
上图便是我们所做的最终效果,废话不多说,接下来 我们将从前后端开始
后端:
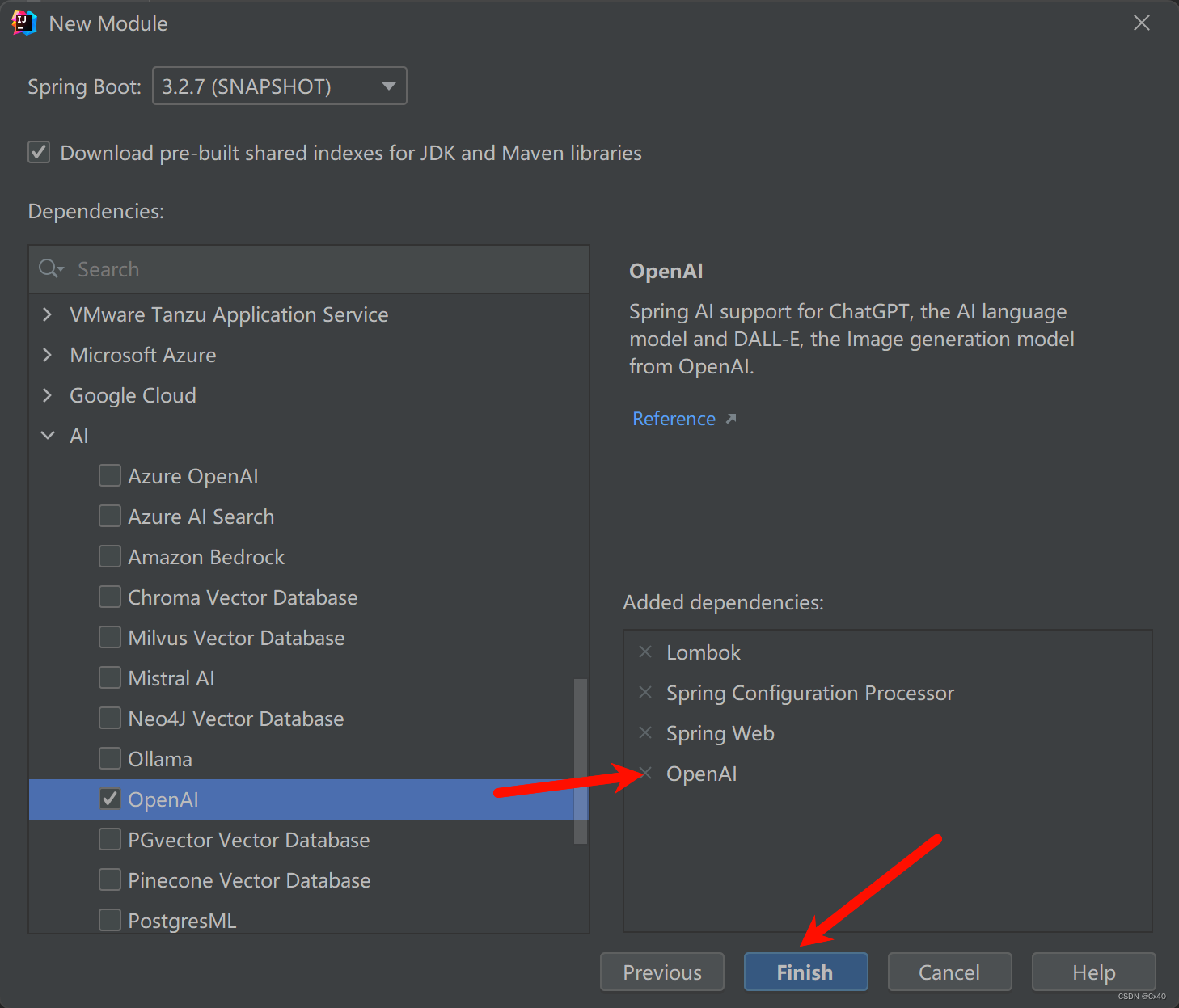
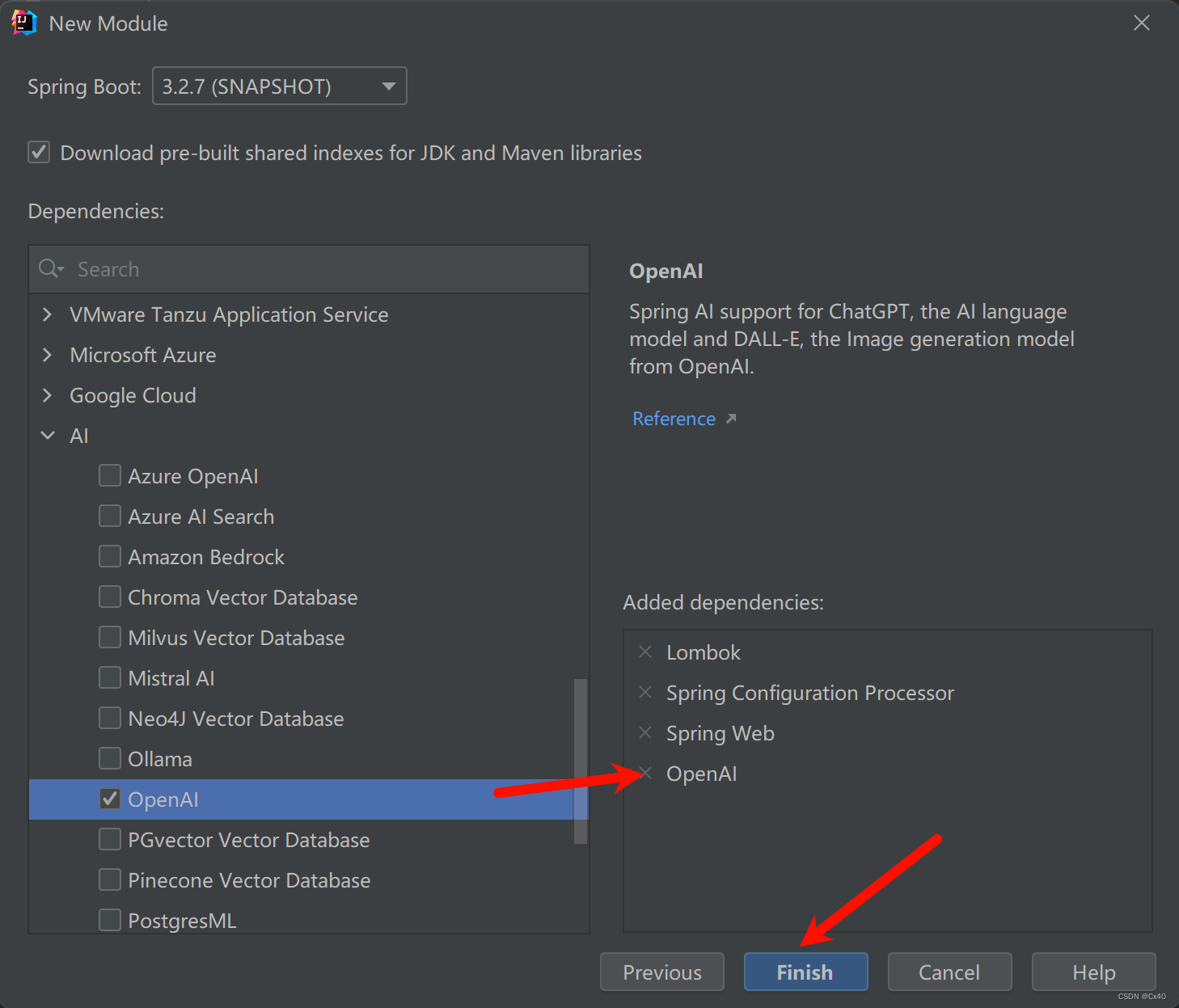
1、我们需要搭建springboot框架,引入以下依赖


2、引入依赖后,我们需要利用spring-ai去连接chat模型
1、淘宝上面搜OpenAI的API Key,然后购买就行。
2、得到信息,以下是信息如何使用
请求地址: https://api.xxxxxx.plus
请求地址: https://api.xxxxxx.plus/v1(我们请求路径用这个,和上面那个效果都一样,这两个是后端用的)
key:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx(这个我得隐藏,你自己买后自己会有的)3、配置yml文件
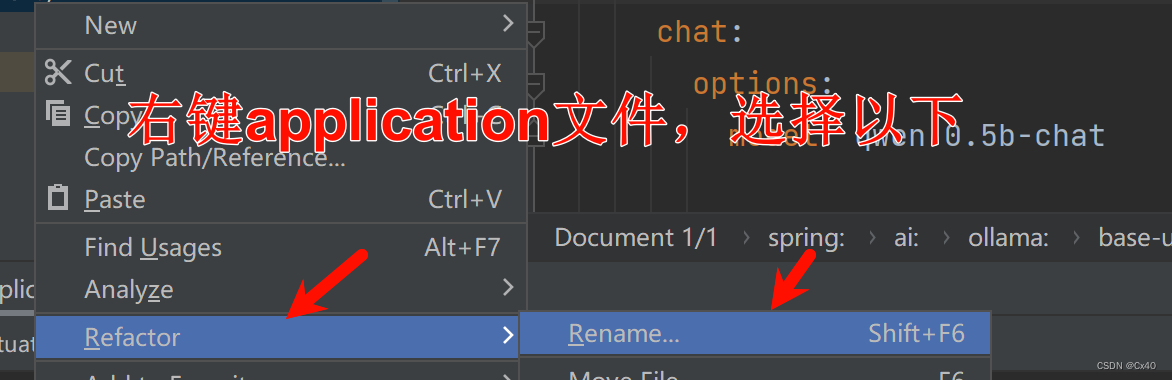
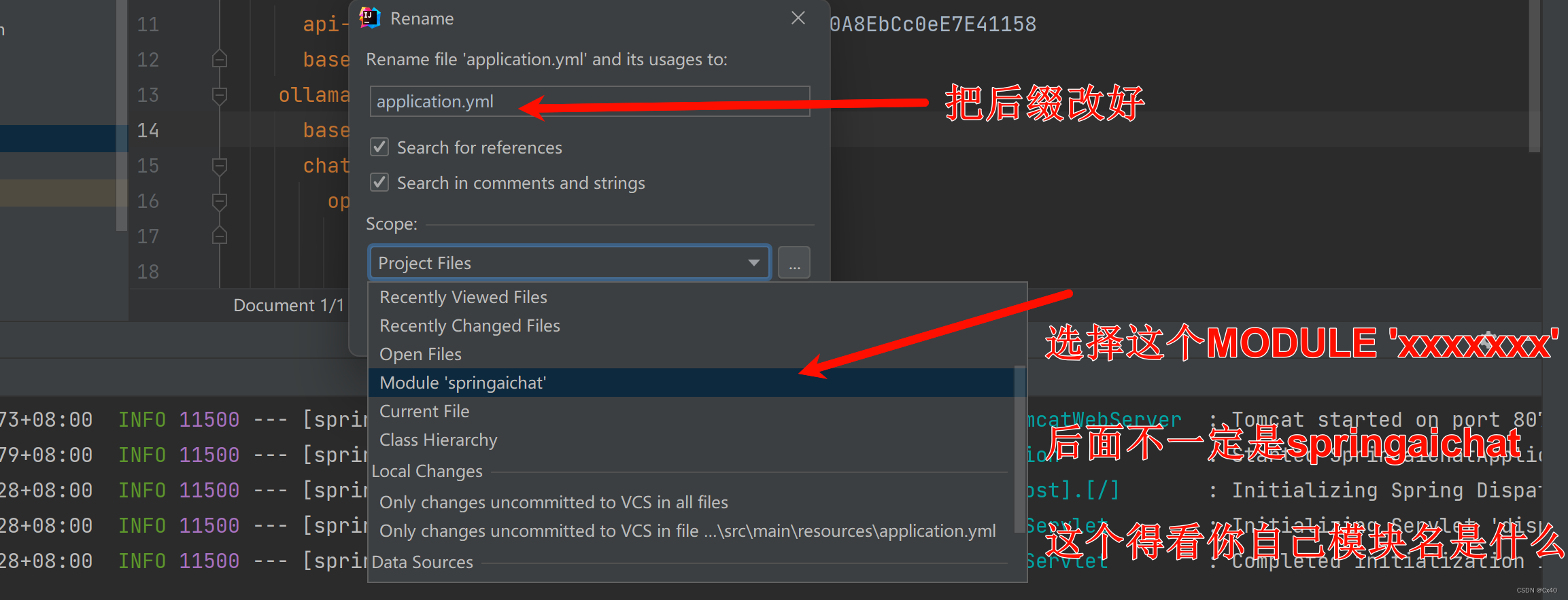
