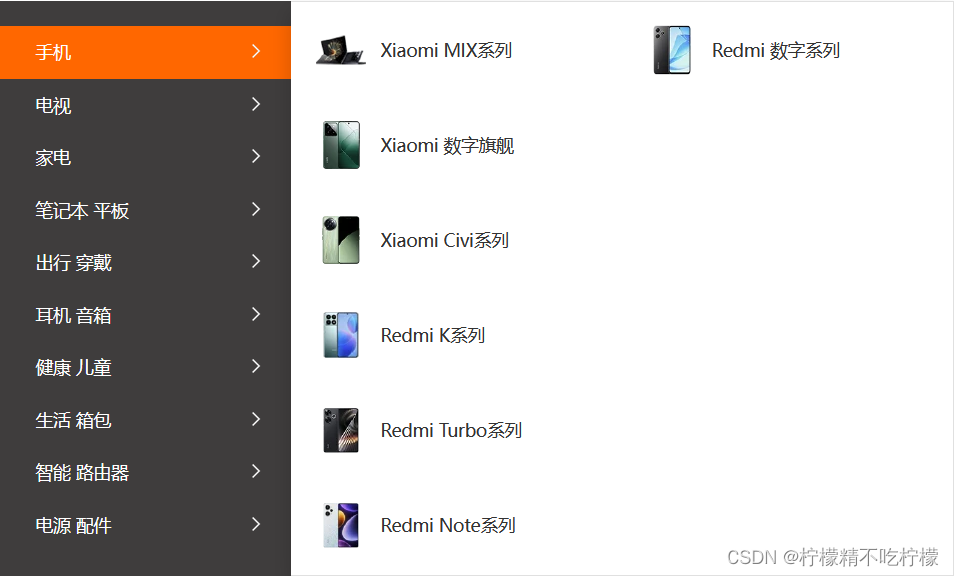
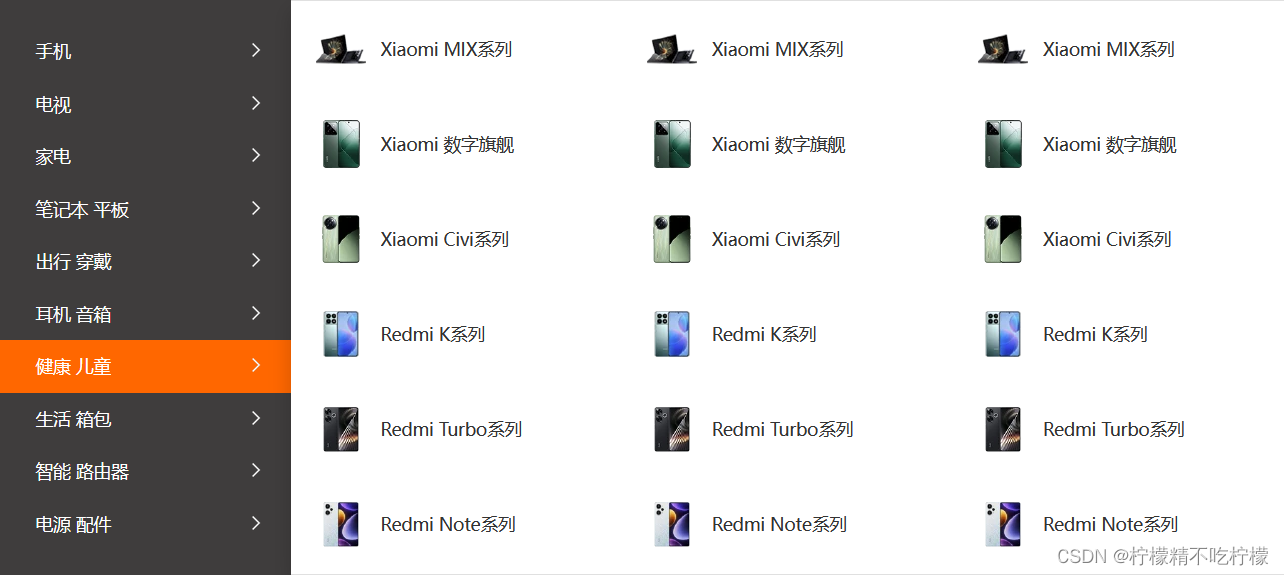
鼠标移动到商品分类时弹出对应的内容


