关于行和列我们换个称呼:横与竖来形容,而<tr></tr>就是横,<th></th>和<td></td>代表的就是竖。rowspan的属性放置td标签中就是与下一横中td合并(上下合并),此时要删除下一横的td。colspan的属性放置在td标签中就是与下一竖的td合并(左右合并),此时也要删除下一竖的td。
注意:合并单元格实际是将单元格的宽和高增加,实际上单元格并未合并,若不将合并的单元格删除会增加额外的单元格。
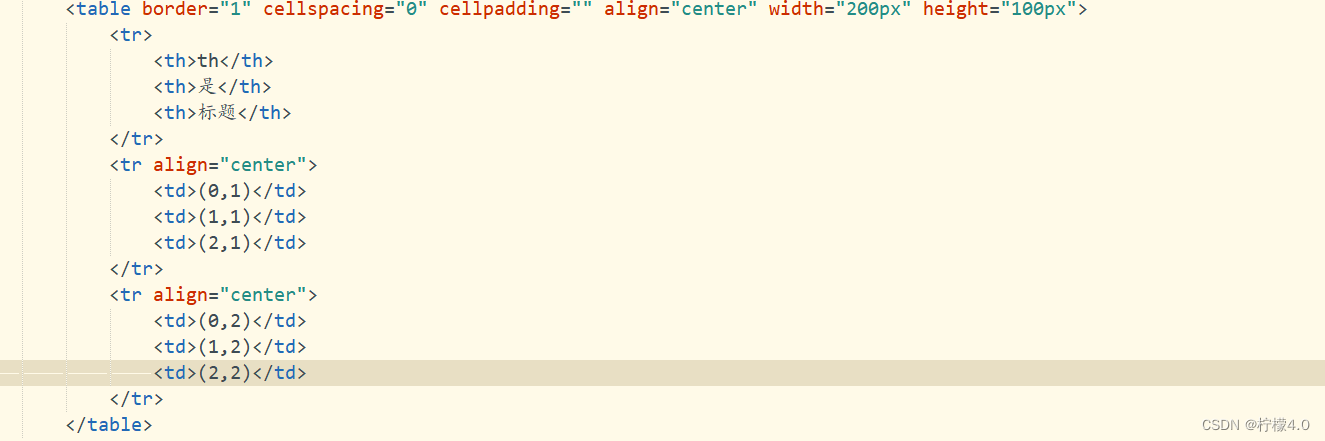
下面是实操:
标准单元格

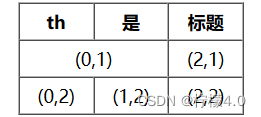
合并(0,1)(1,1)在td(0,1)加上属性cospan=“2”,删除(1,1)

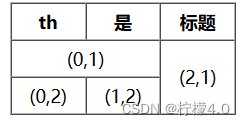
合并(2,1)(2,2)在td(2,1)加上属性rowspan=“2”删除(2,2)





















 8596
8596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








