其实不是什么特别大的问题,只是这里和当时vue2有一点不同所以比较难找。

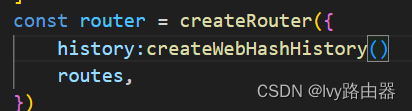
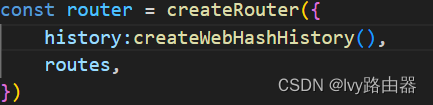
仔细看就能发现这两块代码的区别,对就是一个逗号的问题。因为vscode的插件也没有报错所以一直没发现
标准路由写法应该是:
import {createRouter,createWebHashHistory,} from 'vue-router'
import Film from '../views/Film.vue'
const routes = [
{
path:"/films",
component:Film
},
{
path:"/",
redirect:"/films"
}
]
const router = createRouter({
history:createWebHashHistory(),
routes,
})
export default router;




















 3134
3134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








