uniapp项目想要添加iconfont图标
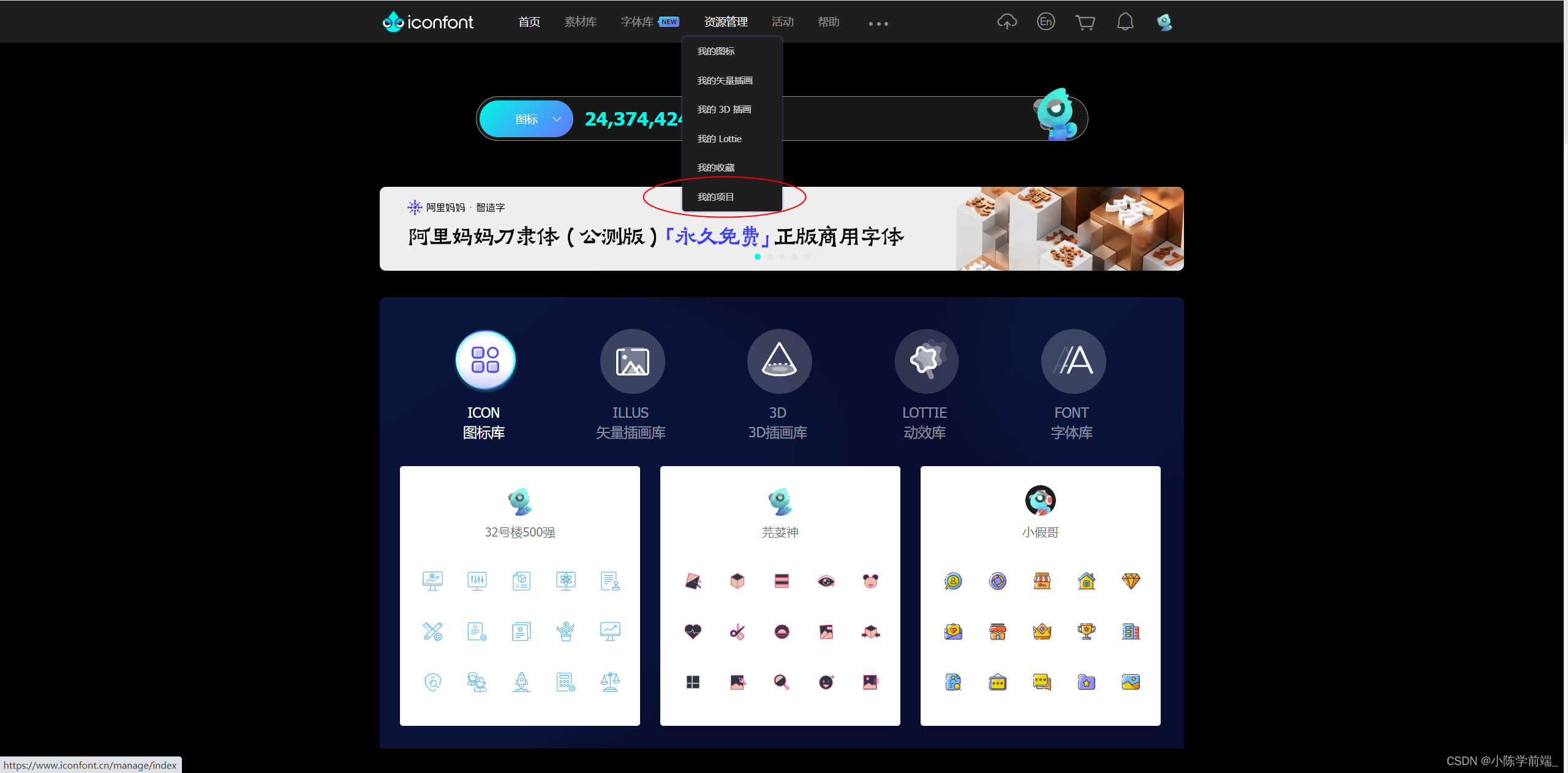
首先要有自己的账号,进入阿里巴巴矢量图标库

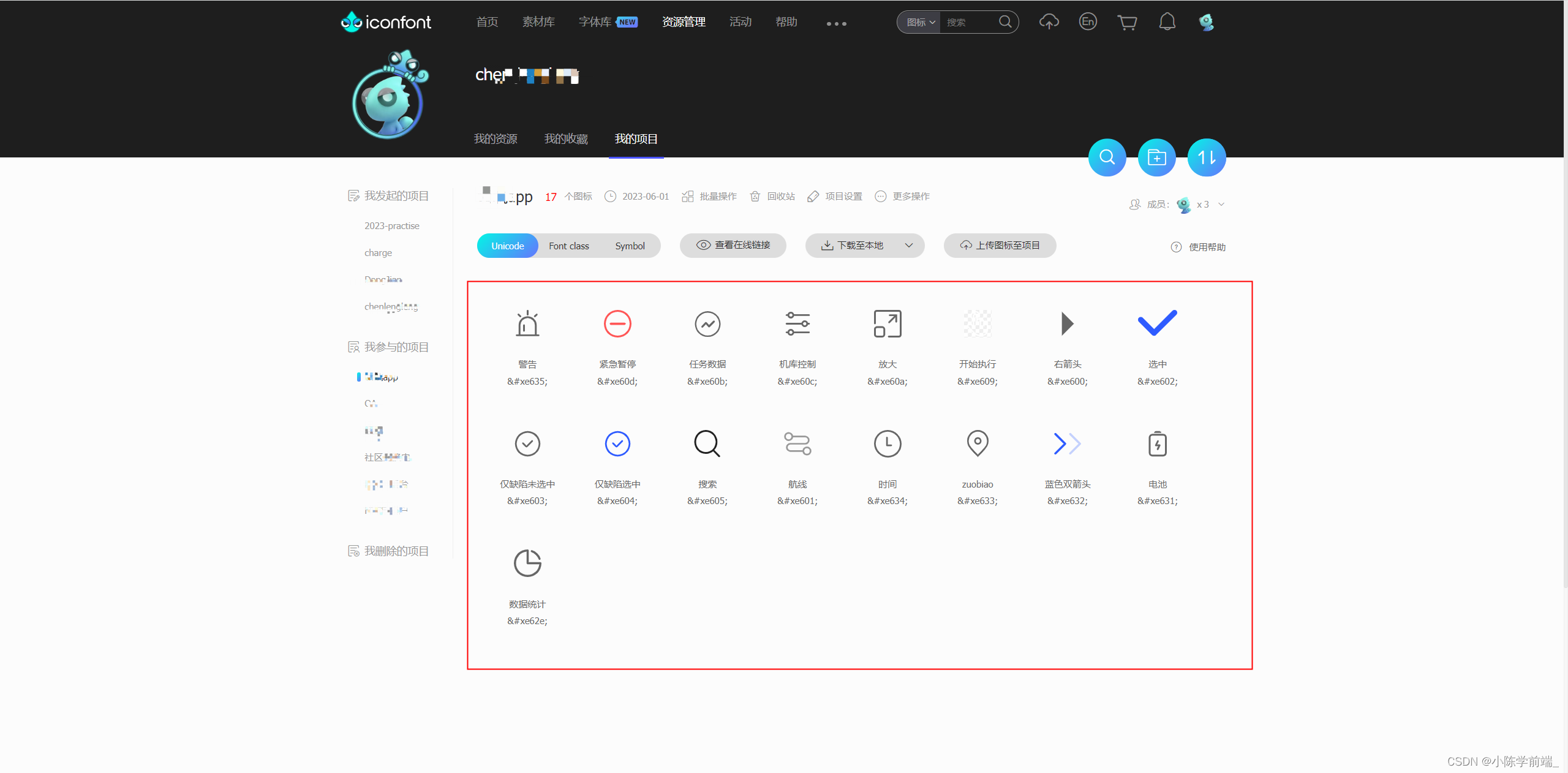
