Reconciler 使React核心逻辑所在的模块,中文名叫协调器,协调(reconciler)就是diff算法的意思
reconciler有什么用?
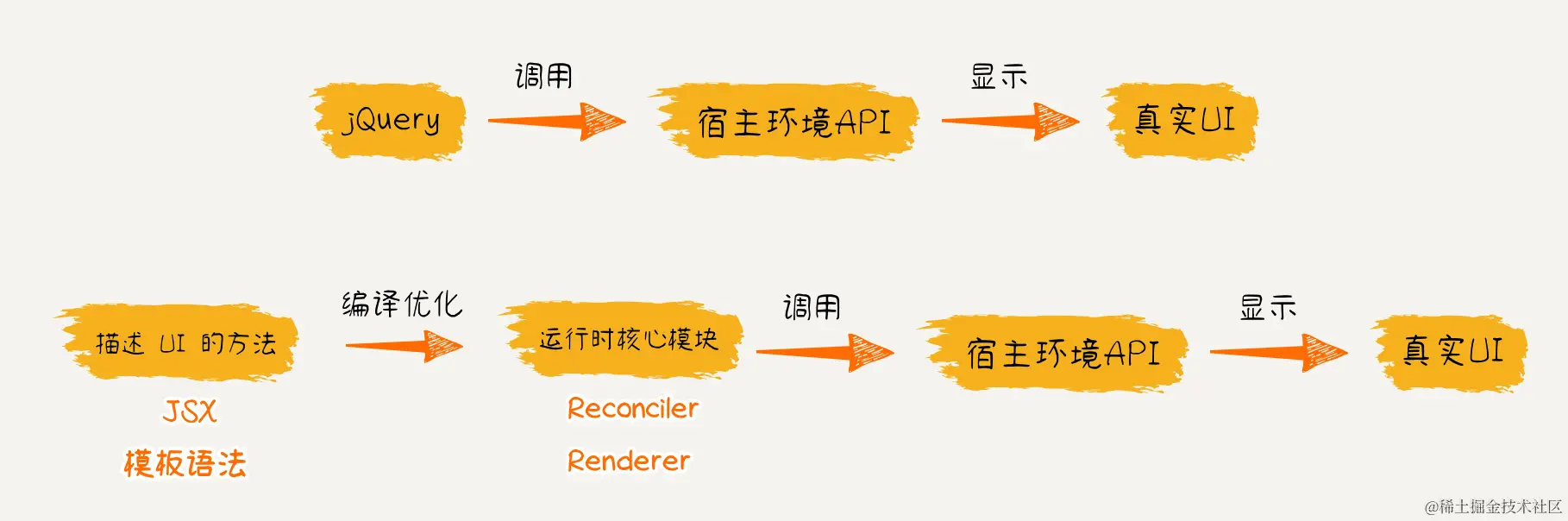
在前端框架出现之前,通常会使用 jQuery 这样的库来开发页面。jQuery 是一个过程驱动的库,开发者需要直接调用浏览器的宿主环境 API,例如 DOM 操作等。这意味着开发者需要手动管理页面状态和交互,通过执行一系列的操作来更新页面。

然而,随着前端框架的出现,工作方式发生了根本性的变化,从过程驱动转变为状态驱动。在状态驱动的模式下,开发者不再直接操作宿主环境 API,而是通过前端框架提供的运行时核心模块来管理页面状态和更新。这些核心模块,例如 React 中的 Reconciler 和 Vue 中的 Renderer,负责将开发者编写的代码翻译成对应的宿主环境 API 调用,以更新页面。
核心模块消费JSX的过程
核心操作的数据结构是?
