什么是HTML
Hyper Text Markup Language
专业术语:超文本标记语言
用来布局网页的
包含网页上所显示的文字,图片,视频,音频,超链接
什么是标记
用"< >"标起来的就是标记
标记分类
双标记<标记名>内容</标记名>
单标记 <标记名/> 使用属性展示内容
标记属性
对标记的描述
由属性名,属性值组成
标记格式
单标记:<标记名 属性名=“属性值” 属性名=“属性值”/>
双标记:<标记名 属性名=“属性值” 属性名=“属性值”>内容</标记名>
我们要做什么
我们要学习
有哪些标记,每一个标记是什么意思,每个标记又有什么属性
如何运用标记把文字,图片,视频,音频,超链接展示在网页上
简单:用记事本创建网页
新建记事本文件改名字为index.html
一般后缀名会隐藏,一定要选择 查看-文件扩展名,让扩展名显示状态写
页面代码(标记)
<!DOCTYPE html>
告诉浏览器该文件是html文件
html标签
<html>…</html>
根标记,所有的代码都要写html标签的中间
head标签
<head>…</head>
头标记,页面的设置内容
body标签
<body>…</body>
体标记,页面上看到的所有内容
以下内容放在<head>...</head>里
title标签
<title>...</title>
页面标题
meta标签
<meta charset="utf-8"/>
更改页面的编码方式
以下内容放在<body>…</body>里
h1-h6标签
<h1>…</h1> ... <h6>…</h6>
一级标题…六级标题
独占一行,字体加粗,自带样式,级别越高字体大小越小

u标签
<u>…</u>
字体下划线

b标签
<b>…</b>
字体加粗
strong标签
<strong>…</strong>
字体强调加粗

i标签
<i>…</i>
字体倾斜
em标签
<em>…</em>
字体强调倾斜
<i>是实体标签,用来使字符倾斜
<em>是逻辑标签,作用是强调文本内容,后期可以通过css更改样式
由于CSS3规范,尽量用<em>
<b><strong>同理

特殊符号
< <
> >
¥ ¥
© ©
空格
& &
€ €
£ £
§ §
© ©
® ®
™ ™

br标签
<br/>
换行标记


注释
<!-- 注释内容-->
注释标记中不能嵌套注释标记 ,快捷键 ctrl+/

hr标签
<hr/>
水平线

p标签
<p>…</p>
段落标记,自带样式,独占一行

div标签
<div>…</div>
独占一行,不自带样式
块级元素,相当于一个大盒子

span标签
<span>…</span>
span标记,多个占一行,不自带样式
行内元素,相当于一个小盒子

bdo标签
<bdo dir="ltr[从左到右] / rtl[从右到左]">...(内容)</bdo>
双向覆盖,将文字从左到右或从右到左覆盖显示


a标签
<a
href=" 跳转的地址 ( 如果是网上地址一定要加 http) "
target = " _blank(在新窗口打开)/ _self (默认在当前窗口打开) " > 点击入口文字 </a>
超链接

img标签
<img
src = " 图片的路径 "
width =" 设置图片宽度 "
height = " 设置图片高度 "
title =" 鼠标放到图片上时显示标题(利于搜索引擎优化)"
alt = " 网速慢, 加载慢,或者图片不小心删除,图片不存在,使用alt属性值来提示 " / >
图片标记,多个占一行,可以设置宽高

ol li 标签
<ol>
<li>列表内容 1</li>
<li>列表内容 2</li>
<li>列表内容 3</li>
</ol>
有序列表
ol中只嵌套li,独占一行 ,自带样式

ul li标签
<ul>
<li>无序列表内容</li>
<li>无序列表内容</li>
<li>无序列表内容</li>
</ul>
无序列表
ul中只嵌套li,独占一行,自带样式

dl dt dd标签
<dl>
<dt>中国的城市</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>广州</dd>
<dt>美国的城市</dt>
<dd>纽约</dd>
<dd>华盛顿</dd>
</dl>
自定义列表 ,独占一行

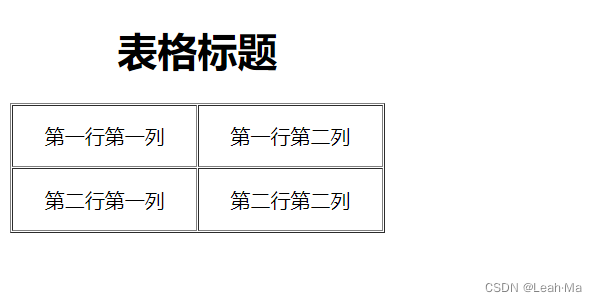
table标签
格式一
<table width = "宽度" border= " 边框宽度 " cellspacing = " 单元格和单元格之间的距离 " cellpadding = " 内容和单元格之间的距离 " >
<caption>
<h1>...</h1>
</caption> // 表格标题
<tr height =" 高度 " align =" 内容水平对齐方式 ( 居中center、居左 left、 居右right)" valign = " 内容垂直方向对齐方式(middle、top、bottom) ">
<td>...</td>//列
<td>...</td> //列
</tr> // 行
</table>