springboot有一个application文件,将其后缀改为.yml之后,应用到自己的模块中


spring:
ai:
openai:
api-key: 购买后提供的key
base-url: https://api.xxxx.plus//他提供的中转站的路径4、我们需要写一个接口,该接口功能为,前端传递一个信息,后端得到信息发送给chatgpt再从chatgpt得到信息发送给前端。
import com.example.endkeshe.objectcs.mess;
import jakarta.annotation.Resource;
import org.springframework.ai.openai.OpenAiChatClient;
import org.springframework.web.bind.annotation.*;
@RestController
public class chatcall {
@Resource
private OpenAiChatClient openAiChatClient;
@PostMapping("/ai/ollama/{mess}")
public mess ollama(@PathVariable String mess){
String called= openAiChatClient.call(mess);
mess call =new mess();
call.setMessage(called);
return call;
}
}
上面代码显示:我们写了一个路径为http://local:host/ai/ollama/前端需要传递的信息的接口,利用springai自带的openAiChatClient bean,使用其call()方法,将前端所传递给后端的mess(信息),发送到你配置好的chatgpt的服务器中,最后返回一个String信息,拿到String将其赋给自己新建立的类mess(该类有一个message的成员变量),传递这个类给前端,让前端渲染到页面就可以实现功能了























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








