}
})
举例(上例):实现按回车搜索和一边输入一边搜索;

效果如下:

4.事件修饰符
简化版的对事件的约束,想改变事件的默认行为或约束触发事件的条件时,就用事件修饰符。
(1)限制用户按的键盘号
//DOM
事件处理函数(e){
if(e.keyCode==13){
… …
}
}
//vue
<元素 @事件名.13=“事件处理函数”
(2) 停止冒泡
//DOM
事件处理函数(e){
e.stopPropagation();
… …
}
//vue
<元素 @事件名.stop=“处理函数”
(3) 阻止默认行为
//DOM
事件处理函数(e){
e.preventDefault()
… …
}
//vue
<元素 @事件.prevent=“事件处理函数”>
(4)多个事件修饰符连用
<元素 @事件.stop.prevent=“事件处理函数”>
//等效于:
事件处理函数(e){
e.stopPropagation()
e.preventDefault()
}
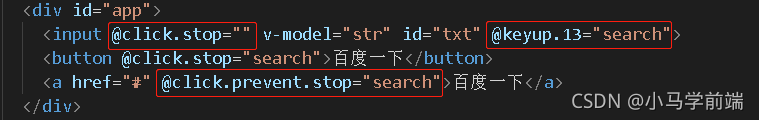
具体用法如下:

5.双向绑定在不同表单元素中的原理
(1)文本框和文本域
首次加载时,v-model将程序中变量的值更新到页面上的文本框中显示,当用户主动在文本框中输入内容时,v-model自动将用户输入的内容更新回程序中变量中保存。
(2)单选按钮多选一
男
女
为每个备选项上添加一个v-model=“sex”。首次加载页面时,v-model读取程序中的变量值,用变量值自动与每个radio固定value值做比较,如果哪个radio的固定value值刚好等于变量值,则当前radio自动选中。否则如果radio固定value值与变量值不相等,则radio不选中;当用户切换选中项时,v-mode只会自动将选中的一个radio身上固定value值更新到程序中变量里保存,如果未选中的radio身上的value值是不需要放回程序中的。
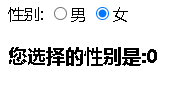
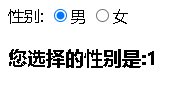
举例:获取选择的性别;
性别:
男
女
您选择的性别是:{{sex}}
 效果如下:
效果如下:


(3)下拉列表
一个下包含多个,每个上都有一个固定的备选值value属性,只要在父元素上写一个v-model="变量"即可“。
加载数据时v-model会读取程序中的变量值,自动跟下每个option上固定value值做比较,哪个option上固定value值与变量值一致,则哪个option被选中,反之其余value值与变量值不相等的option,就不选中;当用户主动切换select中的选中项后,v-model只会将选中的option的value值自动更新回程序中变量里保存。
举例:选择城市,切换城市图片;
请选择城市:
北京 上海 杭州
效果如下:


(4)复选框checkbox单独使用
同意
复选框没有value值,只要在、上写一个v-model="变量"即可“。
加载数据时v-model先取出变量值,将变量值赋值给checkbox的checked属性,如果checked属性为true,则当前checkbox选中,如果checked属性值为false,则当前checkbox就不选中;当用户切换当前checkbox的选中状态后,v-model会将当前checkbox的checked属性的新状态bool值,自动更新回程序中的变量里保存。
举例:点同意,启用元素; 不同意,禁用元素;
用户名:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
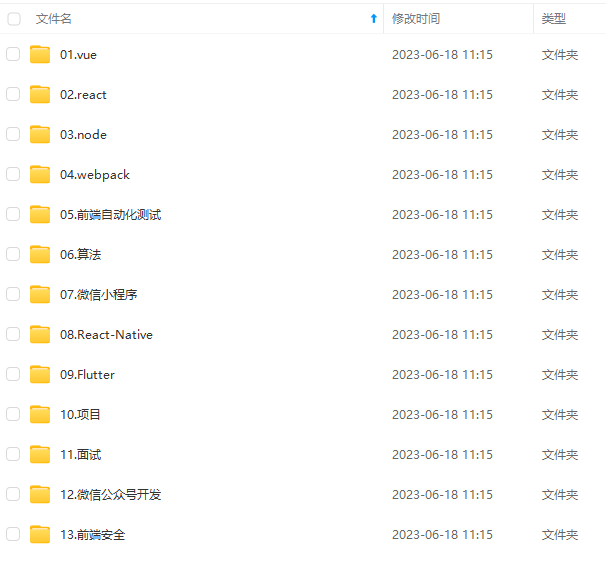
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-FsCc6Xru-1711982977650)]
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








