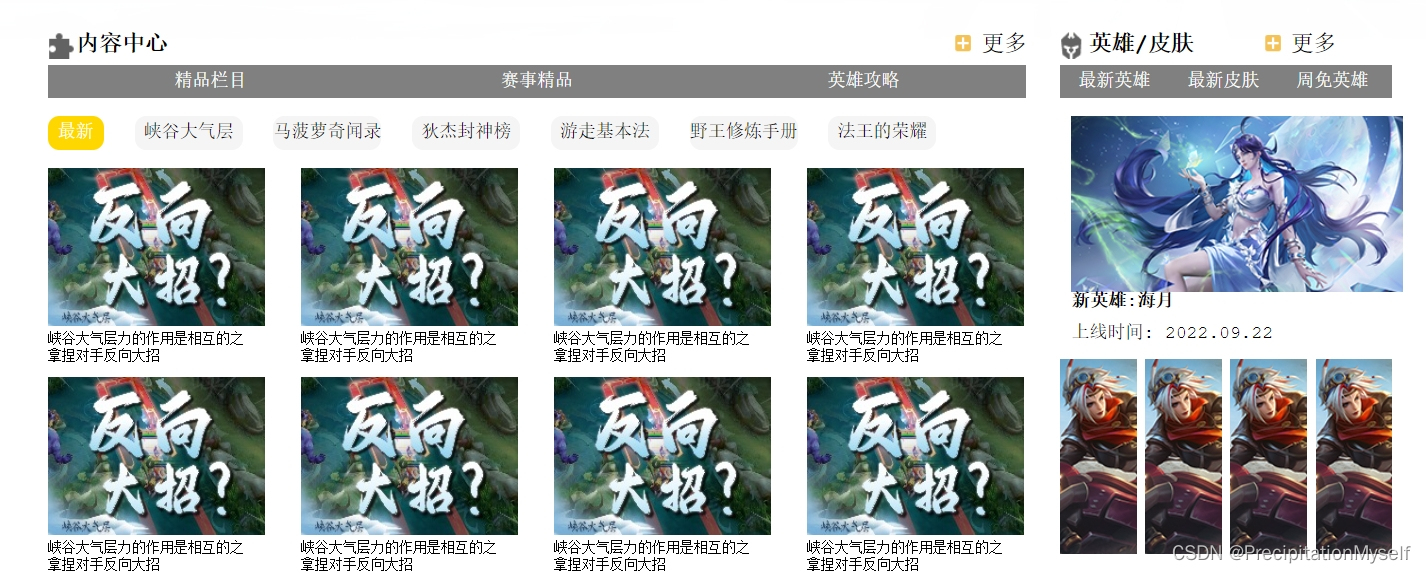
内容中心:

首先一个大盒子分左右两部分,
‘左侧部分:
上部的logo运用偏移属性bacakground-postion:标题运用了弹性布局使两个盒子左右分布
其次,标题部分运用了无序列表 添加背景色
二级标题运用也是运用了无序列表 添加背景色以及圆角边框属性 border-radious;
最后,底部的照片和文字是在一个盒子里,并且还是要运用了无序列表以及超出盒子宽度自动换行的属性(white-space: nowrap;
);
右侧部分:
上部的logo运用偏移属性bacakground-postion:标题运用了弹性布局使两个盒子左右分布
其次,标题部分运用了无序列表 添加背景色
最后图片部分先在html中使盒子呈现如图布局,然后再进行微调下部的图片也是运用了无序列表以及等距分布(flex:1;)
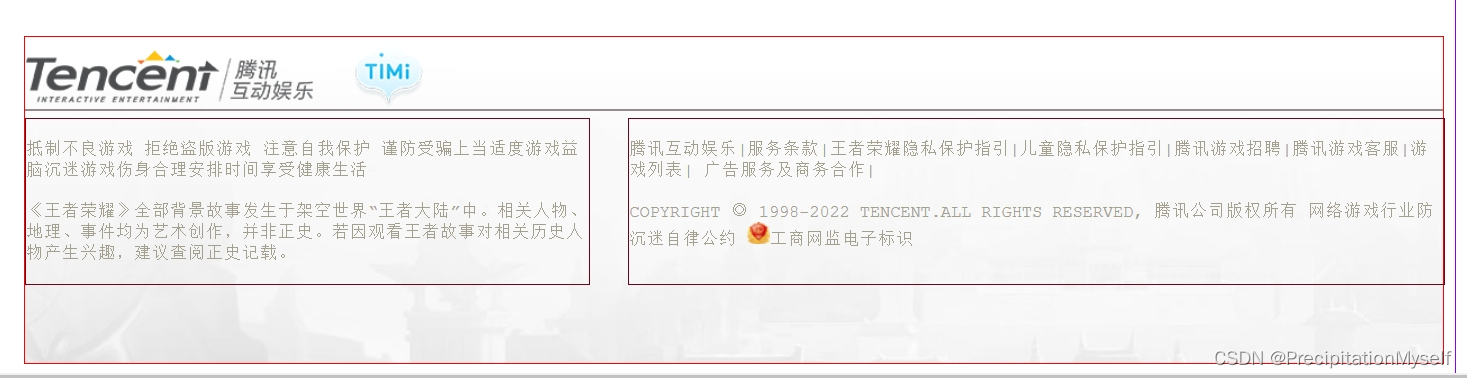
页脚部分:

首先整体(这里在cs中导入背景图片)
是个大盒子分为上下两部分:
上部:
上部的盒子里是进行图片的偏移来获取图片并且给这个盒子设置一条底线border-bottom:;
下部(这里我们采用左浮动,且宽度不同,高度相同):
分为左右两个盒子:
左侧部分:两个行内元素再转换成块级元素是两个文本内容可以调行距。
左侧部分:和右侧原理一样,但在cs里需要引入一张图片并且需要调整照片大小。
感谢各位大佬的观看





















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








