目录
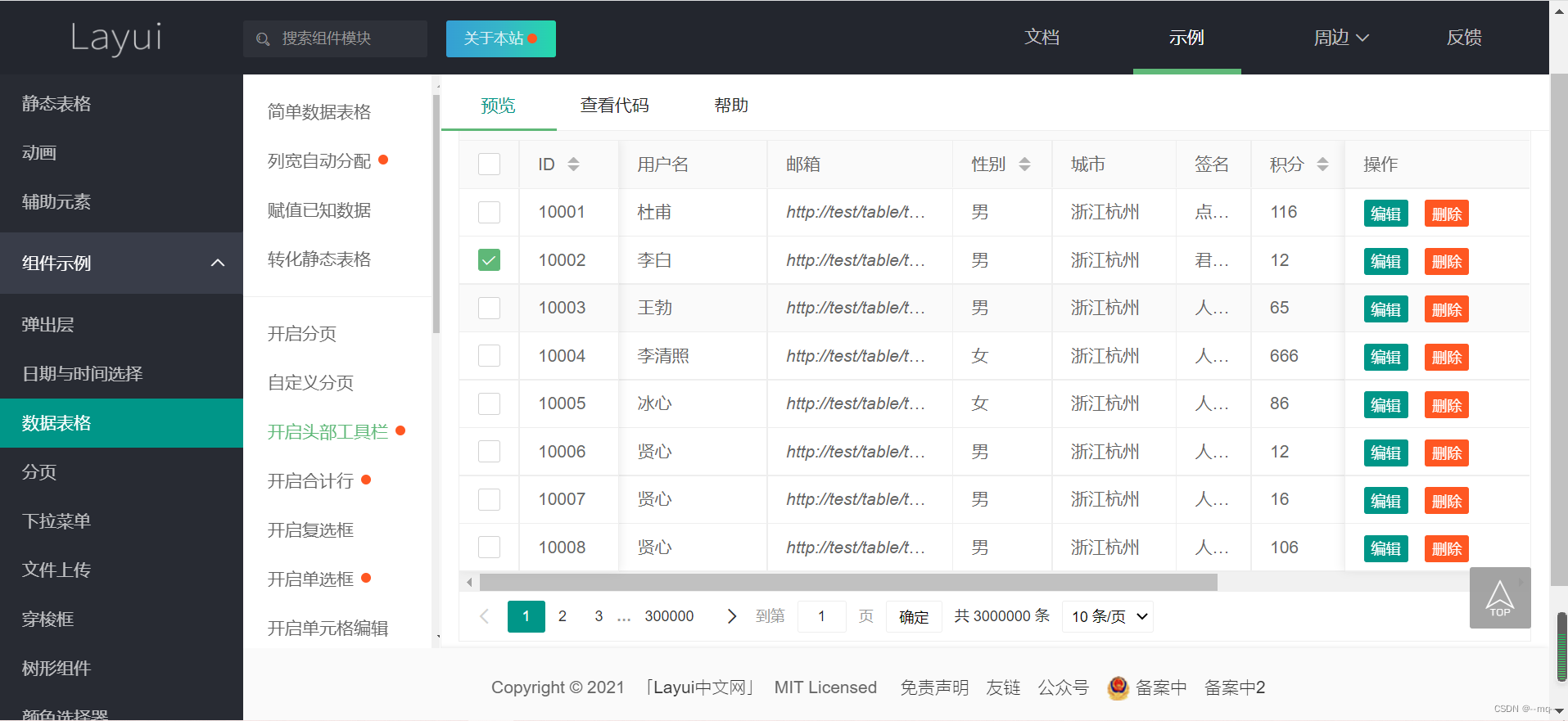
一、layui数据表格相关组件官网介绍
在官网找到弹出层内你需要的效果
然后找到你想要的数据表格效果,如:

