一.伪类和伪元素的区别
作用不同
伪类用于定义元素的特殊状态。
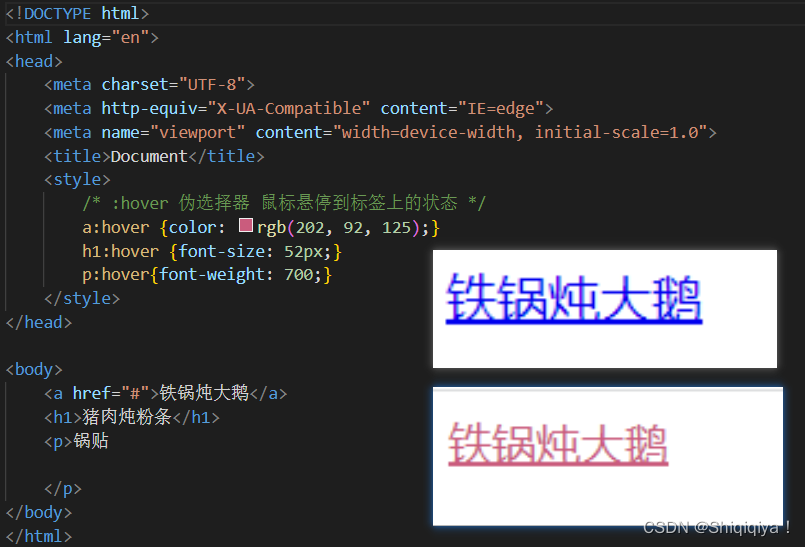
比如鼠标经过 伪类 :hover
比如 结构伪类 li:nth-child, 一个:
伪元素是元素, 是用css 模拟出来了一个盒子。
权重不相同
伪类 是 10 (类、属性选择器 [type=submit])
伪元素 是 1 (标签选择器 )
使用场景不同
比如:鼠标经过盒子,盒子里面的样式会有变化,则需要使用伪类
如果想在盒子内部插入一个小盒子,此时可以使用伪元素。
伪类的效果可以通过添加实际的类来实现
- :link //a在未被访问前的样式
- :visited //a 已被访问过的样式
- :hover //鼠标悬停时的样式
- :active //用户激活时样式
- :focus //聚焦时样式

结构伪类选择器
- 父元素 子元素:first-child 选择父元素里边的第1个子元素
- 父元素 子元素:first-child 选择父元素里边的第1个子元素
- 父元素 子元素:nth-child(i) 选择父元素里边的第i个子元素
选择一组子元素
- 父元素 子元素:nth-child(2n || even) 选择父元素里边的偶数项的个子元素
- 父元素 子元素:nth-child(2n+1 || 2n-1 || odd) 选择父元素里边的奇数项的个子元素
- 父元素 子元素:nth-child(xn) 选择父元素里边x倍数项的子元素
- 父元素 子元素:nth-child(-n+i) 选择父元素里边前i个子元素
- 父元素 子元素:nth-child(n+i) 选择从第i项到最后一项子元素
选择第几的问题
- :nth-child(i) 将父元素里边的所有的子元素进行排序, 是第几个,就写第几个
- :nth-of-type 查找父元素里边同类型的第几个子元素
伪元素
- ::before{content:'内容'' } 在标签里边的前边插入一个伪元素,相当于行内元素,content为必写属性,不写伪元素不生效
- ::after{content:'内容'' } 在标签里边的后边插入一个伪元素,相当于行内元素,content为必写属性,不写伪元素不生效























 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








