一、表格_跨行与跨列
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格_跨行与跨列</title>
</head>
<body>
<table border="1" cellspacing="0">
<caption>课程表</caption>
<thead>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">活动与休息</th>
<!-- <th>1-4</th>-->
<!-- <th>1-5</th>-->
<!-- <th>1-6</th>-->
<!-- <th>1-7</th>-->
<!-- <th>1-8</th>-->
</tr>
</thead>
<tbody>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
<td>3-6</td>
<td>3-7</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<!-- <td>4-1</td>-->
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
<td>4-6</td>
<td>4-7</td>
<!-- <td>4-8</td>-->
</tr>
<tr>
<!-- <td>5-1</td>-->
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
<td>5-6</td>
<td>5-7</td>
<!-- <td>5-8</td>-->
</tr>
<tr>
<!-- <td>6-1</td>-->
<td>6-2</td>
<td>6-3</td>
<td>6-4</td>
<td>6-5</td>
<td>6-6</td>
<td>6-7</td>
<!-- <td>6-8</td>-->
</tr>
<tr>
<td rowspan="2">下午</td>
<td>7-2</td>
<td>7-3</td>
<td>7-4</td>
<td>7-5</td>
<td>7-6</td>
<td>7-7</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<!-- <td>8-1</td>-->
<td>8-2</td>
<td>8-3</td>
<td>8-4</td>
<td>8-5</td>
<td>8-6</td>
<td>8-7</td>
<!-- <td>8-8</td>-->
</tr>
</tbody>
</table>
</body>
</html>
2.显示结果

二、补充几个常用的标签
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>补充几个常用的标签</title>
</head>
<body>
<!-- 换行标签-->
<a href="http://www.netbian.com/mei/">去看美女</a><br><br>
<a href="https://newhouse.fang.com/house/s/b91/">去买房</a><br><br>
<a href="https://www.ptpress.com.cn/">去买书</a>
<!-- 分割线-->
<div>第一章</div>
<p>就这样最后王子和公主在一起了!</p>
<hr>
<div>第二章</div>
<p>你原来是一个这样的人?</p>
<!-- 显示原文-->
<pre>
I Love You
I Love You
Love
</pre>
</body>
</html>
2.显示结果

三、表单基本结构
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单基本结构</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<button>去百度</button>
</form>
<hr>
<form action="https://search.jd.com/search">
<input type="text" name="keyword">
<button>去京东</button>
</form>