再根据需求去表单复制按钮的代码
新建一个 userManage.jsp ,把所需要的代码复制到body标签内
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/common/header.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
</div>
</div>
</div>
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'../../test/table/demo1.json.js'
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,title: '用户数据表'
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true}
,{field:'username', title:'用户名', width:120, edit: 'text'}
,{field:'email', title:'邮箱', width:150, edit: 'text', templet: function(res){
return '<em>'+ res.email +'</em>'
}}
,{field:'sex', title:'性别', width:80, edit: 'text', sort: true}
,{field:'city', title:'城市', width:100}
,{field:'sign', title:'签名'}
,{field:'experience', title:'积分', width:80, sort: true}
,{field:'ip', title:'IP', width:120}
,{field:'logins', title:'登入次数', width:100, sort: true}
,{field:'joinTime', title:'加入时间', width:120}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
,page: true
});
//头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
//自定义头工具栏右侧图标 - 提示
case 'LAYTABLE_TIPS':
layer.alert('这是工具栏右侧自定义的一个图标按钮');
break;
};
});
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
//console.log(obj)
if(obj.event === 'del'){
layer.confirm('真的删除么', function(index){
obj.del();
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.prompt({
formType: 2
,value: data.email
}, function(value, index){
obj.update({
email: value
});
layer.close(index);
});
}
});
});
/* layer.open({
title: '在线调试'
,content: '配置各种参数,试试效果'
}); */
</script>
</body>
</html>header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<!-- 指定整个项目的根路径 -->
<base href="${pageContext.request.contextPath }/"/>
<input id="ctx" value="${pageContext.request.contextPath }" type="hidden"/>
<title>玉渊工作室</title>二、用户管理后台代码
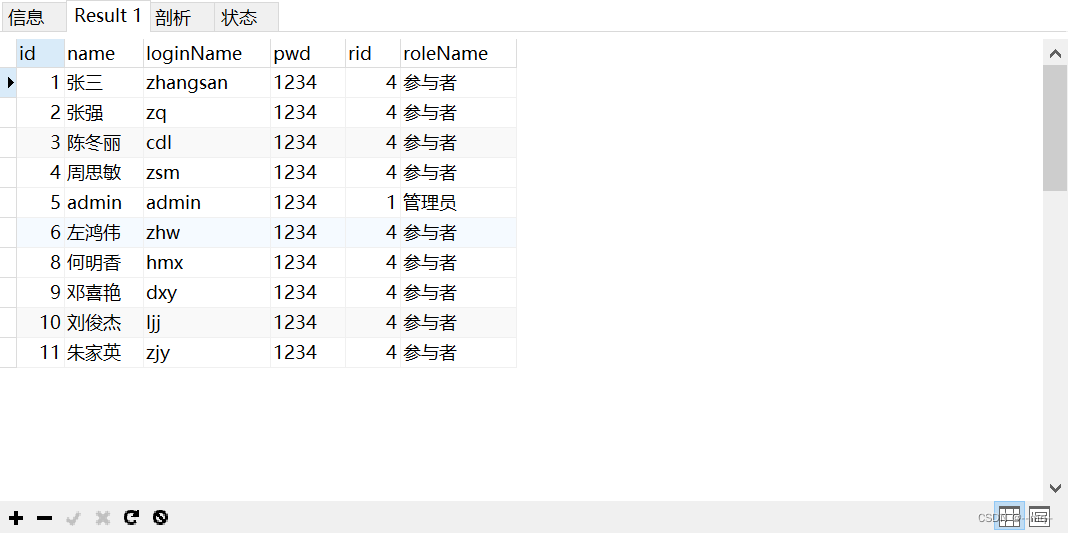
t_oa_user表
查
要查询出用户信息及对应的角色
SQL语句:
select *
, (case rid
when 1 then '管理员'
when 2 then '发起者'
when 3 then '审批者'
when 4 then '参与者'
when 5 then '会议室管理员'
else '其他' end
) roleName
from
t_oa_user运行查询结果:
1
dao方法:
package com.maomao.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.maomao.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class UserDao extends BaseDao<User>{
public User login(User user) throws Exception {
String sql="select * from t_oa_user where loginName='"+user.getLoginName()+"' and pwd='"+user.getPwd()+"'";
List<User> users = super.executeQuery(sql, User.class,null);
//根据sql查询符合条件的用户,通常只会返回一条数据
return users==null||users.size()==0?null:users.get(0);
// return super.executeQuery(sql, clz, pageBean);
}
//查询用户信息及对应的角色,角色通过case when得来的
public List<Map<String, Object>> list(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * \r\n" +
", (case rid \r\n" +
"when 1 then '管理员' \r\n" +
"when 2 then '发起者' \r\n" +
"when 3 then '审批者' \r\n" +
"when 4 then '参与者' \r\n" +
"when 5 then '会议室管理员' \r\n" +
"else '其他' end \r\n" +
") roleName \r\n" +
"from \r\n" +
"t_oa_user where 1=1 ";
String name = user.getName();
if(StringUtils.isNotBlank(name)) {
sql+=" and name like '%"+name+"%'";
}
// 当实体类的属性完全包含数据库查询出来的列段的时候使用
// super.executeQuery(sql,User.class, pageBean)
// 返回 List<Map<String, Object>>,对应的是连表查询,单个实体类对象不完全包括查询的列段
return super.executeQuery(sql, pageBean);
}
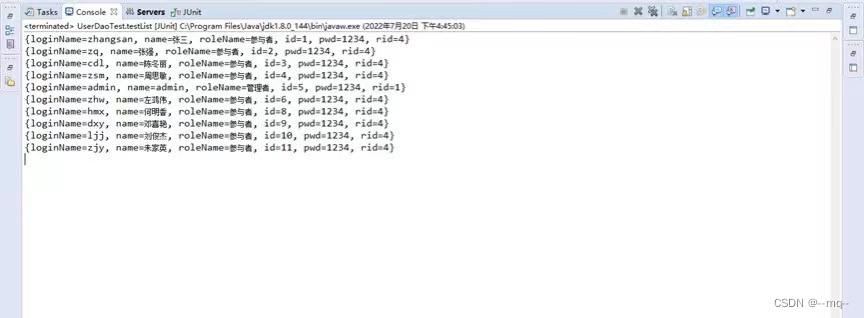
}Junit UserDaoTest.java测试查询方法
public class UserDaoTest {
private UserDao UserDao=new UserDao();
@Test
public void testList() {
User user=new User();
PageBean pageBean=new PageBean();
try {
List<Map<String, Object>> list = UserDao.list(user, pageBean);
for (Map<String, Object> map : list) {
System.out.println(map);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}打印结果:

