P53:vue组件化编程
知识点:区分模块化,模块,组件化与组件。并且理解它们。
P54:视频资源来源:054_尚硅谷Vue技术_非单文件组件_哔哩哔哩_bilibili
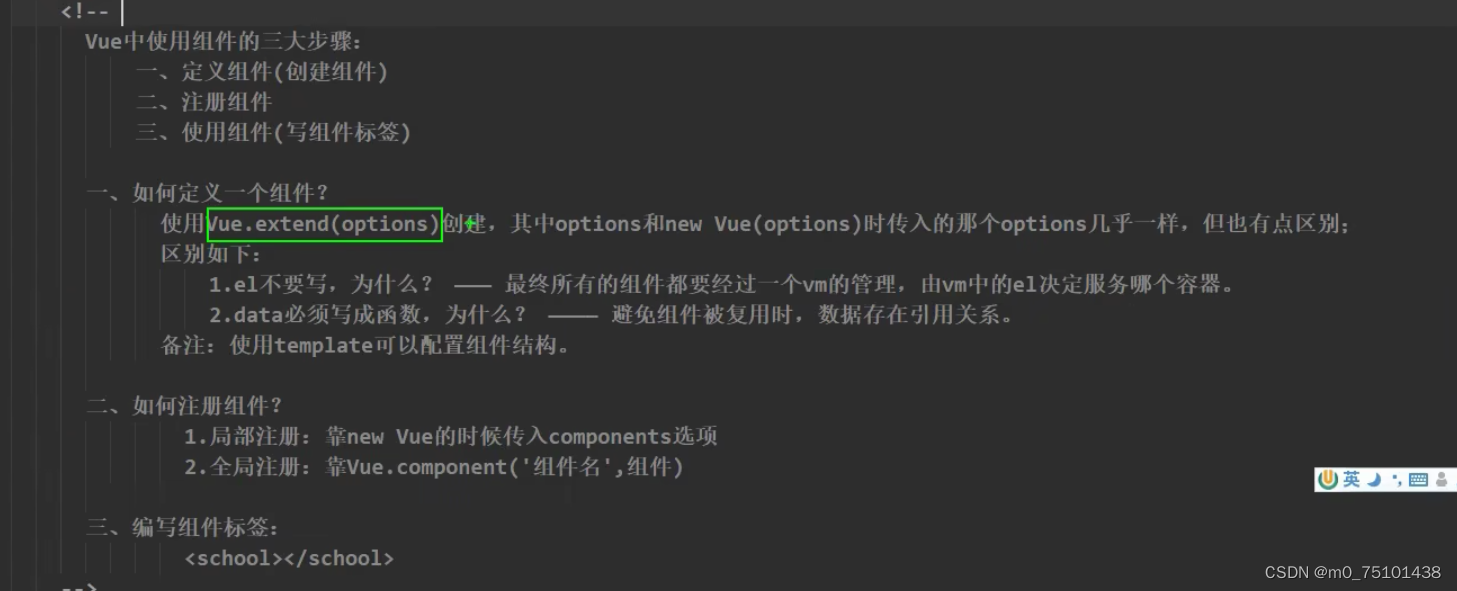
知识点:非单文件组件与单文件组件的区分,
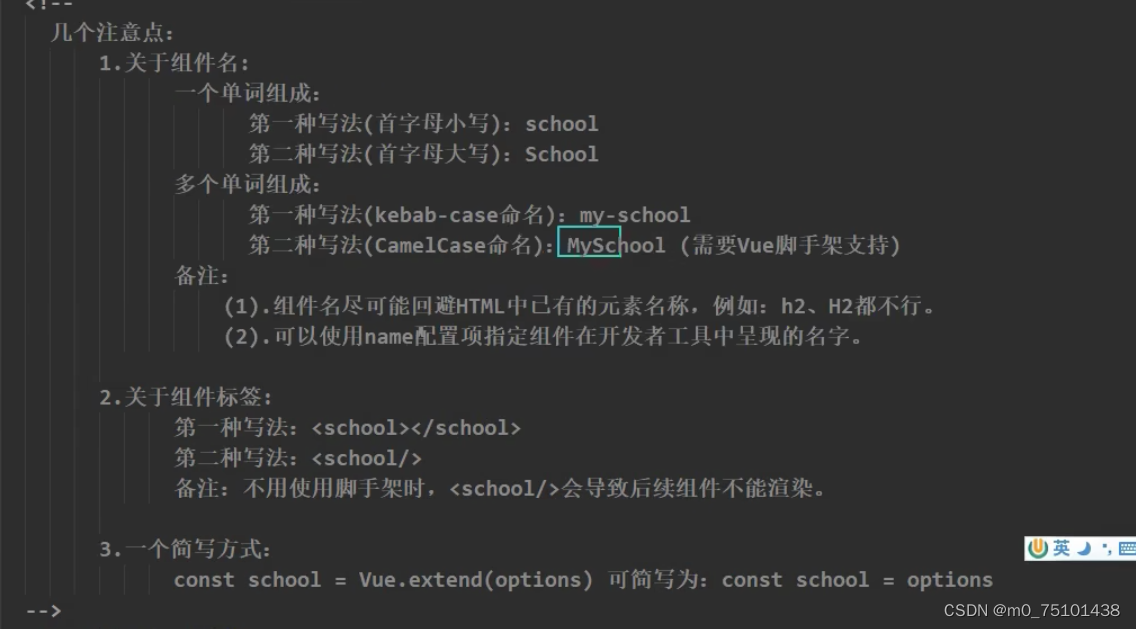
组件起名:尽可能让组件名称“语义化”。

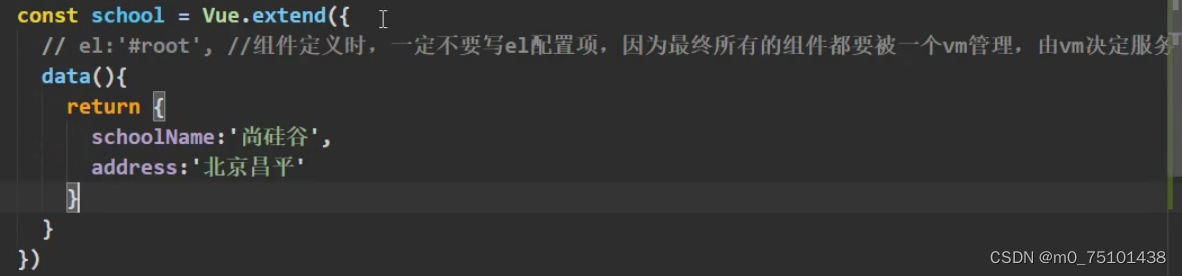
