batchDelete(@RequestBody List<Integer> ids){
User currentUser=TokenUtils.getCurrentUser();
if(currentUser != null&¤tUser.getId()!=null &&ids.contains(currentUser.getId())){
throw new ServiceException("不能删除当前用户");
}
userservice.removeBatchByIds(ids);
return Result.success();
}
@GetMapping("/selectall")
public Result selectall(){
List<User>userlist=userservice.list(new QueryWrapper<User>().orderByDesc("id"));
return Result.success(userlist);
}
@GetMapping("/selectbyid/{id}")
public Result selectbyid(@PathVariable Integer id){
User user=userservice.getById(id);
return Result.success(user);
}
@GetMapping("/selectByPage")
public Result selectByPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam String username,
@RequestParam String name){
QueryWrapper<User>queryWrapper=new QueryWrapper<User>().orderByDesc("id");
queryWrapper.like(StrUtil.isNotBlank(username),"username",username);
queryWrapper.like(StrUtil.isNotBlank(name),"name",name);
Page<User>page=userservice.page(new Page<>(pageNum,pageSize),queryWrapper);
return Result.success(page);
}
@GetMapping("/export")
public void exportData(@RequestParam(required = false) String username,
@RequestParam(required = false) String name,
@RequestParam(required = false) String ids,
HttpServletResponse response) throws IOException {
ExcelWriter writer= ExcelUtil.getWriter(true);
List<User> list;
QueryWrapper<User> queryWrapper=new QueryWrapper<>();
if(StrUtil.isNotBlank(ids)){
List<Integer> idsArr1=Arrays.stream(ids.split(",")).map(Integer::valueOf).collect(Collectors.toList());
queryWrapper.in("id",idsArr1);
}else{
queryWrapper.like(StrUtil.isNotBlank(username),"username",username);
queryWrapper.like(StrUtil.isNotBlank(name),"name",name);
}
list=userservice.list(queryWrapper);
writer.write(list,true);
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户信息表", "UTF-8") + ".xlsx");
ServletOutputStream outputStream= response.getOutputStream();
writer.flush(outputStream,true);
writer.close();
outputStream.flush();
outputStream.close();
}
@PostMapping("/import")
public Result importData(MultipartFile file) throws IOException{
ExcelReader reader=ExcelUtil.getReader(file.getInputStream());
List<User> userList=reader.readAll(User.class);
try{
userservice.saveBatch(userList);
}catch (Exception e){
e.printStackTrace();
return Result.error("批量导入数据出错");
}
return Result.success();
}
}
修改WebController:
package com.example.springboot.controller;
import cn.hutool.core.util.StrUtil;
import com.example.springboot.common.AuthAccess;
import com.example.springboot.common.HoneyLogs;
import com.example.springboot.common.LogType;
import com.example.springboot.common.Result;
import com.example.springboot.entity.User;
import com.example.springboot.exception.ServiceException;
import com.example.springboot.service.UserService;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
@RestController
public class WebController {
@Resource
UserService userService;
@AuthAccess
@GetMapping("/")
public Result hello(){
return Result.success("success");
}
@HoneyLogs(operation = "用户",type = LogType.LOGIN)
@PostMapping("/login")
public Result login(@RequestBody User user){
if(StrUtil.isBlank(user.getUsername())||StrUtil.isBlank(user.getPassword())){
return Result.error("数据输入错误");
}
user=userService.login(user);
return Result.success(user);
}
@HoneyLogs(operation = "用户",type = LogType.REGISTER)
@AuthAccess
@PostMapping("/register")
public Result register(@RequestBody User user){
if(StrUtil.isBlank(user.getUsername())||StrUtil.isBlank(user.getPassword())){
throw new ServiceException("输入不合法");
}
if(user.getUsername().length()>10||user.getPassword().length()>20){
throw new ServiceException("长度过长");
}
user=userService.register(user);
return Result.success(user);
}
@HoneyLogs(operation = "用户",type = LogType.UPDATE)
@AuthAccess
@PutMapping("/password")
public Result password(@RequestBody User user){
if(StrUtil.isBlank(user.getUsername())||StrUtil.isBlank(user.getPhone())){
throw new ServiceException("输入不合法");
}
userService.resetPassword(user);
return Result.success();
}
}
③前端配置
修改路由的index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Manager from '../views/Manager.vue'
// 解决导航栏或者底部导航tabBar中的vue-router在3.0版本以上频繁点击菜单报错的问题。
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'manager',
component: Manager,
children:[
{path:'logs',name:'Logs',meta:{name:'系统日志'},component:()=>import('../views/manager/Logs.vue')},
{path:'notice',name:'Notice',meta:{name:'系统公告'},component:()=>import('../views/manager/Notice.vue')},
{path:'news',name:'News',meta:{name:'新闻信息'},component:()=>import('../views/manager/News.vue')},
{path:'newsDetail',name:'NewsDetail',meta:{name:'新闻详情页'},component:()=>import('../views/manager/NewsDetail.vue')},
