1.盒子模型
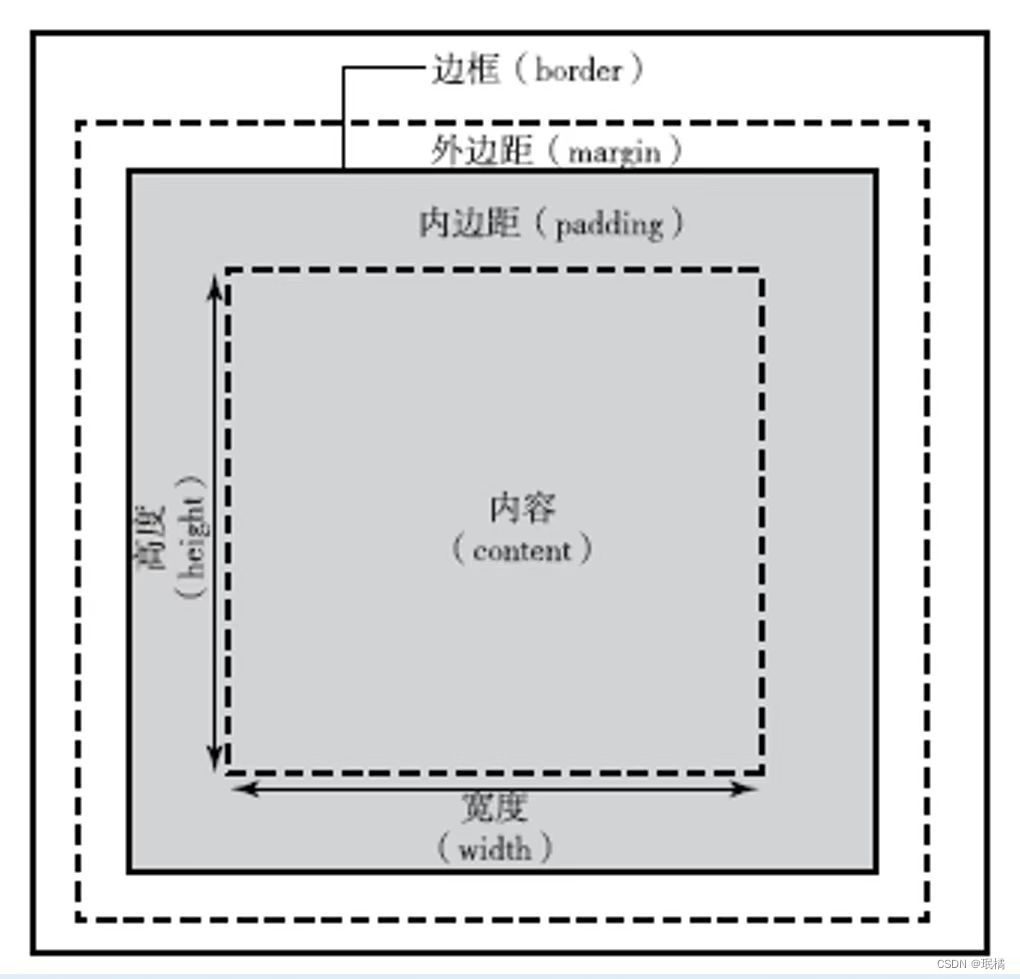
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容(content)、边框(border)、外边距(margin)、和内边距(padding)4个部分组成。

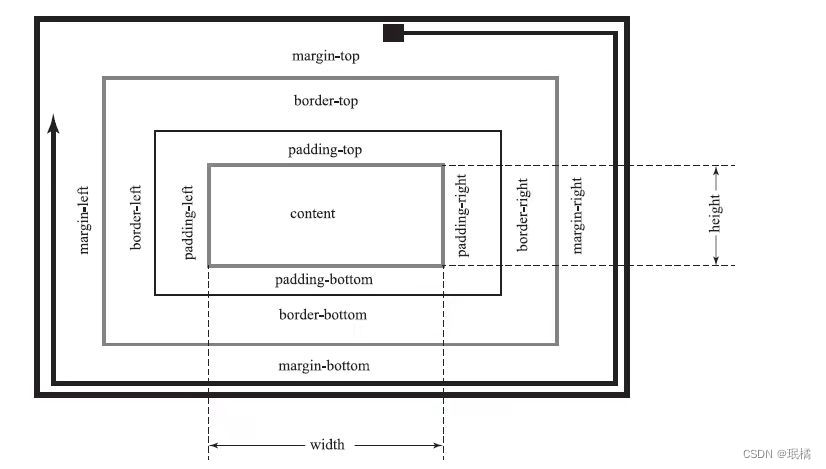
对padding、border和margin可以进一步细化分为上、下、左、右4个部分,在CSS中可以分别进行设置。
 各元素的含义:
各元素的含义:
(1)width和height 内容的高度和宽度。
(2)padding-top、padding-right、padding-bottem和padding-left 上内边距、右内边距、底内边距和左内边距。
(3)border-top、border-right、border-bottom和border-left 上边框、右边框、底边框、左边框。
(4)margin-top、margin-right、margin-bottom和margin-left 上外边距、右外边距、底外边距和左外边距。
一个盒子实际所占有的宽度(高度)应该由“内容·”+“内边距”+“边框”+“外边距”组成。例:
.box{
width:7px;
padding:5px;
