一、初识rem
当前我们给移动端进行适配,大部分的、主流的有两种方案。
第一种叫做rem
这是目前多数企业在用的一种方案,像我们经常使用的淘宝、小米的移动端就是使用的rem来解决适配;
第二种叫做vw/vh
这是大家将来会使用的一种方案,在使用的呢有我们耳熟能详的B站移动端。这个我们回头再讲。
今天我们主要来说一下rem的适配方法,首先我们来认识一下rem!

大家要知道,rem是相对单位,他相当于HTML的字体大小有关系。那么大家有问题要问了,什么叫做相对单位?
相对单位,就是相对于某个事物而取的单位。比如,张三一个人可以打三个李四,那么张三就可以是相对于三个李四的战斗力。这样讲,大家有没有概念?没有概念,那我们就上代码!

我们写了个盒子,然后给他的html字体设置成20像素(px),宽高设置成rem单位的,那么这个盒子的宽高会是多少呢???

好的,大家可以看到,这个盒子的宽高都为100像素(px),看到这里,大家应该知道懂了这个相对单位了,也应该知道了,咱们1rem就等于一个html的字号大小,HTML字号为20像素(px),那么5ren就等于100像素(px),可以理解吧。
二、媒体查询
那么现在我们知道了rem是相对单位,并且是根据HTML的字体大小来变化的。那么我们该如何进行适配呢? 当前的各种计算机、平板、手机屏幕的大小都是各不相同的。我们应该怎么去做到根据不同屏幕大小,来做适配,让他们在各种屏幕中正常显示我们做的东西呢?
首先,我们应该来搞一个东西,来检测我们屏幕的大小宽度!这个东西叫做媒体查询。

媒体查询可以自动检测视口的宽度,并根据检测到的不同宽度,编写不同的CSS样式,当某个条件成立,就可以触发对应的CSS样式。
那么他的语法是:@media(媒体特性)
{ 选择器
{ css属性 }
}
这句话用文字来表达有一丝丝的苍白啊,那么我们直接上代码!



好的,我们可以看到,当我设置了媒体查询,在宽度达到375px时,我们的body变成了绿色;而宽度达到414px的时候,body变成了粉色。
那么现在大家应该已经了解了媒体查询的作用。大家可以可以自己设置一些好玩的东西,多多练习一下。
三、移动端适配原理
上面我们说到,1个rem等于1个HTML标签的字号大小,那么我们应该怎么根据不同的屏幕大小,来设置不同的HTML标签字号呢?
当前,我们在做rem布局方案中,一般推荐是将我们的网页划为十等份,我们的HTML标签的字号为视口宽度的1/10。
也就是说,如果我们当前的网页窗口宽度为500像素(px),那么我们的HTML标签的字号大小就是他的1/10,50像素(px);网页宽度375像素(px),那么HTML标签的字号就是37.5像素(px)。理解吗?不理解我们就上代码!

当然,这个是我们一般推荐使用的方案,你想把他划11等份、12等份、100等份都是可以的,不过具体的值,还要进行计算,我们不做强制要求,因人而异。
我们现在知道了如何设置不同的HTML标签字号,那么在实际应用中,我们该如何取rem的大小呢?
比如,我们放一个盒子,他的宽高都为100像素(px),我需要让他在375像素(px)的屏幕中显示,换算成rem值,我们应该写多少呢?
好的,这里我给大家一个公式:
rem单位的尺寸=px单位值/基准根字号(1/10视口宽度)
公式已经给大家了,那么我们可不可以自己算出,rem值取多少呢?好的,大家可以自己动动手,做一下。我们老规矩,上代码!


四、flexible
好的,现在大家应该都懂得在实际应用中去取rem的值了,这个时候就有小伙伴要问了!咱们检测了一个视口,就要设置一个字号,现在手机设备那么多,尺寸都不一样,我要一个一个设置吗?
答案是肯定不用的!!!
接下来,就为大家隆重介绍一下,即将出场的flexible,大家鼓掌欢迎!!!

大家可以看到啊,flexible可以帮我们自动检测屏幕宽度,自动修改html文字大小,这样就可以让盒子配合rem完成适配。这简直就是为我们做移动端适配量身打造的神器啊!!! 有了它,你就可以。
那么他的使用方法啊,也是十分的简单。分为两个步骤:
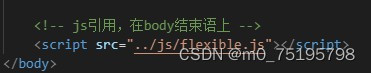
1.引入
首先,需要在我们的body的结束标签上面,引入我们的flexible.js,具体代码如图:

2.取值
根据甲方选手给我们的设计稿,量取像素值(px),除以37.5(基准稿为375像素(px)视口宽度的1/10),就得出需要的rem值。
好的,我们今天的rem,就先学习到这里,下次我们再讲一个比较厉害的选手————less(比css强亿点点的大表哥)
同志们,下次见!!!





















 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