创建项目或者是进入公司项目


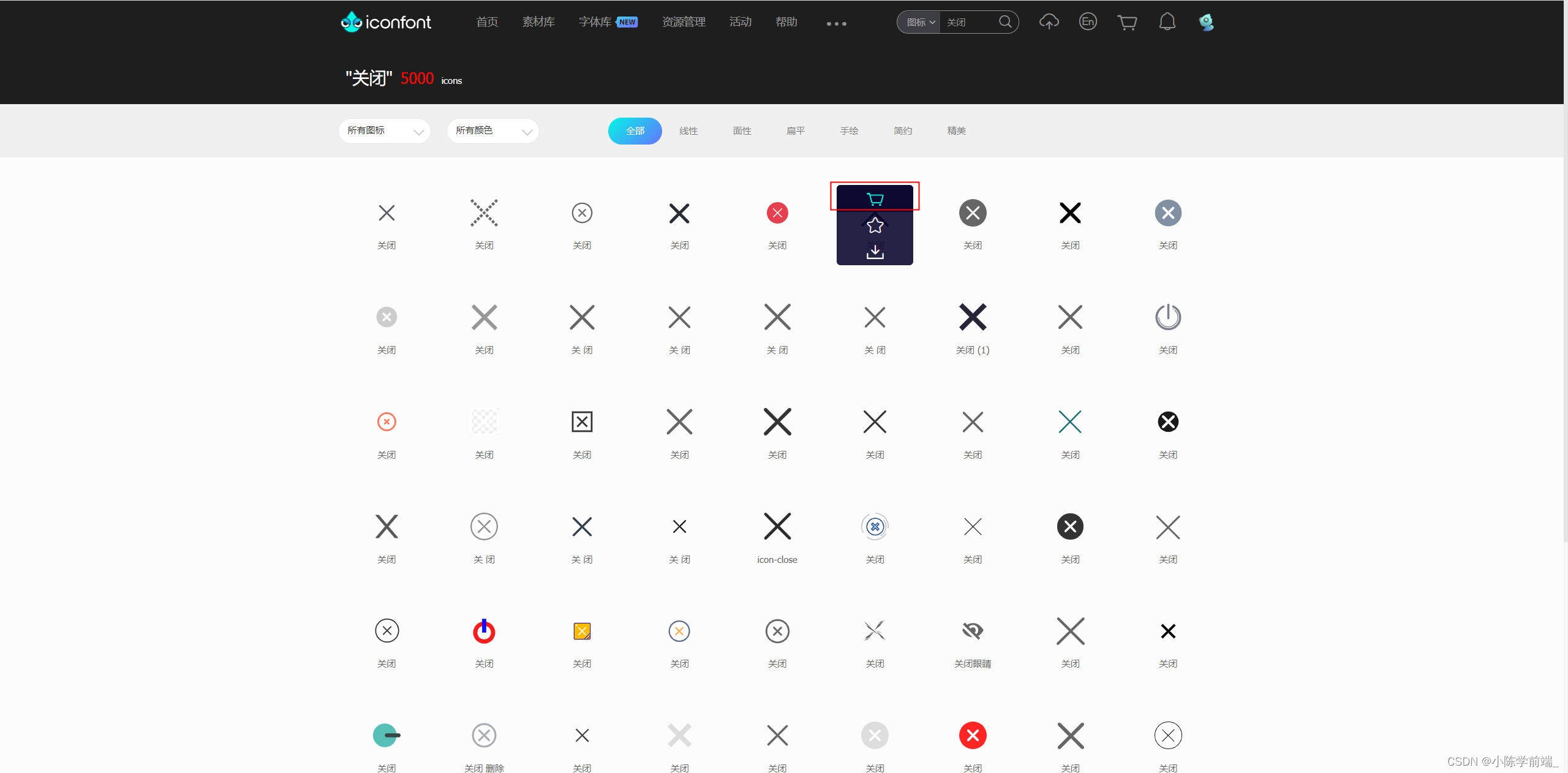
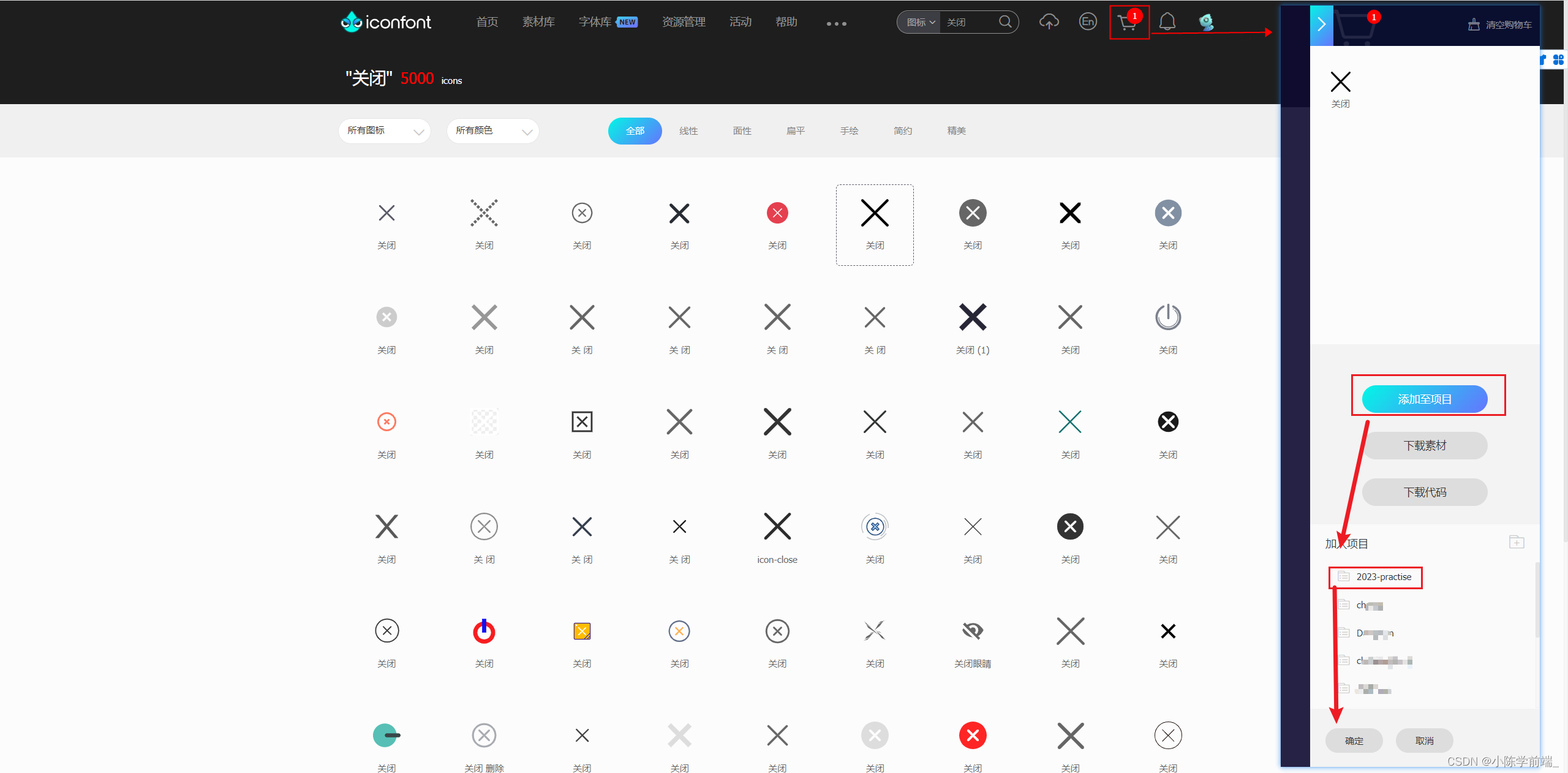
