onReachBottomDistance是pages.json中的一个属性,详情如下
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 |
我们应该如何具体使用呢,代码如下
一.例如,滚动的数字为例,代码实现:http://t.csdn.cn/xaTpy
(1)当我没有添加onReachBottomDistance属性时,数字滚动到99,也就是最后一个,会发生触底事件,通过console打印


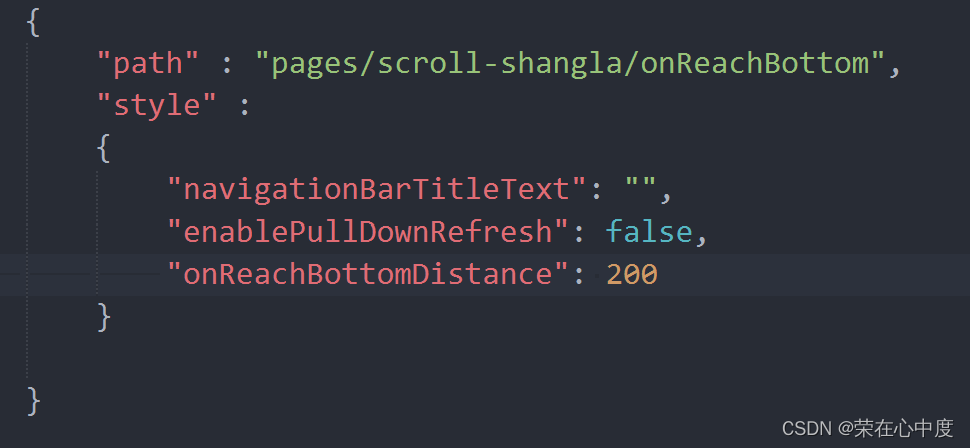
(2)当我添加了onReachBottomDistance属性后

这里添加了200,也就是200px,不可以写单位,默认的px


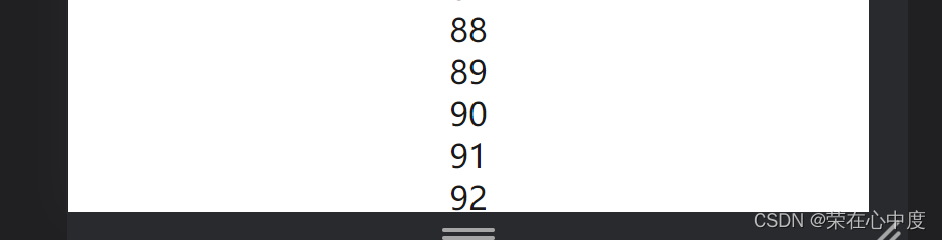
一目了然,这里到达了92时,就触发了触底事件
总结:onReachBottomDistance就是为触底事件的底部添加一高度,单位是px
注意:在这里页面的高度一定大于可视高度,可以理解为要出现滚动条。这样页面的onReachBottom事件才会触发。希望通过这个案例大家对uniapp中配置onReachBottomDistance的用处有了一定的了解






















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