margin:10px;
}2.块级元素与行内元素
元素按显示方式分为块级元素、行内元素和内块元素,它们的显示方式由display性控制。
2.1块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。
块级元素特点:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距和内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
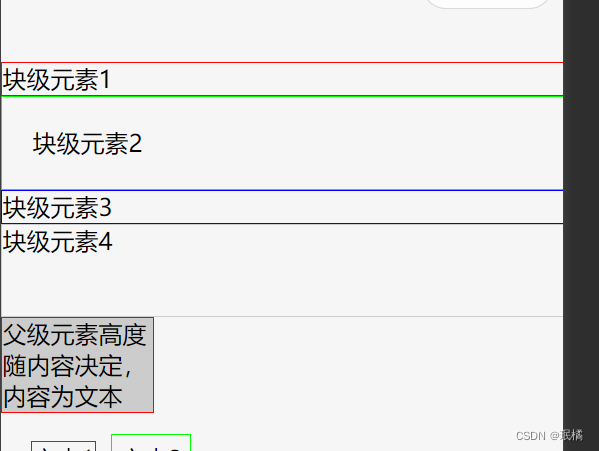
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素示例:
<view style="border:1px solid #f00">块级元素1</view>
<view style="border:1px solid #0f0;margin:15pz;padding:20px">块级元素2</view>
<view view style="border:1px solid #00f;width:200px:height:80px">块级元素3</view>
<view style="border:1px solid #ccc;">