三个点:1,组件定义时不要写el配置项。
2,data配置项一定要写成函数形式。
3,样式如图,使用vue的extend方法。。
components与 directives,filters在使用方法上类似。都是配置项。
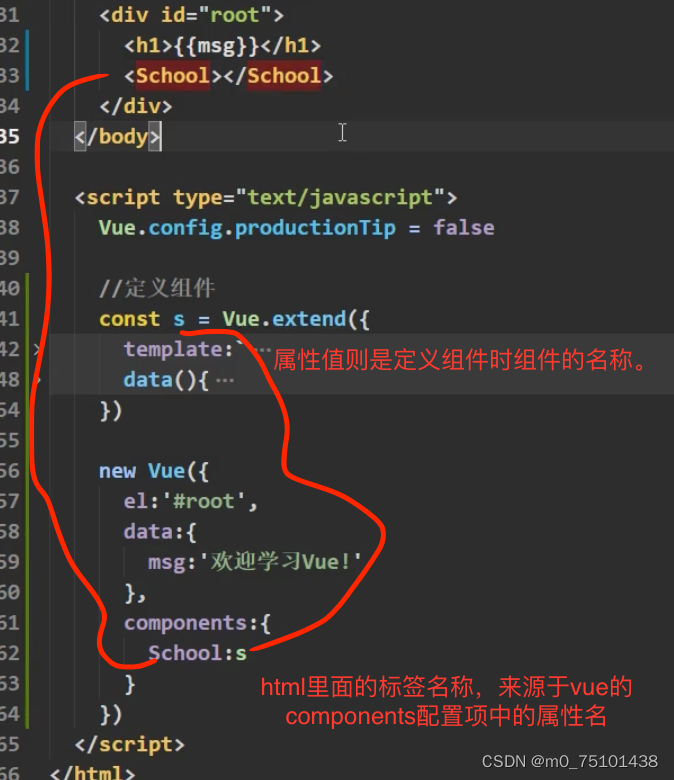
使用components配置项,对组件进行注册(局部注册)。 
P55——组件的几个注意点。

上图中,图片处理出现问题:图片上层添加的第一行字体删去,则该图中的组件名为School,"s"仅仅是一个中间量。
P56:
