<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
width: 300px;
height: 30px;
margin: 100px auto;
border-bottom:1px solid;
}
.box input{
width:260px;
height: 25px;
border:none;
outline:none;
}
.box label{
position:absolute;
right:0;
bottom:3px;
}
.box label img{
width:25px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
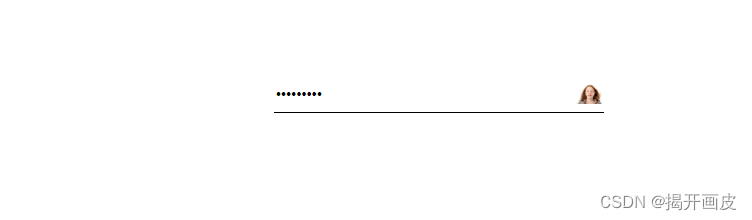
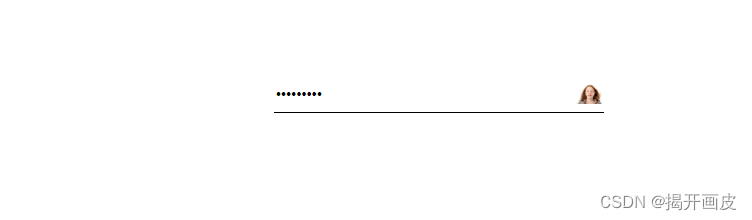
<img src="https://img0.baidu.com/it/u=2028263909,3103172305&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1715360400&t=08ce405baf351f4669fb6eccd9968434" alt="" title="隐藏密码">
</label>
<input type="password" name="" id="">
</div>
<script>
// 获取元素
var password = document.querySelector('input');
var image = document.querySelector('img');
// 点击事件判断标志
var flag = 0;
image.onclick = function(){
if(flag == 0){
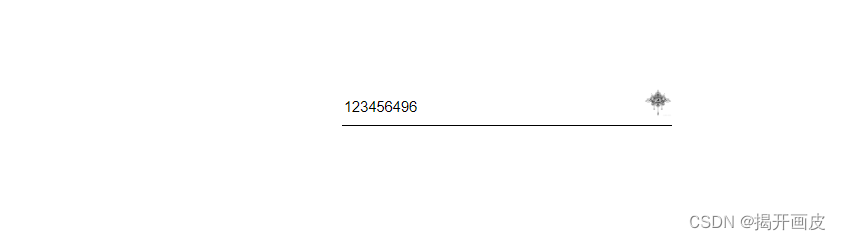
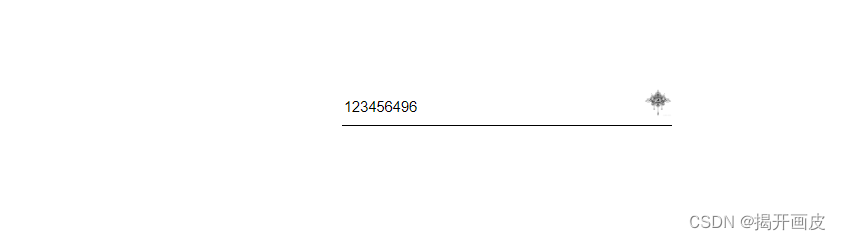
image.src = 'https://img2.baidu.com/it/u=2014850709,1856367891&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1715360400&t=35038c34cff314052fbcaa4a400e0d5b';
password.type = 'text';
password.title = '显示密码';
flag = 1;
}else{
image.src = 'https://img0.baidu.com/it/u=2028263909,3103172305&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1715360400&t=08ce405baf351f4669fb6eccd9968434';
password.type = 'password';
password.title = '隐藏密码';
flag = 0;
}
}
</script>
</body>
</html>

























 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