{path:'home',name:'Home',meta:{ name:'系统首页' },component:()=>import('../views/manager/Home.vue')},
{
path:'user',name:'User',meta:{ name:'用户信息' },component:()=>import('../views/manager/User.vue')
},
{
path:'403',name:'Auth',meta:{ name:'无权限' },component:()=>import('../views/Auth.vue')
},
{
path:'Person',name:'person',meta:{ name:'个人信息' },component:()=>import('../views/manager/Person.vue')
},
{
path:'Password',name:'password',meta:{ name:'修改密码' },component:()=>import('../views/manager/Password.vue')
}
],
redirect:'/home'
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path:'/login',
name:'login',
meta:{ name:'登录' },
component: ()=>import('../views/login.vue')
},
{
path:'/register',
name:'register',
meta:{ name:'注册' },
component: ()=>import('../views/register.vue')
},
{
path:'*',
name:'404',
meta:{ name:'无法访问' },
component: ()=>import('../views/404.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
router.beforeEach((to,from,next)=>{
let adminPaths=['/user']
let user=JSON.parse(localStorage.getItem('honey-user')||'{}')
if(user.role !== '管理员' && adminPaths.includes(to.path)){
next('/403')
}else{
next()
}
})
export default router
修改Manager.vue:
<template>
<div>
<el-container>
<!-- 侧边栏 -->
<el-aside :width="asideWidth" style="min-height: 100vh; background-color: #001529">
<div style="height: 60px; color: white; display: flex; align-items: center; justify-content: center">
<img src="@/assets/logo1.png" alt="" style="width: 40px; height: 40px">
<span class="logo-title" v-show="!isCollapse">honey2024</span>
</div>
<el-menu :default-openeds="['info']" :collapse="isCollapse" :collapse-transition="false" router background-color="#001529" text-color="rgba(255, 255, 255, 0.65)" active-text-color="#fff" style="border: none" :default-active="$route.path">
<el-menu-item index="/home">
<i class="el-icon-s-home"></i>
<span slot="title">系统首页</span>
</el-menu-item>
<el-submenu index="info" v-if="user.role === '管理员'">
<template slot="title">
<i class="el-icon-menu"></i>
<span>信息管理</span>
</template>
<el-menu-item index="/user">用户信息</el-menu-item>
<el-menu-item index="/news">新闻信息</el-menu-item>
<el-menu-item index="/notice">系统公告</el-menu-item>
<el-menu-item index="/logs">系统日志</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<!-- 头部区域-->
<el-header>
<i :class="collapseIcon" style="font-size: 26px" @click="handleCollapse"></i>
<el-breadcrumb separator-class="el-icon-arrow-right" style="margin-left: 20px">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: $route.path }">{{ $route.meta.name }}</el-breadcrumb-item>
</el-breadcrumb>
<div style="flex: 1; width: 0; display: flex; align-items: center; justify-content: flex-end">
<i class="el-icon-quanping" style="font-size: 26px" @click="handleFull"></i>
<el-dropdown placement="bottom">
<div style="display: flex; align-items: center; cursor: default">
<img :src="user.avatar||'https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png'" alt="" style="width: 40px; height: 40px; margin: 0 5px;border-radius: 50%">
<span>{{user.name}}</span>
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="$router.push('/person')">个人信息</el-dropdown-item>
<el-dropdown-item @click.native="$router.push('/password')">修改密码</el-dropdown-item>
<el-dropdown-item @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>
<!-- 主体区域-->
<el-main>
<router-view @update:user="updateUser"></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from "axios";
import request from '@/utils/request'
export default {
name: 'HomeView',
data() {
return {
isCollapse: false, // 不收缩
asideWidth: '200px',
collapseIcon: 'el-icon-s-fold',
user:JSON.parse(localStorage.getItem('honey-user')||'{}'),
}
},
mounted() {
if(!this.user.id){
this.$router.push('/login')
}
// axios.get('http://localhost:9090/user/selectall').then(res=>{
// console.log(res.data);
// this.users=res.data.data
// })
// request.get('/user/selectall').then(res => {
// this.users = res.data
// })
},
methods: {
updateUser(user){
this.user=JSON.parse(JSON.stringify(user))
},
handleFileUpload(response,file,fileList){
this.fileList=fileList
console.log(response,file,fileList)
},
logout() {
localStorage.removeItem("honey-user")
this.$router.push('/login')
},
handleFull() {
document.documentElement.requestFullscreen()
},
handleCollapse() {
this.isCollapse = !this.isCollapse
this.asideWidth = this.isCollapse ? '64px' : '200px'
this.collapseIcon = this.isCollapse ? 'el-icon-s-unfold' : 'el-icon-s-fold'
}
}
}
</script>
<style>
.el-menu--inline {
background-color: #000c17 !important;
}
.el-menu--inline .el-menu-item {
background-color: #000c17 !important;
padding-left: 49px !important;
}
.el-menu-item:hover, .el-submenu__title:hover {
color: #fff !important;