web层
//用户查询
public String list(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> users = userdao.list(user, pageBean);
//注意:layui中的数据的格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "用户数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
js代码
let layer,$,table;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height: 340, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '用户编号', width: 120},
{field: 'name', title: '用户名', width: 120},
{field: 'loginName', title: '登录账号', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#toolbar'},
]]
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/user.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'listUserRole',
'name':$('#name').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/system/userManage.js"></script>
<title>用户管理</title>
</head>
<body>
<!-- 搜索栏 -->
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" id="name" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<button id="btn_search" type="button" class="layui-btn layui-btn-normal">
<i class="layui-icon layui-icon-search"></i>
查询
</button>
<button id="btn_add" type="button" class="layui-btn">新增</button>
</div>
</div>
</div>
<!-- 数据表格及分页 -->
<table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px;"></table>
<!-- 对话框(新增和编辑共用一个页面) -->
<script type="text/html" id="toolbar">
<button class="layui-btn layui-btn-sm" lay-event="edit">编辑</button>
<button class="layui-btn layui-btn-sm" lay-event="del">删除</button>
<button class="layui-btn layui-btn-sm" lay-event="reset">重置密码</button>
</script>
</body>
</html>

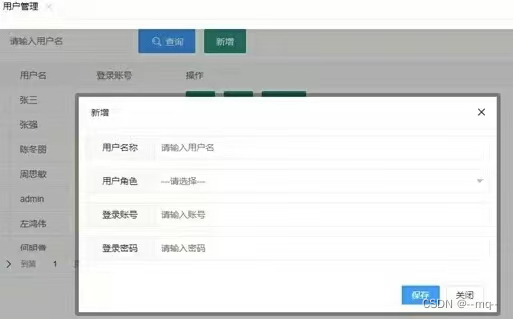
增
dao方法
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
web层
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = userDao.add(user);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户新增成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户新增失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
js代码
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
//绑定新增按钮的点击事件
$('#btn_add').click(function(){
row=null;
open('新增');
});
});
//3.对话框
function open(title){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:title,
area: ['660px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/system/userEdit.jsp', //书本编辑页面
btn:['保存','关闭'],
yes: function(index, layero){
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
let data= $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
//判断title标题
let methodName="add";
if(title=="编辑")
methodName="edit";
$.post($("#ctx").val()+'/user.action?methodName='+methodName,
data,function(rs){
if(rs.success){
//关闭对话框
layer.closeAll();
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
},
btn2: function(index, layero){
layer.closeAll();
}
});
}
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="static/js/userEdit.js"></script>
<title>用户新增</title>
</head>
<style>
.layui-form-select dl{
max-height:150px;
}
</style>
<body>
<div style="padding:10px;">
<form class="layui-form layui-form-pane" lay-filter="user">
<input type="hidden" name="id"/>
<div class="layui-form-item">
<label class="layui-form-label">用户名称</label>
<div class="layui-input-block">
<input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户角色</label>
<div class="layui-input-block">
<select name="rid">
<option value="">---请选择---</option>
<option value="1">管理员</option>
<option value="2">发起者</option>
<option value="3">审批者</option>
<option value="4">参与者</option>
<option value="5">会议管理员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录账号</label>
<div class="layui-input-block">
<input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录密码</label>
<div class="layui-input-block">
<input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
</form>
</div>
</body>
</html>

删
dao方法
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id = ?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
web层
public String del(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = userDao.del(user);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户删除成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户删除失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
js代码
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height: 340, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '用户编号', width: 120},
{field: 'name', title: '用户名', width: 120},
{field: 'loginName', title: '登录账号', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#toolbar'},
]]
});
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "edit") {
open("编辑");
}else if(obj.event == "del"){
layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){
$.post($("#ctx").val()+'/user.action',{
'methodName':'del',
'id':row.id
},function(rs){
if(rs.success){
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
layer.close(index);
});
}else{
}
});
}
改
dao方法
public int edit(User user) throws Exception {
String sql = "update t_oa_user set name = ?,loginName = ?,pwd = ? where id = ?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
web层
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = userDao.edit(user);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户修改成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "用户修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户修改失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
js代码
let layer,form,$;
layui.use(['layer','form','jquery'],function(){
layer=layui.layer,form=layui.form,$=layui.jquery;
initData();
});
function initData(){
console.log(parent.row);
if(null!=parent.row){
//因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val
//parent.row:表格行对象
//table的数据在父页面userManager.js
//点击编辑按钮的时候,当前
form.val('user',$.extend({}, parent.row||{}));
$('#name').attr('readonly','readonly');
}
}
function getData(){
//<form class="layui-form layui-form-pane" lay-filter="user">
//取 user from中的值
return form.val('user');
}





















 5851
5851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








