-
React与Angular有何不同?
-
React如何性能优化
-
react与vue的对比
-
使用React Hooks有什么优势?
-
React中的useState?

React 组件
组件,从概念上类似于 JavaScript 函数。它接受任意的入参(即 “props”),并返回用于描述页面展示内容的 React 元素。
-
你理解“在React中,一切都是组件”这句话。
-
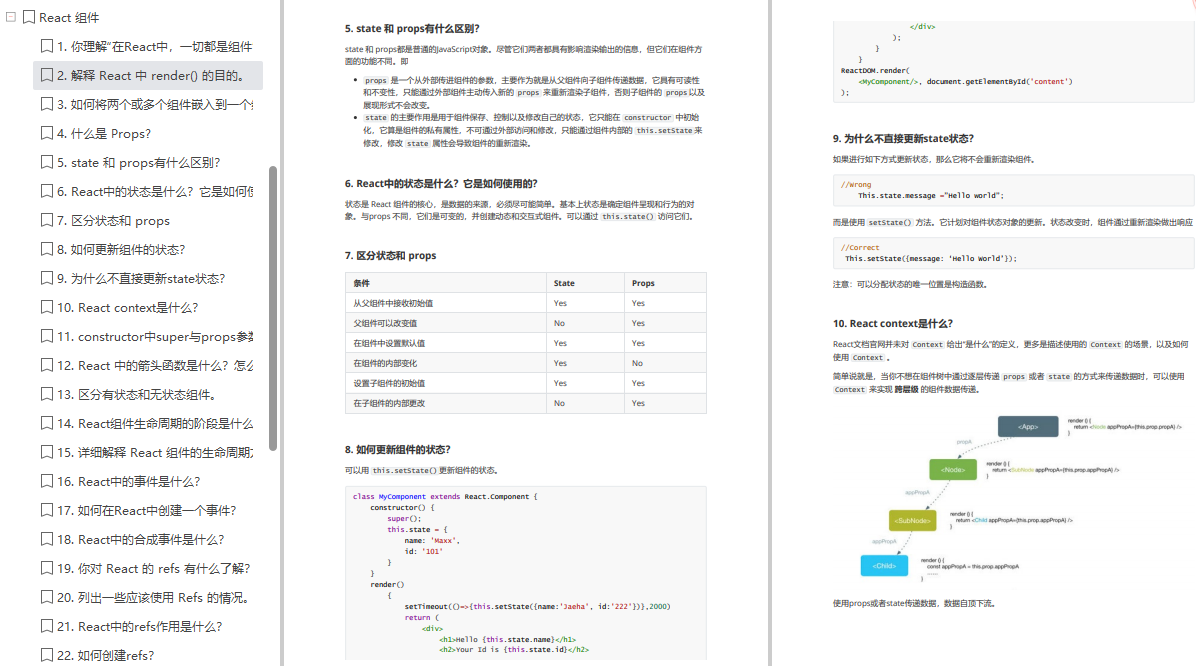
解释 React 中 render() 的目的。
-
如何将两个或多个组件嵌入到一个组件中?
-
什么是 Props?
-
state 和 props有什么区别?
-
React中的状态是什么?它是如何使用的?
-
区分状态和 props
-
如何更新组件的状态?
-
为什么不直接更新state状态?
-
React context是什么?
-
constructor中super与props参数一起使用的目的是什么?
-
React 中的箭头函数是什么?怎么用?
-
区分有状态和无状态组件。
-
React组件生命周期的阶段是什么?
-
详细解释 React 组件的生命周期方法。
-
React中的事件是什么?
-
如何在React中创建一个事件?
-
React中的合成事件是什么?
-
你对 React 的 refs 有什么了解?
-
列出一些应该使用 Refs 的情况。
-
React中的refs作用是什么?
-
如何创建refs?
-
如何模块化 React 中的代码?
-
如何在 React 中创建表单
-
你对受控组件和非受控组件了解多少?
-
什么是高阶组件(HOC)?
-
你能用HOC做什么?
-
什么是纯组件?
-
React 中 key 的重要性是什么?
-
类组件和函数组件之间有什么区别?
-
为什么类方法需要绑定?
-
React中的StrictMode是什么?

React Redux
Redux 是 JavaScript 状态容器,提供可预测化的状态管理。可以让你构建一致化的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试。Redux 除了和 React一起用外,还支持其它界面库。
-
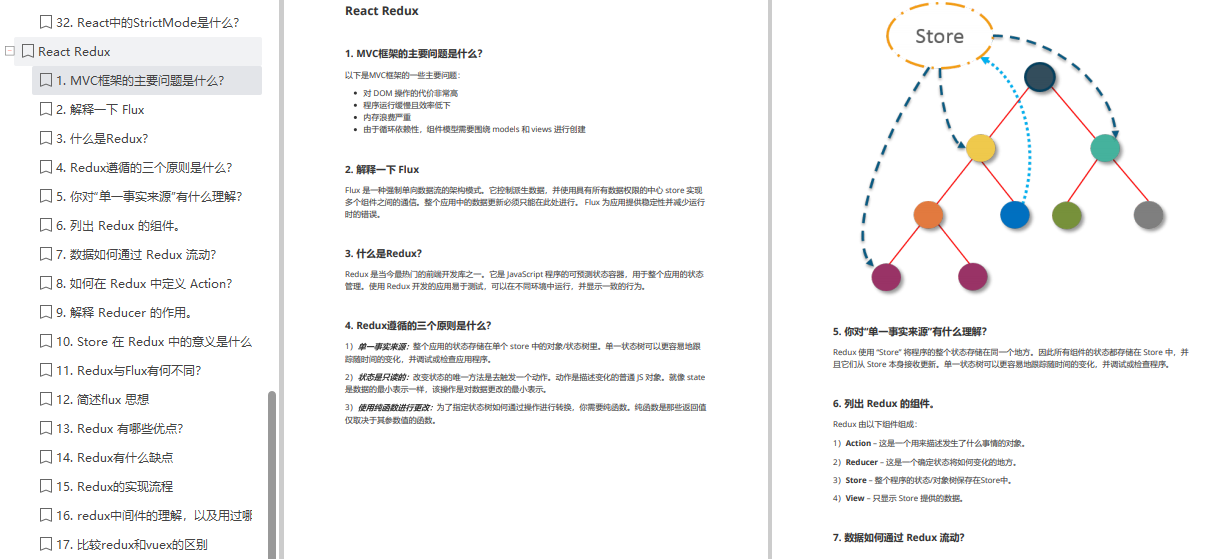
MVC框架的主要问题是什么?
-
解释一下 Flux
-
什么是Redux?
-
Redux遵循的三个原则是什么?
-
你对“单一事实来源”有什么理解?
-
列出 Redux 的组件。
-
数据如何通过 Redux 流动?
-
如何在 Redux 中定义 Action?
-
解释 Reducer 的作用。
-
Store 在 Redux 中的意义是什么?
-
Redux与Flux有何不同?
-
简述flux 思想
-
Redux 有哪些优点?
-
Redux有什么缺点
-
Redux的实现流程
-
redux中间件的理解,以及用过哪些中间件
-
比较redux和vuex的区别

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取




链图片转存中…(img-2oeimPiX-1713761487551)]
[外链图片转存中…(img-fA7ackuB-1713761487551)]
[外链图片转存中…(img-LR8pehtn-1713761487551)]
[外链图片转存中…(img-eokFpKEE-1713761487552)]






















 1219
1219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