<view style="height:60px">块级元素4</view>
</view>
<view style="border:1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>运行结果

2.2行内元素
特点:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
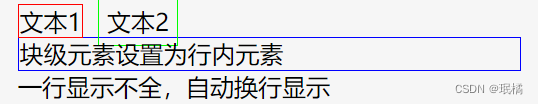
<text>组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素代码示例:
<view style="padding:20px">
<text style="border:1px solid #f00">文本1</text>
<text style="border:1px solid #0f0;margin:10px;padding:5px">文本2</text>
<view style="border:1px solid #00f;display:linline">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>运行结果

2.3行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
代码示例:
<view>
元素显示方式的<view style="display:linline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素、行内元素和行内块元素
</view>三种类型
</view>运行结果

3.浮动与定位
3.1元素浮动与清除
none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动
分别对box1,波形,博学元素左浮动示例:
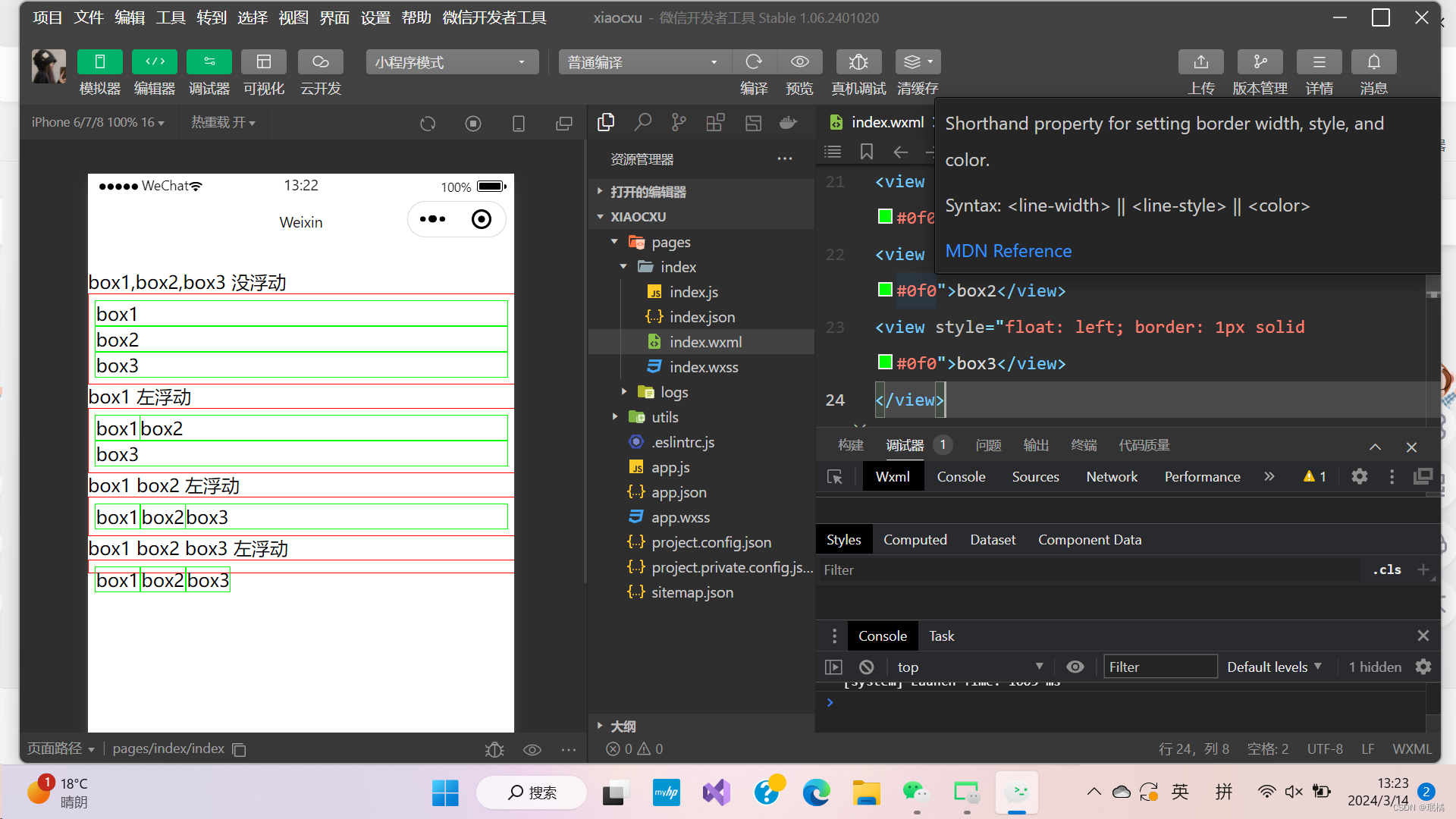
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style=" border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style=" border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style=" border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="float: left; border: 1px solid #0f0">box3</view>