P56:组件的嵌套。
组件都可以交给一个自己命名为app的大组件中,然后直接在vue中添加app组件,使用即可。
P57:Vuecompenent构造函数。
在开发者工具的控制台中输出vm,可以看到$children下一级有vuecomponent构造函数,每个vc对应的都是一个组件。
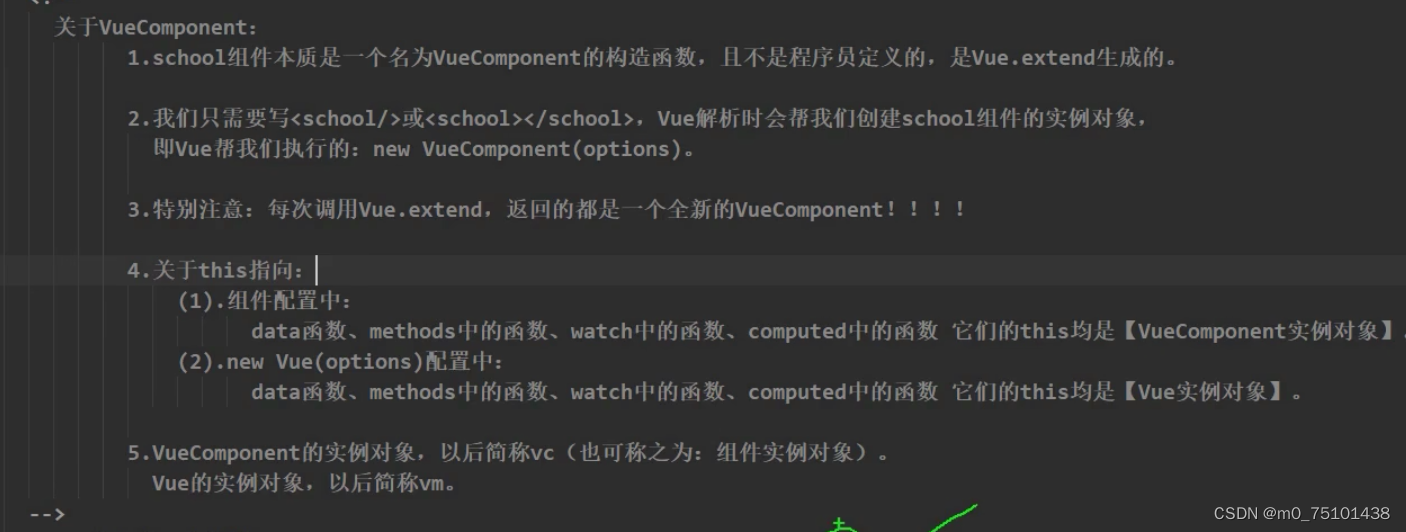
P58:vue实例和组件实例。
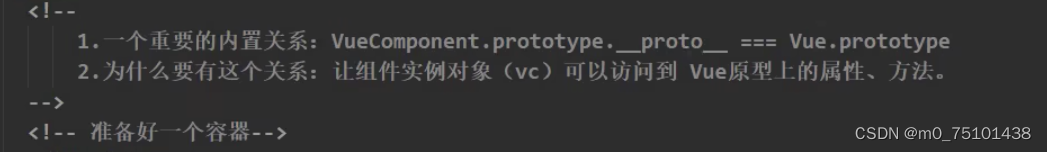