格式二
//与单纯<table>不同,<thead><tbody>表格自动分配单元格样式,即表格字段
<table width = "宽度" border= " 边框宽度 " cellspacing = " 单元格和单元格之间的距离 " cellpadding = " 内容和单元格之间的距离 " >
<caption>
<h1>...</h1>
</caption> // 表格标题
<thead>
<tr>
<th>...</th>
<th>...</th>
// <th>比<td>多了字体同时居中加粗,
但<th>不合并单元格,所以在合并单元格的时候<th>和<td>单独写
</tr>
</thead> //表格字段名
<tbody>
<tr>
<th>...</th>
<th>...</th>
</tr>
</tbody> //表格中的每一条数据
<tfoot>
<tr>
<th>...</th>
<th>...</th>
</tr>
</tfoot>//表格脚
</table> // 表格

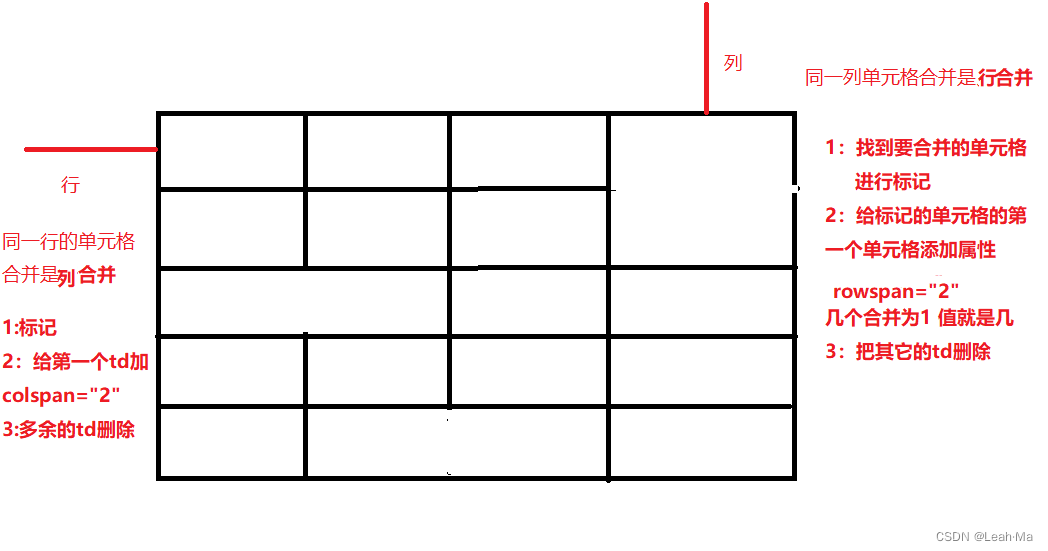
单元格合并

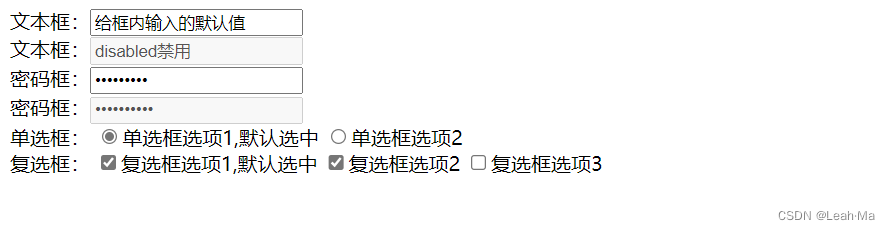
input标签
文本框
<input type="text" name="定义的名字" value="给框内输入的默认值" disabled(是否禁用,框内不能输入值,写上就有效,不写就没有效果) />
密码框
<input type="password" name="定义的名字" value="给框内输入的默认值" disabled(是否禁用,框内不能输入值,写上就被禁用) />
单选框
<input type="radio" name="名字" value="值" checked ( 默认选中,写上就有效,不写就没有效果 ) / >单选框在页面上显示的选项名字
复选框
<input type="checkbox" name="名字" value="值" checked ( 默认选中,写上就有效,不写就没有效果 ) / >复选框在页面上显示的选项内容

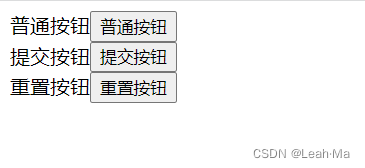
button标签
普通按钮
<input type="button" value="普通按钮" name="名字" value="按键上显示的内容"/>
提交按钮
<input type="submit" name="名字" value="按键上显示的内容" />
重置按钮
<input type="reset" name="名字" value="按键上显示的内容" />

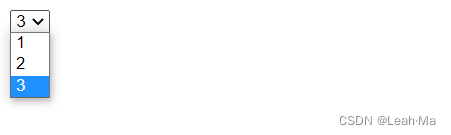
select标签
下拉列表
<select name="名字">
<option value="值">在下拉框里显示的选项内容</option>
<option value="值">在下拉框里显示的选项内容</option>
<option value="值" selected ( 默认选中,写上就有效 ) >在下拉框里显示选项内容</option>
</select>

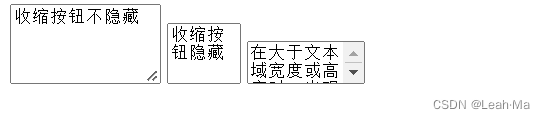
textarea标签
文本域
<textarea
name="名字"
id ="id 值"
style="resize : none(当收缩按钮隐藏后,不能手动调节文本域的宽高 )"
cols=" 用来指定每行可以显示的字符数,也就是文本域的可见宽度"
rows =" 设置文本域的可见行数,也就是文本域的高度 " (设置完cols和rows,在大于文本域宽度或高度时,就会出现横向滚动条)>文本内容</textarea>























 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