}
.el-submenu__title:hover i {
color: #fff !important;
}
.el-menu-item:hover i {
color: #fff !important;
}
.el-menu-item.is-active {
background-color: #1890ff !important;
border-radius: 5px !important;
width: calc(100% - 8px);
margin-left: 4px;
}
.el-menu-item.is-active i, .el-menu-item.is-active .el-tooltip {
margin-left: -4px;
}
.el-menu-item {
height: 40px !important;
line-height: 40px !important;
}
.el-submenu__title {
height: 40px !important;
line-height: 40px !important;
}
.el-submenu .el-menu-item {
min-width: 0 !important;
}
.el-menu--inline .el-menu-item.is-active {
padding-left: 45px !important;
}
/*.el-submenu__icon-arrow {*/
/* margin-top: -5px;*/
/*}*/
.el-aside {
transition: width .3s;
box-shadow: 2px 0 6px rgba(0, 21, 41, .35);
}
.logo-title {
margin-left: 5px;
font-size: 20px;
transition: all .3s; /* 0.3s */
}
.el-header {
box-shadow: 2px 0 6px rgba(0, 21, 41, .35);
display: flex;
align-items: center;
}
</style>新建Logs.vue:

<template>
<div>
<div>
<el-input style="width: 200px" placeholder="查询模块" v-model="operation"></el-input>
<el-select style="margin: 0 5px" v-model="type">
<el-option v-for="item in ['新增', '修改', '删除']" :key="item" :value="item" :label="item"></el-option>
</el-select>
<el-input style="width: 200px" placeholder="查询操作人" v-model="optUser"></el-input>
<el-button type="primary" style="margin-left: 10px" @click="load(1)">查询</el-button>
<el-button type="info" @click="reset">重置</el-button>
</div>
<div style="margin: 10px 0">
<el-button type="danger" plain @click="delBatch">批量删除</el-button>
</div>
<el-table :data="tableData" stripe :header-cell-style="{ backgroundColor: 'aliceblue', color: '#666' }"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"></el-table-column>
<el-table-column prop="id" label="序号" width="70" align="center"></el-table-column>
<el-table-column prop="operation" label="操作模块"></el-table-column>
<el-table-column prop="type" label="操作类型">
<template v-slot="scope">
<el-tag type="primary" v-if="scope.row.type === '新增'">{{ scope.row.type }}</el-tag>
<el-tag type="info" v-if="scope.row.type === '修改'">{{ scope.row.type }}</el-tag>
<el-tag type="danger" v-if="scope.row.type === '删除'">{{ scope.row.type }}</el-tag>
<el-tag type="danger" v-if="scope.row.type === '批量删除'">{{ scope.row.type }}</el-tag>
<el-tag type="success" v-if="scope.row.type === '登录'">{{ scope.row.type }}</el-tag>
<el-tag type="success" v-if="scope.row.type === '注册'">{{ scope.row.type }}</el-tag>
</template>
</el-table-column>
<el-table-column prop="ip" label="操作人IP"></el-table-column>
<el-table-column prop="user" label="操作人"></el-table-column>
<el-table-column prop="time" label="操作时间"></el-table-column>
<el-table-column label="操作" align="center" width="180">
<template v-slot="scope">
<el-button size="mini" type="danger" plain @click="del(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div style="margin: 10px 0">
<el-pagination
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-size="pageSize"
layout="total, prev, pager, next"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
name: "Logs",
data() {
return {
tableData: [], // 所有的数据
pageNum: 1, // 当前的页码
pageSize: 5, // 每页显示的个数
operation: '',
total: 0,
form: {},
user: JSON.parse(localStorage.getItem('honey-user') || '{}'),
ids: [],
type: '',
optUser: ''
}
},
created() {
this.load()
},
methods: {
delBatch() {
if (!this.ids.length) {
this.$message.warning('请选择数据')
return
}
this.$confirm('您确认批量删除这些数据吗?', '确认删除', {type: "warning"}).then(response => {
this.$request.delete('/logs/delete/batch', {data: this.ids}).then(res => {
if (res.code === '200') { // 表示操作成功
this.$message.success('操作成功')
this.load(1)
} else {
this.$message.error(res.msg) // 弹出错误的信息
}
})
}).catch(() => {
})
},
handleSelectionChange(rows) { // 当前选中的所有的行数据
this.ids = rows.map(v => v.id)
},
del(id) {
this.$confirm('您确认删除吗?', '确认删除', {type: "warning"}).then(response => {
this.$request.delete('/logs/delete/' + id).then(res => {
if (res.code === '200') { // 表示操作成功
this.$message.success('操作成功')
this.load(1)
} else {
this.$message.error(res.msg) // 弹出错误的信息
}
})
}).catch(() => {
})
},
reset() {
this.operation = ''
this.type = ''
this.optUser = ''
this.load()
},
load(pageNum) { // 分页查询
if (pageNum) this.pageNum = pageNum
this.$request.get('/logs/selectByPage', {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
operation: this.operation,
type: this.type,
user: this.optUser,
}
}).then(res => {
this.tableData = res.data.records
this.total = res.data.total
})
},
handleCurrentChange(pageNum) {
this.load(pageNum)
},
}
}
</script>
<style>
.el-tooltip__popper {
max-width: 300px !important;
}
</style>





















 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