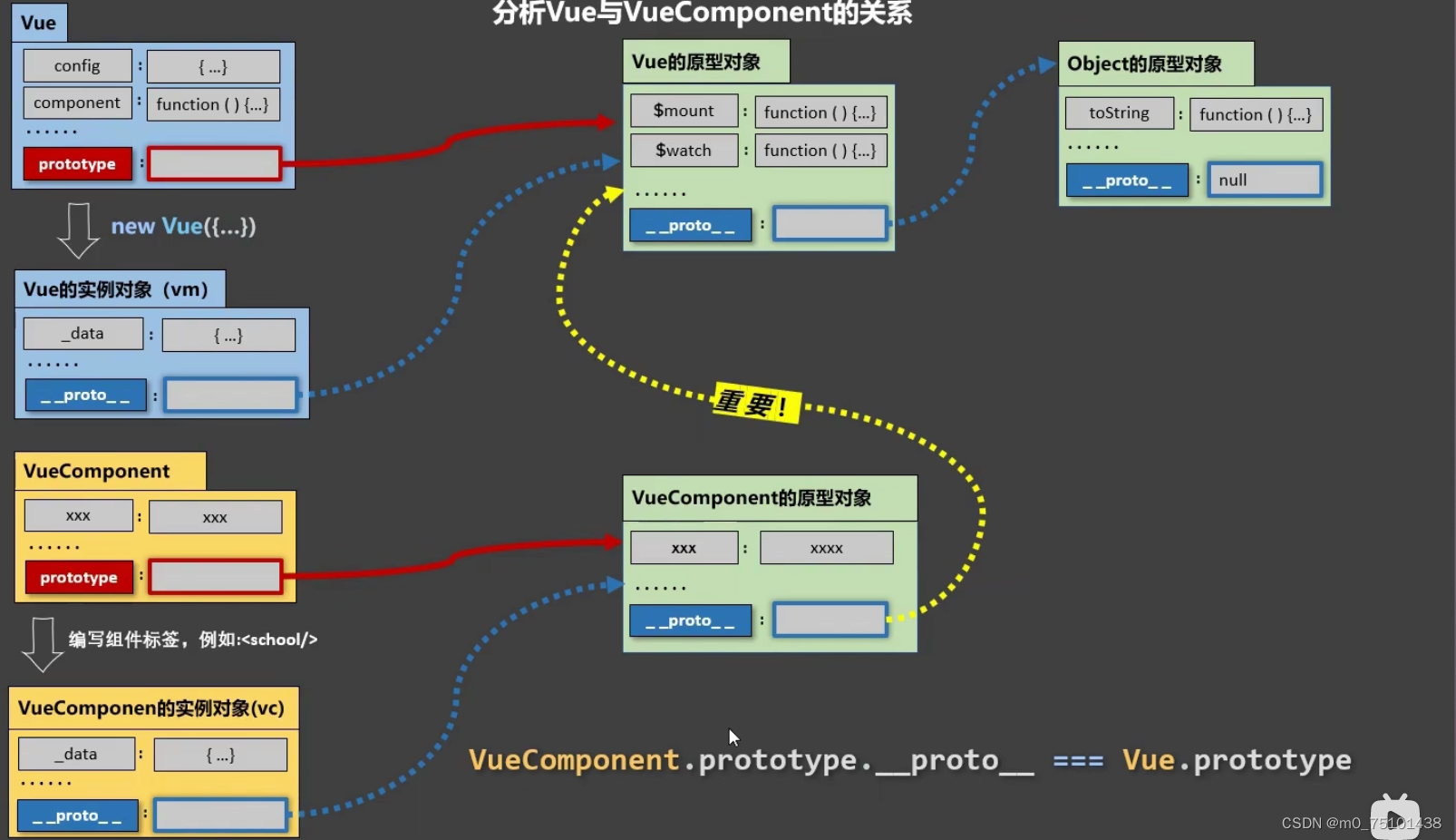
P59:vue_一个重要的内置 关系。
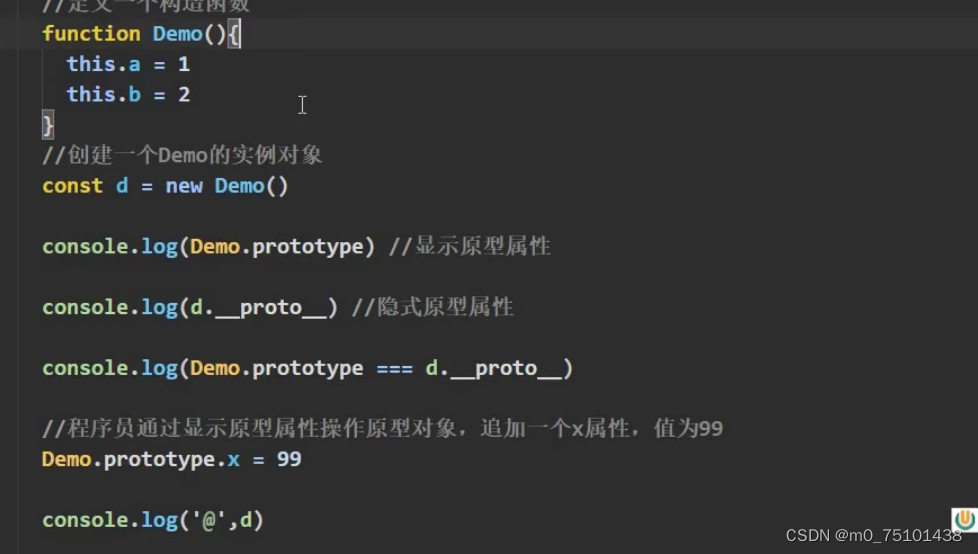
从图中可以看到,程序员都是通过d.x来得到结果为99,其实真实的是d.__proto__.x来得到结果。
接下来就是P59的内容了。


看到图片,会跟容易理解一点。
P60:单文件组件。
1,先完成各个小组件的编写,写在后缀为vue的文件里面,其中"template"是用来写组件的结构的,"script“是用来写交互相关的代码的,style则是用来写组件的样式的。最后汇总到一个app.vue命名的文件中,使得组件的层级关系更强。
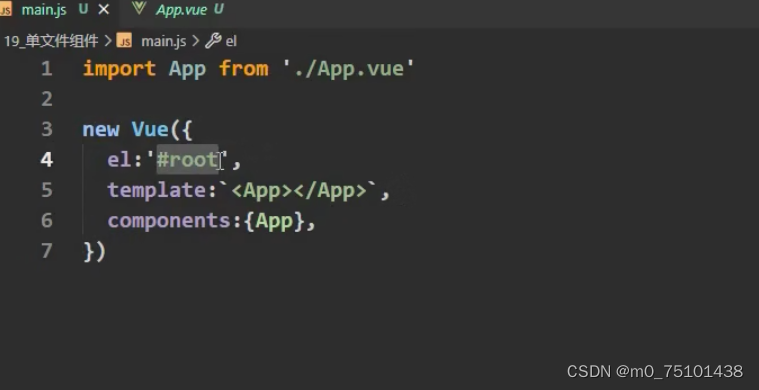
同时,要创建一个main.js命名的文件,先用import引用组件,再写vm,如下图。
在该文件夹下,还应该有一个index.html命名的文件,用来存放应用的格式。
P61:使用vue脚手架。





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