图片和商品信息根据个人需要自行调整,本实验中用了相同的商品内容
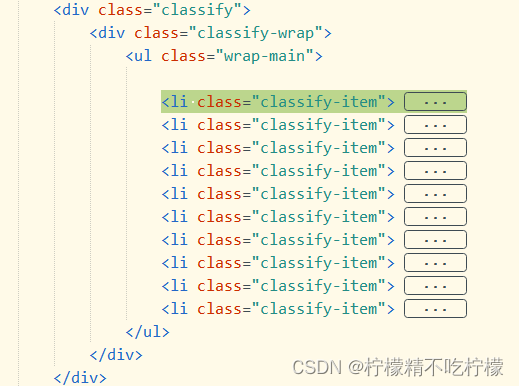
Html部分,将商品信息存放在li标签中,这里只展示了一个,其余的只需要更改图片和名字就行
<li class="classify-item">
<a href="#" class="item-title">
手机
<img src="img/right.png" alt="#" />
</a>
<div class="item-content item-content2">
<ul class="content content1">
<li><a href="#" class="link"><img src="img/phone1.png" alt="#" class="thumb" /><span
class="text">Xiaomi MIX系列</span></a></li>
<li><a href="#" class="link"><img src="img/phone2.png" alt="#" class="thumb" /><span
class="text">Xiaomi 数字旗舰</span></a></li>
<li><a href="#" class="link"><img src="img/phone3.png" alt="#" class="thumb" /><span
class="text">Xiaomi Civi系列</span></a></li>
<li><a href="#" class="link"><img src="img/phone4.png" alt="#" class="thumb" /><span
class="text">Redmi K系列</span></a></li>
<li><a href="#" class="link"><img src="img/phone5.png" alt="#" class="thumb" /><span
class="text">Redmi Turbo系列</span></a></li>
<li><a href="#" class="link"><img src="img/phone6.png" alt="#" class="thumb" /><span
class="text">Redmi Note系列</span></a></li>
</ul>
<ul class="content content2">
<li><a href="#" class="link"><img src="img/phone7.png" alt="#" class="thumb" /><span
class="text">Redmi 数字系列</span></a></li>
</ul>
</div>
</li>整体布局

css部分
.classify {
width: 1240px;
margin: 0 auto;
background-image: url("../img/lunbo.png");
background-repeat: no-repeat;
background-size: cover;
}
.classify-wrap {
width: 234px;
height: 460px;
/* margin-left: 150px; */
font-size: 14px;
margin-top: 20px;
background-image: url("../img/lunbo.png");
background-repeat: no-repeat;
background-size: cover;
/* border: 1px solid black; */
}
.classify-wrap .wrap-main {
margin: 0;
padding: 20px 0;
color: #fff;
background: rgba(105, 101, 101, .6);
position: relative;
}
.classify-wrap li {
list-style: none;
height: 42px;
/* position: relative; */
}
.classify-wrap .wrap-main .classify-item .item-title {
color: #fff;
position: relative;
display: block;
margin-left: 30px;
height: 42px;
line-height: 42px;
font-size: 14px;
text-align: left;
text-decoration: none;
}
.classify-wrap .wrap-main .classify-item .item-title img {
/* vertical-align: middle; */
position: absolute;
/* text-align: right; */
top: 12px;
right: 20px;
width: 16px;
height: 16px;
}
.classify-wrap .classify-item .content1,
.content2 {
float: left;
}
.classify-wrap .classify-item .item-content2 {
width: 530px;
}
.classify-wrap .classify-item .item-content3 {
width: 795px;
}
.classify-wrap .classify-item .item-content4 {
width: 992px;
}
.classify-wrap .classify-item .item-content4 .content {
width: 248px;
}
.classify-wrap .classify-item .item-content {
position: absolute;
left: 234px;
top: 0px;
z-index: 3333;
height: 458px;
border: 1px solid #e0e0e0;
border-left: 0;
background: #fff;
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
display: none;
}
.item-content li {
position: relative;
/* float: left; */
width: 265px;
height: 76px;
}
.item-content .content .link {
display: block;
padding: 18px 20px;
line-height: 40px;
color: #333;
transition: coloe .2s;
}
.item-content .content .thumb {
float: left;
margin-right: 12px;
vertical-align: middle;
width: 40px;
height: 40px;
}
.item-content .content .text {
float: left;
width: 172px;
line-height: 40px;
overflow: hidden;
text-overflow: ellipsis;
}
jQuery部分
$(function() { // onmouseover onmouseout
// 当鼠标悬浮在商品列表时,标题背景变色,显示出隐藏框
$(".classify-item").mouseover(function() {
$(this).css("background", "#ff6700").children(".item-content").show();
}).mouseout(function() {
$(this).css("background", "transparent").children("div").hide();
});
// 当鼠标悬浮时,隐藏框内的文字变色
$(".link").mousemove(function() {
$(this).css("color", "#ff6700")
}).mouseout(function() {
$(this).css("color", "#333")
});
});




















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