当前已知的数据结构:React Element
但他存在的问题:
- 无法表达节点之间的关系
- 字段有限,不好拓展,无法表达状态等
所以需要一种新的数据结构,他的特点:
- 介于React Element和真实UI节点之间
- 能够表达节点之间的关系
- 方便拓展(不仅能作为数据存储单元,也能作为工作单元)
这就是**FibelNode** (**虚拟Dom**在 React 中的实现)
FibelNode 的实现
先初始化react-reconciler包
cd packages
mkdir react-reconciler
cd react-reconciler
pnpm init
新建 react-reconciler/src/fibel.ts:
/**
* 用来存放 fiberNode 数据结构
*/
import { Key, Props, Ref } from '@/shared/ReactTypes'
import { WorkTag } from './workTags'
import { Flags, NoFlags } from './fibelFlags'
export class FiberNode {
type: any
tag: WorkTag
pendingProps: Props
key: Key
stateNode: any
ref: Ref
return: FiberNode | null
sibling: FiberNode | null
children: FiberNode | null
index: number
memoizedProps: Props | null
alternate: FiberNode | null
flags: Flags
updateQueue: unknown
constructor(tag: WorkTag, pendingProps: Props, key: Key) {
// 实例属性
this.tag = tag
this.key = key
this.stateNode = null // 节点对应的实际 DOM 节点或组件实例
this.type = null // 节点的类型,可以是原生 DOM 元素、函数组件或类组件等
//构成树状结构
this.return = null // 父fiberNode
this.sibling = null // 兄弟fiberNode
this.children = null // 子fiberNode
this.index = 0 // 同级fiber的索引
this.ref = null
// 作为工作单元
this.pendingProps = pendingProps // 初始的props
this.memoizedProps = null // 工作完成后的props
this.alternate = null
this.flags = NoFlags // 副作用
this.updateQueue = null
}
}
注意要引入shared包:
"dependencies": {
"shared": "workspace: *"
},
Reconciler 的工作方式

Reconciler 的工作流程总的来说就是对 Fiber 树进行一次 深度优先遍历( DFS ) ,首先访问根节点,然后依次访问左子树和右子树,通过比较新节点(新生成的 React Element)和旧节点(现有的 FiberNode),生成更新计划,并打上不同的标记。
- 遍历 Fiber 树: React 使用深度优先搜索(DFS)算法来遍历 Fiber 树,首先会从 Fiber 树的根节点开始进行遍历,遍历整个组件树的结构。
- 比较新旧节点: 对于每个 Fiber 节点,
Reconciler会比较新节点(即新的React Element)和旧节点(即现有的FiberNode)之间的差异,比较的内容包括节点类型、属性、子节点等方面的差异。 - 生成更新计划: 根据比较的结果,
Reconciler会生成一个更新计划,用于确定需要进行的操作,更新计划通常包括哪些节点需要更新、哪些节点需要插入到 DOM 中、哪些节点需要删除等信息。 - 打标记(Tagging): 为了记录不同节点的操作,React 会为每个节点打上不同的标记。例如,如果节点需要更新,可能会打上更新标记(Update Tag);如果节点是新创建的,可能会打上插入标记(Placement Tag);如果节点被移除,可能会打上删除标记(Deletion Tag)等。
- 更新 Fiber 节点: 根据生成的更新计划和标记,
Reconciler会更新对应的 Fiber 节点以反映组件的最新状态。更新操作可能包括更新节点的状态、更新节点的属性、调用生命周期方法等。 - 递归 处理子节点: 对于每个节点的子节点,React 会递归地重复进行上述的比较和更新操作,以确保整个组件树都得到了正确的处理。
- 递:对应
beginWork - 归:对应
completeWork
当所有 React Element 都比较完成之后,会生成一棵新的 Fiber 树,此时,一共存在两棵 Fiber 树:
- current: 与视图中真实 UI 对应的 Fiber 树,当 React 开始新的一轮渲染时,会使用
current作为参考来比较新的树与旧树的差异,决定如何更新 UI; - workInProgress: 触发更新后,正在 Reconciler 中计算的 Fiber 树,一旦
workInProgress上的更新完成,它将会被提交为新的current,成为下一次渲染的参考树,并清空旧的current树。
下面我们来实现一下 Reconciler 的完整工作流程。
在 packages/react-reconciler/src/ 目录下新建 workLoop.ts 文件:
// packages/react-reconciler/src/workLoop.ts
/**
* 整体 reconciler 的工作循环
*/
import { beginWork } from './beginWork'
import { completeWork } from './completeWork'
import { FiberNode } from './fiber'
/** 指向当前正在工作的 fiberNode */
let workInProgress: FiberNode | null = null
/** 初始化 */
function prepareFreshStack(fiber: FiberNode) {
workInProgress = fiber
}
/** reconciler最终执行的方法 */
function renderRoot(root: FiberNode) {
prepareFreshStack(root)
// 递归
do {
try {
workLoop()
break
} catch (error) {
console.warn('workLoop发生错误')
workInProgress = null
}
} while (true)
}
function workLoop() {
while (workInProgress !== null) {
performUnitOfWork(workInProgress)
}
}
function performUnitOfWork(fiber: FiberNode) {
const next = beginWork(fiber) // 递
fiber.memoizedProps = fiber.pendingProps
if (next === null) {
completeUnitOfWork(fiber) // 归
} else {
workInProgress = next // 继续执行workLoop, 向下遍历
}
}
function completeUnitOfWork(fiber: FiberNode) {
let node: FiberNode | null = fiber
do {
const next = completeWork(node) // 归返回兄弟节点
const sibling = node.sibling
if (sibling !== null) {
// 兄弟节点存在
workInProgress = sibling
return
}
// 兄弟节点不存在
node = node.return
workInProgress = node
} while (node !== null)
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