找到图标后,加入项目


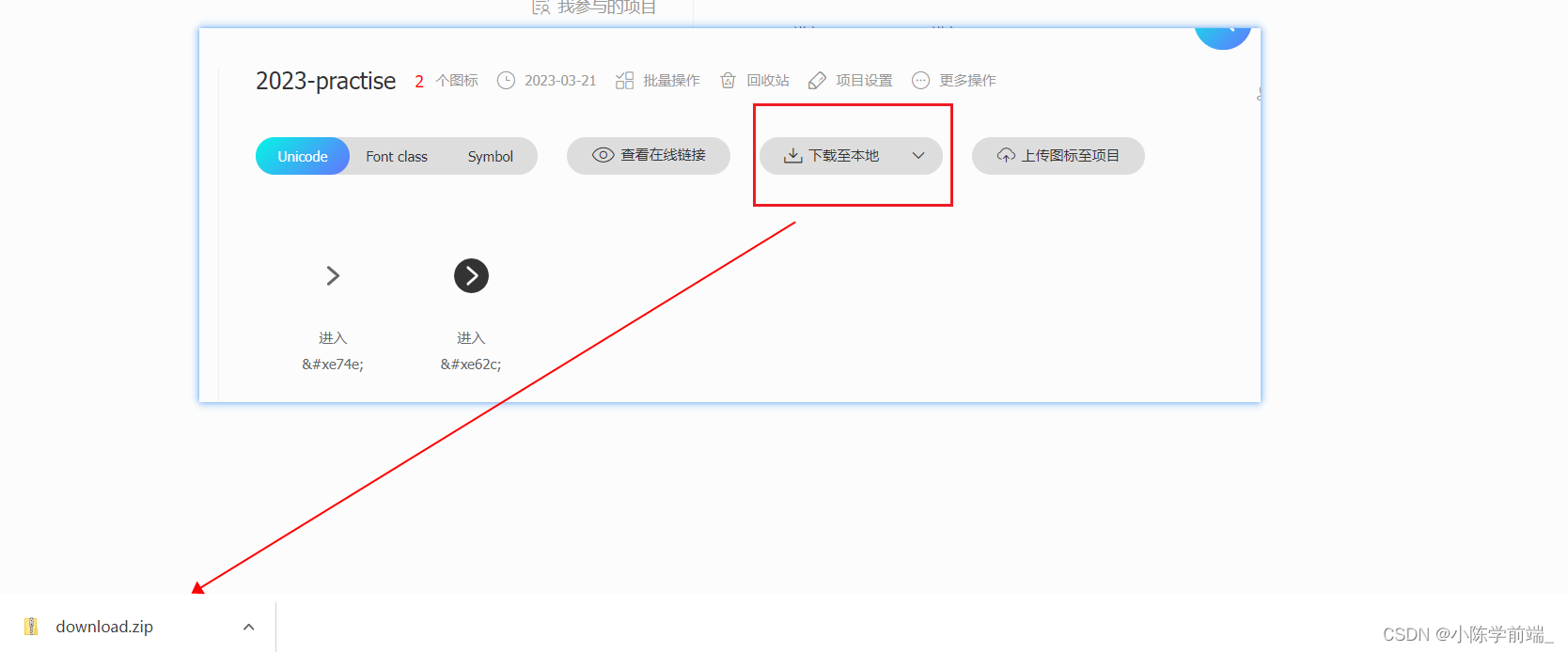
点击项目进去,下载文件


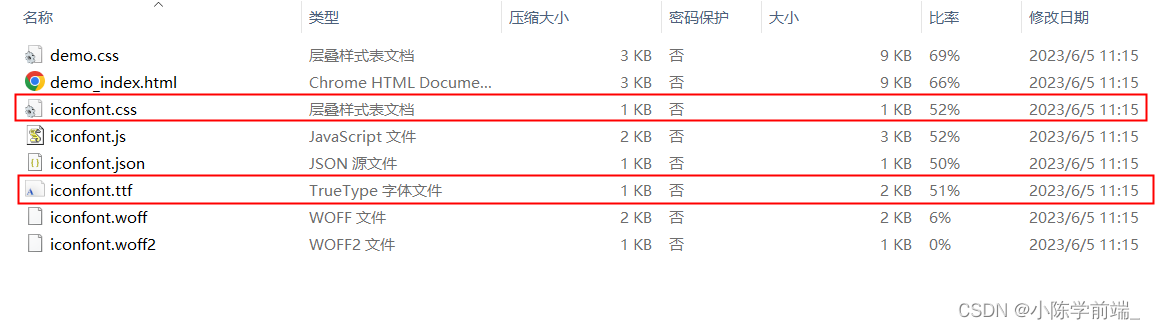
