目录
1 为什么需要定位
定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置·,并可以压住其他盒子。
2 定位组成
定位:将盒子定在某一位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
边偏移
边偏移就是定位盒子移动到最终位置。有 top、bottom、left、right 4个属性。
| 边偏移属性 | 示例 | 描述 |
| top | top:80px | 顶端偏移量,定义元素相对于父元素上边线的距离。 |
| bottom | bottom:80px | 底部偏移量,定义元素相对于父元素下边线的距离。 |
| left | left:80px | 左端偏移量,定义元素相对于父元素左边线的距离。 |
| right | right:80px | 右端偏移量,定义元素相对于父元素右边线的距离。 |
3 静态定位 static
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static; }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少使用
4 相对定位 relative
相对定位是元素在移动位置的时候,是相对于它原来位置来说的。
选择器 { position: relative; }
相对定位的特点:
- 它是相对于自己原来的置来移动的( 移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
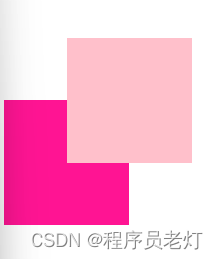
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html> 
5 绝对定位 absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的。
语法:
选择器 { position: absolute; }
绝对定位的特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位( Document文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。( 脱标 )
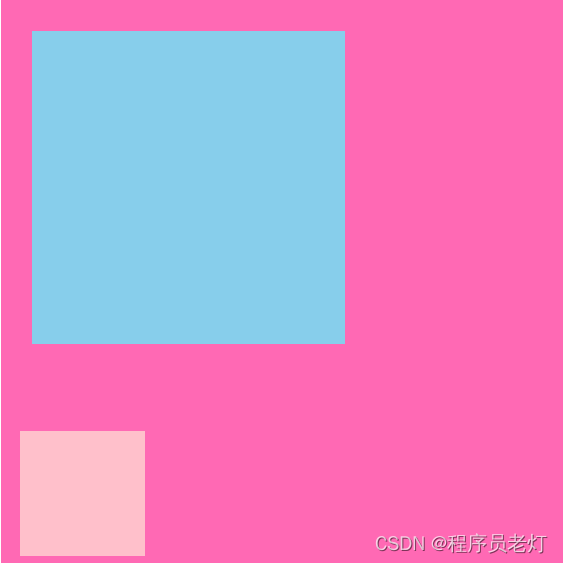
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.yeye {
position: absolute;
width: 800px;
height: 800px;
background: hotpink;
padding: 50px;
}
.father {
width: 500px;
height: 500px;
background: skyblue;
}
.son {
position: absolute;
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
6 子绝父相
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
7 固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
选择器 { position: fixed; }
固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素。
(跟父元素没有任何关系)
(不随滚动条滚动) - 固定定位不占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧 : 固定在版心右侧位置
- 让固定定位的盒子left: 50%走到浏览器可视区( 也可以看做版心 )的一半位置。
- 让固定定位的盒子margin-left:版心宽度的一半距离。 多走 版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
8 粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)。
- 粘性定位占有原先的位置( 相对定位特点)。
- 必须添加top、left、right、bottom其中一个才有效跟页面滚动搭配使用。
9 总结






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