<form action="https://search.jd.com/search" target="_self" method="post">
<input type="text" name="keyword">
<button>去京东</button>
</form>
<hr>
<a href="https://search.jd.com/search?keyword=华为">搜索手机</a>
</body>
</html>
2.显示结果

四、表单常用控件
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单常用控件</title>
</head>
<body>
<form action="https://search.jd.com/search">
<!-- 文本输入框-->
账户:<input disabled type="text" name="account" value="malongq" maxlength="20"><br>
<!-- 密码输入框-->
密码:<input type="password" name="pwd" value="123" maxlength="20"><br>
<!-- 单选框-->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女<br>
<!-- 多选框-->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
其他:
<textarea name="other" cols="22" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="豫">河南</option>
<option value="粤" selected>广东</option>
<option value="川">四川</option>
<option value="鄂">湖北</option>
</select>
<!-- 隐藏域-->
<input type="hidden" name="from" value="toutiao">
<br>
<!-- 确认按钮_第一种写法-->
<!-- <button>确认</button>-->
<button type="submit">确认</button>
<!-- 确认按钮_第二种写法-->
<!-- <button>确认</button>-->
<!-- <input type="submit" value="确认">-->
<!-- 重置按钮_第一种写法-->
<!-- <button type="reset">重置</button>-->
<!-- 重置按钮_第二种写法-->
<input type="reset" value="点我重置">
<!-- 普通按钮_第一种写法-->
<input type="button" value="检测账户是否被注册">
<!-- 普通按钮_第二种写法-->
<!-- <button type="button">检测账户是否被注册</button>-->
</form>
<!-- <form action="https://www.baidu.com/s">-->
<!-- <input type="text" name="abc">-->
<!-- <button>确认</button>-->
<!-- </form>-->
</body>
</html>
2.显示结果
五、表单_lable标签
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单_lable标签</title>
</head>
<body>
<form action="https://search.jd.com/search">
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" maxlength="20"><br>
<!-- <label for="mima">密码:</label>-->
<!-- <input id="mima" type="password" name="pwd" maxlength="20"><br>-->
<label>
密码:
<input id="mima" type="password" name="pwd" maxlength="20">
</label>