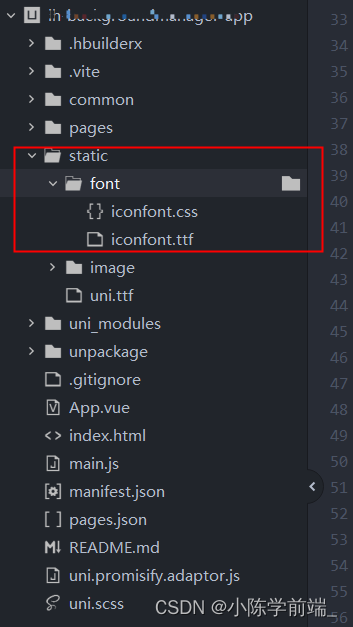
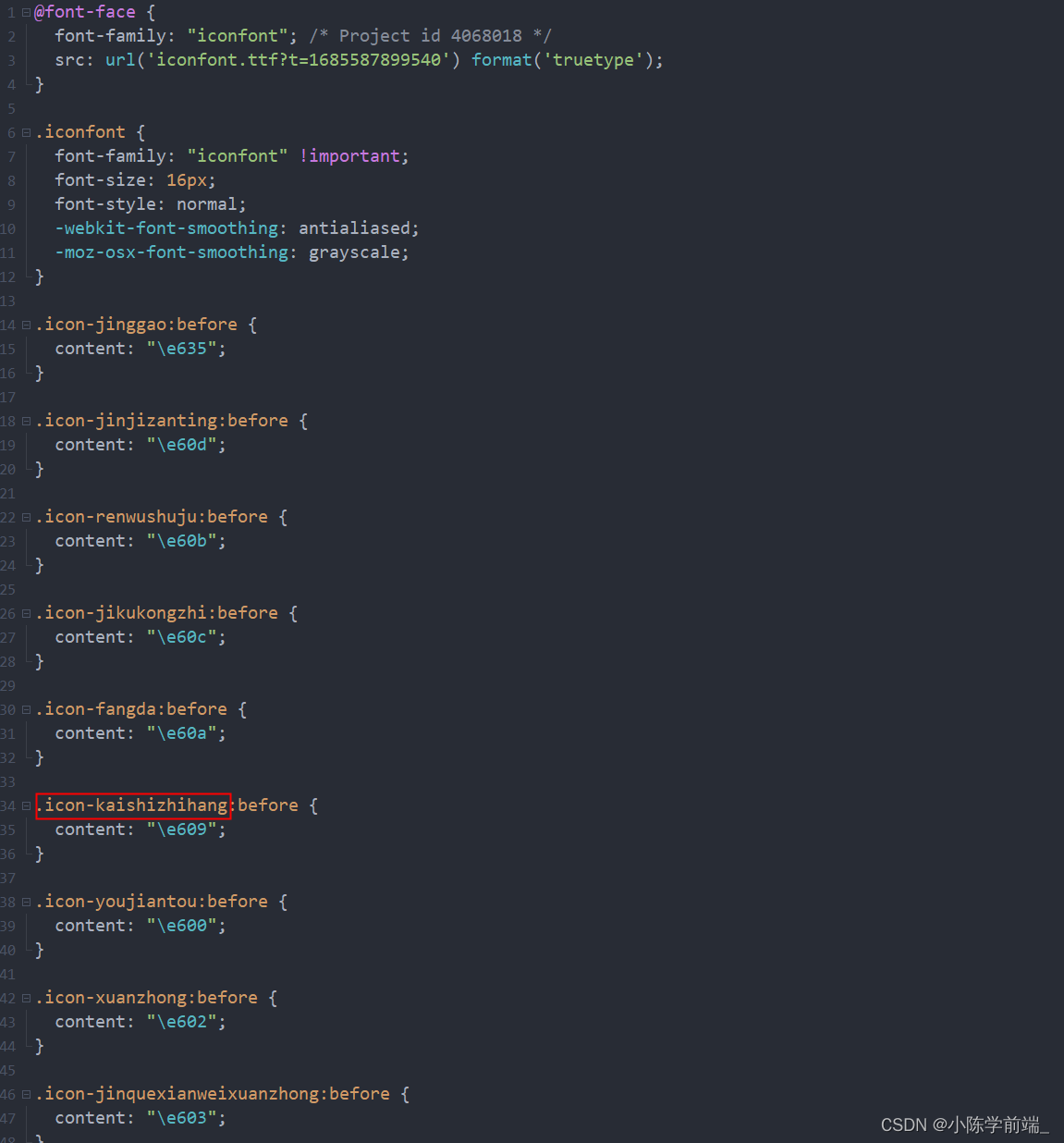
在本地项目中static文件夹中新建font文件夹,复制刚才下载的压缩包中的iconfont.css和iconfont.tff文件到font文件夹中

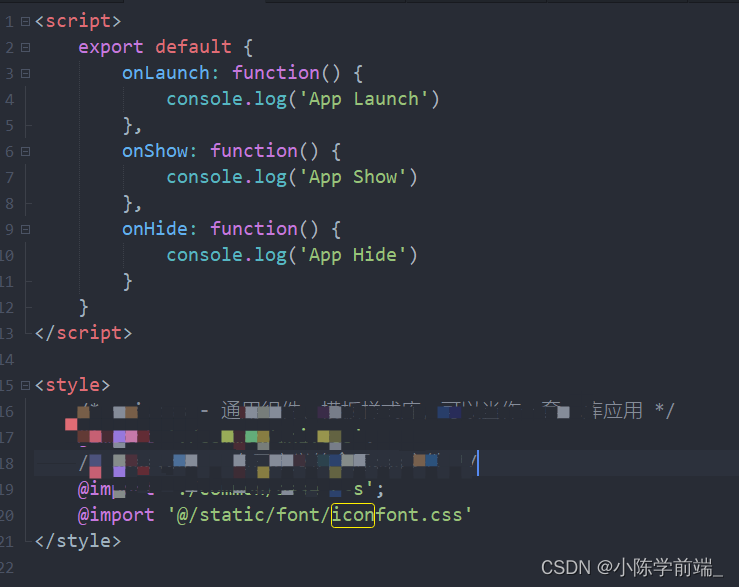
在App.vue中全局引入


页面中直接这样使用即可
<uni-icons type="icon-kaishizhihang" customPrefix="iconfont" size="28" color="#999999"></uni-icons>
//也可以尝试
<text class="iconfont icon-kaishizhihang"></text>





















 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