<br>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男</label>
<label>
<input type="radio" name="gender" value="female" id="nv">女
</label>
<br>
爱好:
<label>
<input type="checkbox" name="hobby" value="smoke">抽烟
</label>
<label>
<input type="checkbox" name="hobby" value="drink">喝酒
</label>
<label>
<input type="checkbox" name="hobby" value="perm">烫头
</label>
<br>
<label for="qita">其他:</label>
<textarea id="qita" name="other" cols="21" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="豫">河南</option>
<option value="粤">广东</option>
<option value="川">四川</option>
<option value="鄂">湖北</option>
</select>
<input type="hidden" name="from" value="toutiao">
<br>
<!-- <button type="submit">确认</button>-->
<input type="submit" value="确认">
<input type="reset" value="点我重置">
<input type="button" value="检测账户是否被注册">
</form>
</body>
</html>
2.显示结果

六、表单_fieldset与legend标签
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单_fieldset与legend标签</title>
</head>
<body>
<form action="https://search.jd.com/search">
<!-- 主要信息-->
<fieldset>
<legend>主要信息</legend>
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" maxlength="20"><br>
<label>
密码:
<input id="mima" type="password" name="pwd" maxlength="20">
</label>
<br>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男</label>
<label>
<input type="radio" name="gender" value="female" id="nv">女
</label>
</fieldset>
<br>
<fieldset>
<legend>附加信息</legend>
爱好:
<label>
<input type="checkbox" name="hobby" value="smoke">抽烟
</label>
<label>
<input type="checkbox" name="hobby" value="drink">喝酒
</label>
<label>
<input type="checkbox" name="hobby" value="perm">烫头
</label>
<br>
<label for="qita">其他:</label>
<textarea id="qita" name="other" cols="21" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="豫">河南</option>
<option value="粤">广东</option>
<option value="川">四川</option>
<option value="鄂">湖北</option>
</select>
</fieldset>
<input type="hidden" name="from" value="toutiao">
<br>
<!-- <button type="submit">确认</button>-->
<input type="submit" value="确认">
<input type="reset" value="点我重置">
<input type="button" value="检测账户是否被注册">
</form>
</body>
</html>
2.显示结果

七、框架标签
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<body>
<!-- 利用iframe嵌入一个普通的网页-->
<!-- <iframe src="https://www.taobao.com" width="1522" height="730" frameborder="0"></iframe>-->
<!-- 利用iframe嵌入一个广告网页-->
<!-- <iframe src="https://cpro.baidu.com/cpro/ui/uijs.php?en=mywWUA71T1YsFh7sT7qGujYsFhPC5H0huAbqrauGTdq9TZ0qnauJp1YdnH01n1T4rjTkPHnzPyu9Fh_qFRcdFRFDFRfdFRndFRFjFRfzFRFDFRRLFRn3FRuDFRn3FRfdFRf1FRP7FhkdpvbqniuVmLKV5HDznWbznBuk5Hf3njf4njc4g1FxmLKzFMFB5H0hTMnqniu1uyk_ugFxpyfqniu1pyfquhDzPHR1P1D4rjnLnjndniu1IA-b5HDkPzuY5gwsmvkGmvV-ujPxpAnhIAfqPWfsPjcznauYUHYzP1RkPHTdrj6hIAd15HDLnH04rHfYnWbhIZRqIHmYnjfznW0hIHdCIZwsTzR1fiRzwBRzwMILIzRzwHDvnzRzwyPEUiuv5HchpHYvP1cvPjR4uf&besl=5&c=news&cf=1&cvrq=687949&efc=0&eid_list=200000&expid=200000_200055&fr=14&fv=0&haacp=181&img_typ=4134&itm=0&lu_idc=yf&lukid=1&lus=fa25537198370351&lust=65fbb3fd&luwtr=2815429140421504439&mscf=0&mtids=3017800849&n=10&nttp=1&p=baidu&sce=7&sig=0&sr=318&ssp2=1&tpl=baiduCustNativeADImageCarousel&tsf=dtp:0&tu_type=0&u=%2F&uicf=lurecv&urlid=0&eot=1" width="1522" height="730" frameborder="0"></iframe>-->
<!-- 利用iframe嵌入其他内容-->
<!-- <iframe src="./pictures/喜羊羊.jpg" width="1522" height="730" frameborder="0"></iframe>-->
<a href="https://www.taobao.com" target="tb">点我看淘宝</a><br>
<a href="https://www.toutiao.com" target="tb">点我看新闻</a><br>
<form action="https://so.toutiao.com/search" target="tb">
<input type="text" name="keyword">
<input type="submit" value="搜索">
<!-- <button></button>-->
</form>
<iframe name="tb" frameborder="0" width="1522" height="730"></iframe>
</body>
</html>
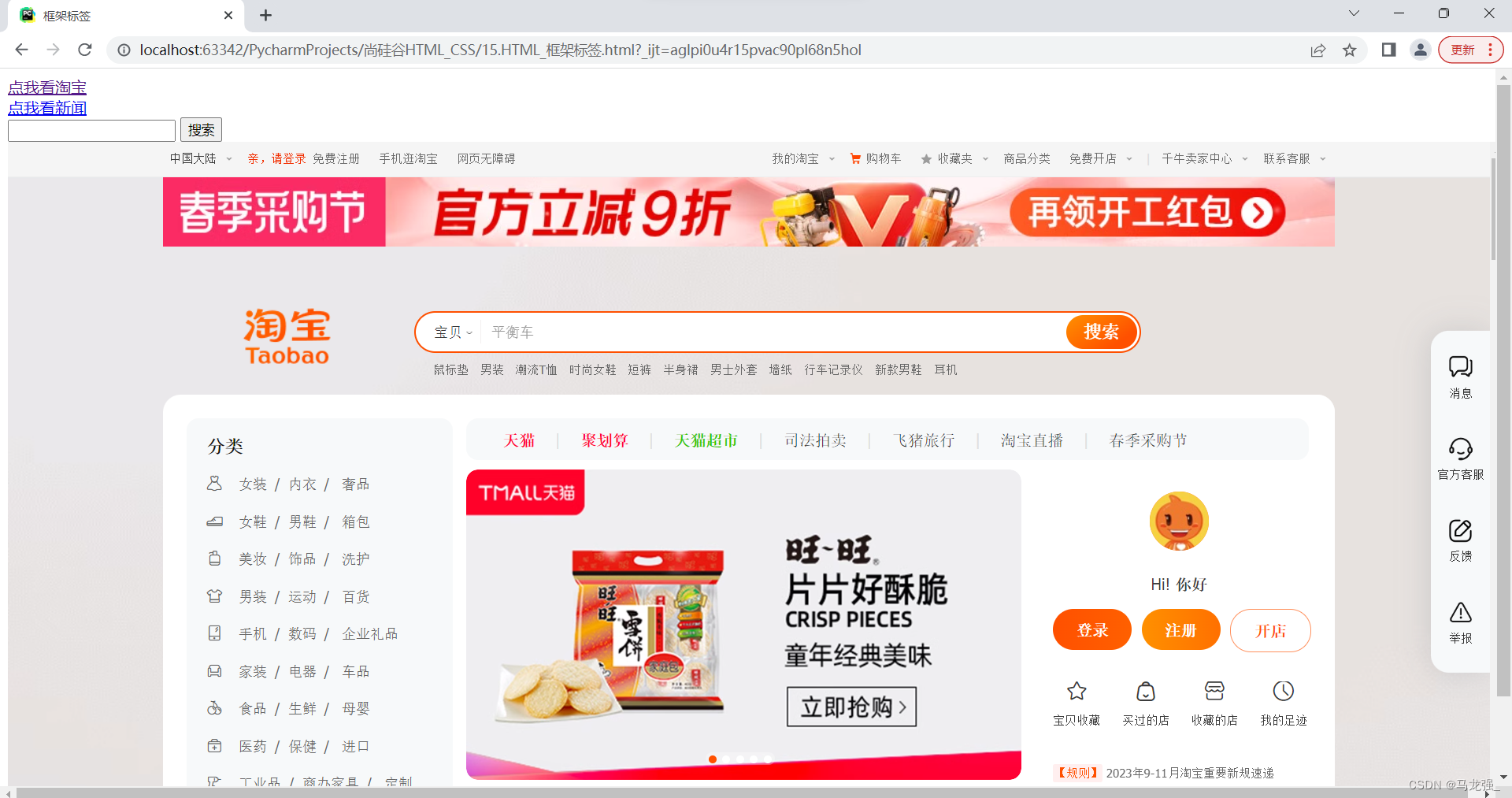
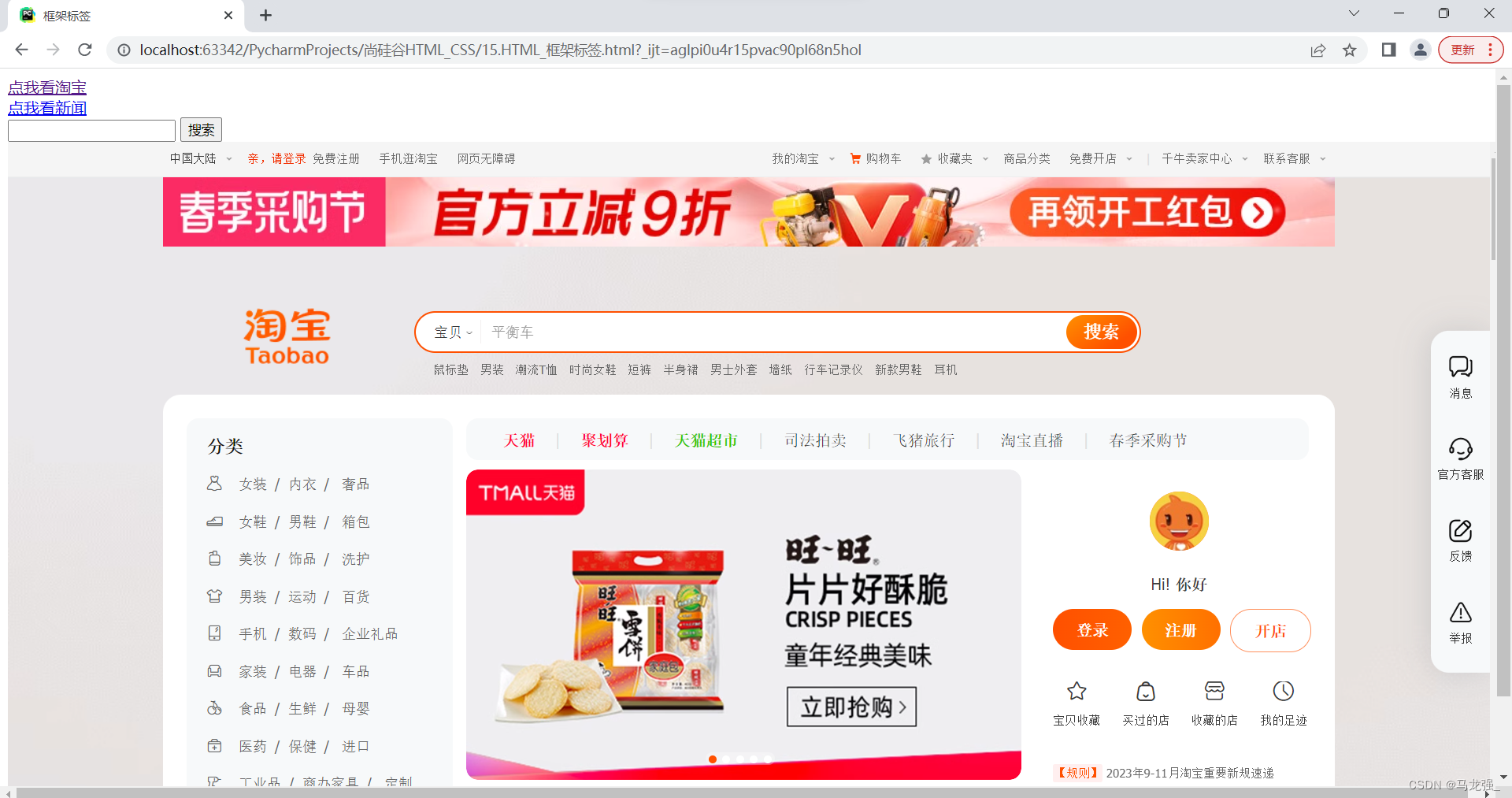
2.显示结果





























 2369
2369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