</view>
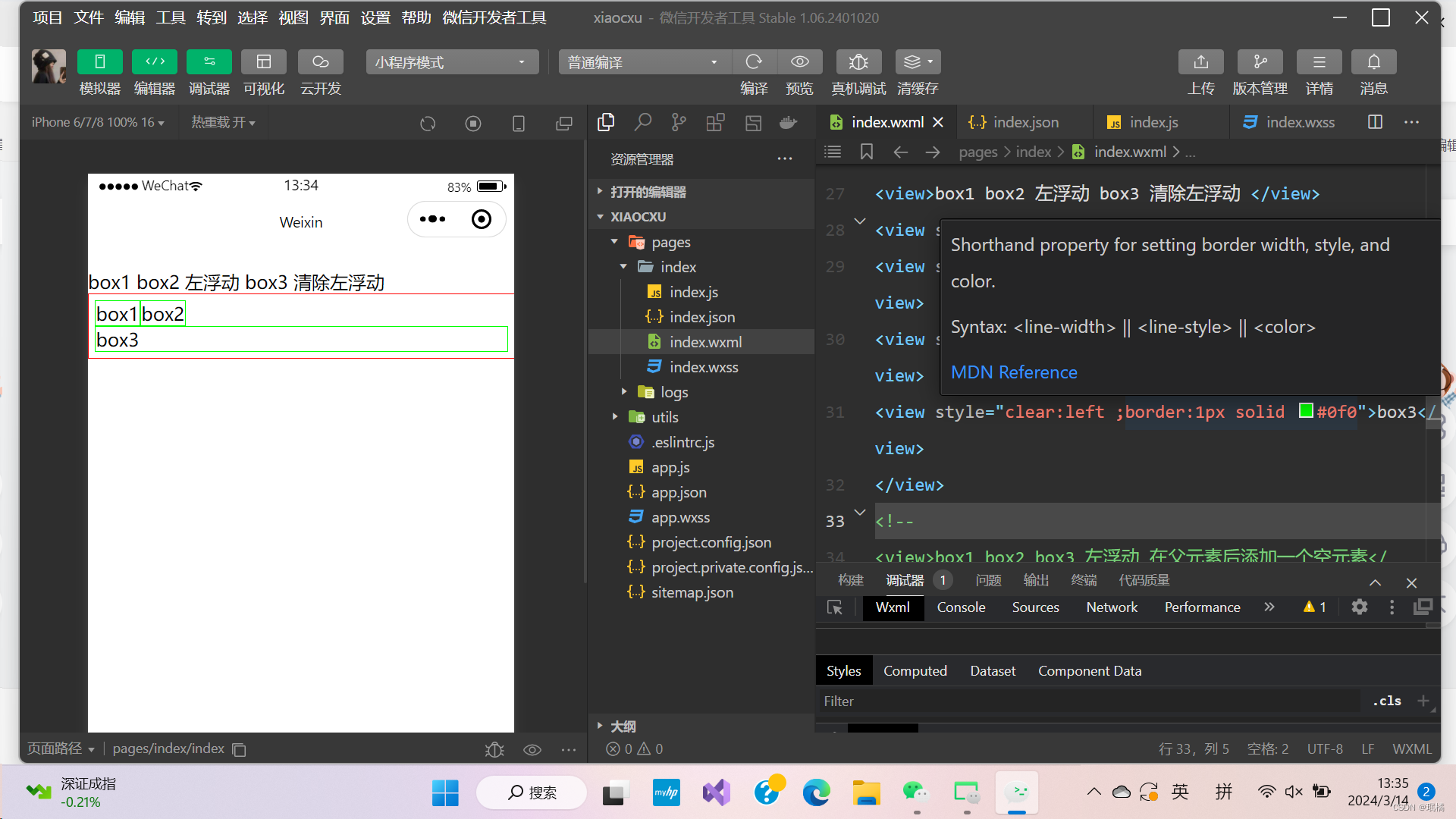
当box3左浮动后,父元素的边框未能包裹box3元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}
其中,
left-清除左边浮动的影响,也就是不允许左侧有浮动元素;
right--清除右边浮动的影响,也就是不允许右侧有浮动元素
both--同时清除左右两侧浮动的影响
none--不清除浮动。示例代码如下:

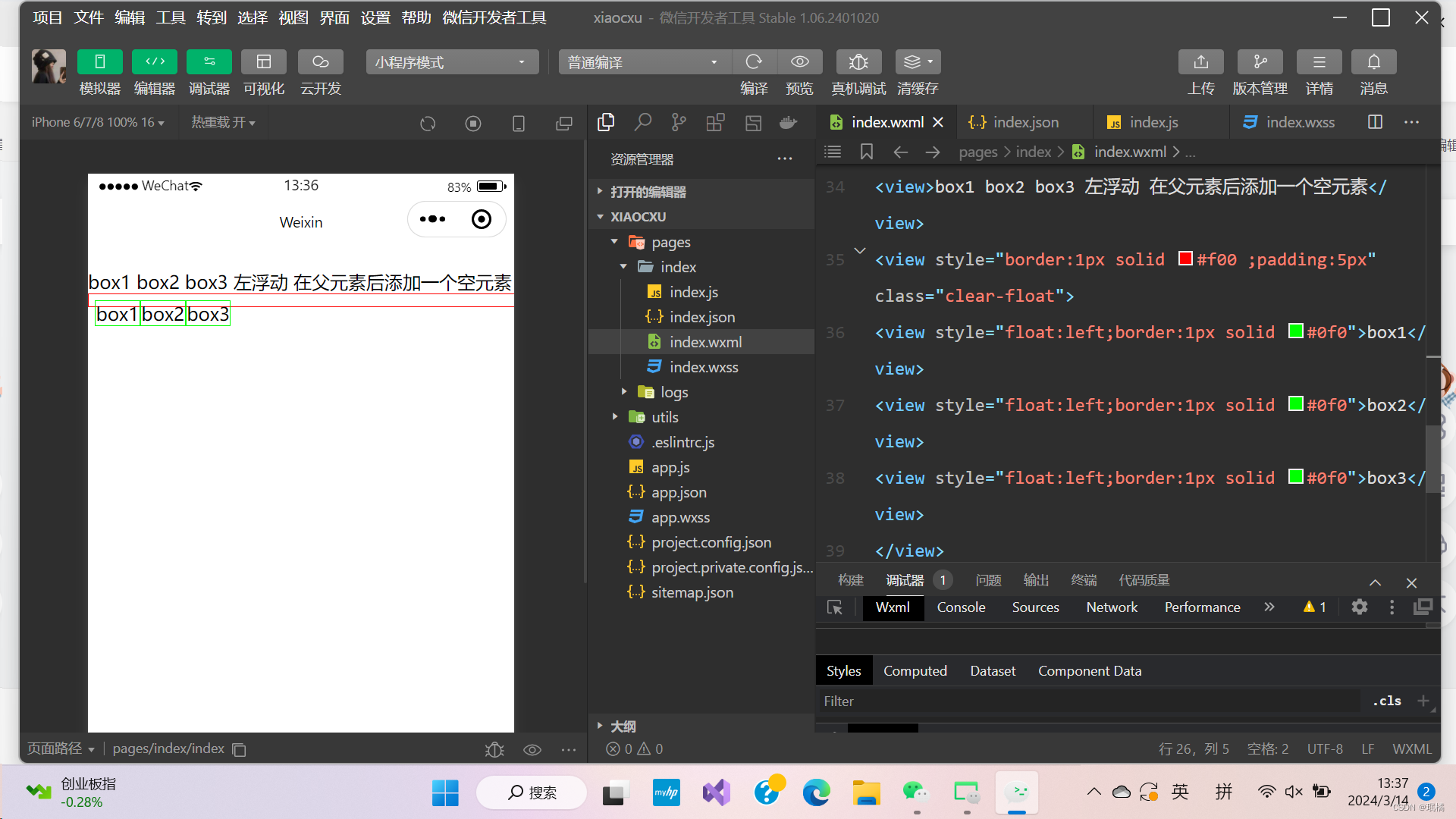
另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素

3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position 属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}
其中,static-默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute---绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed--固定定位,相对于浏览器窗口进行定位。
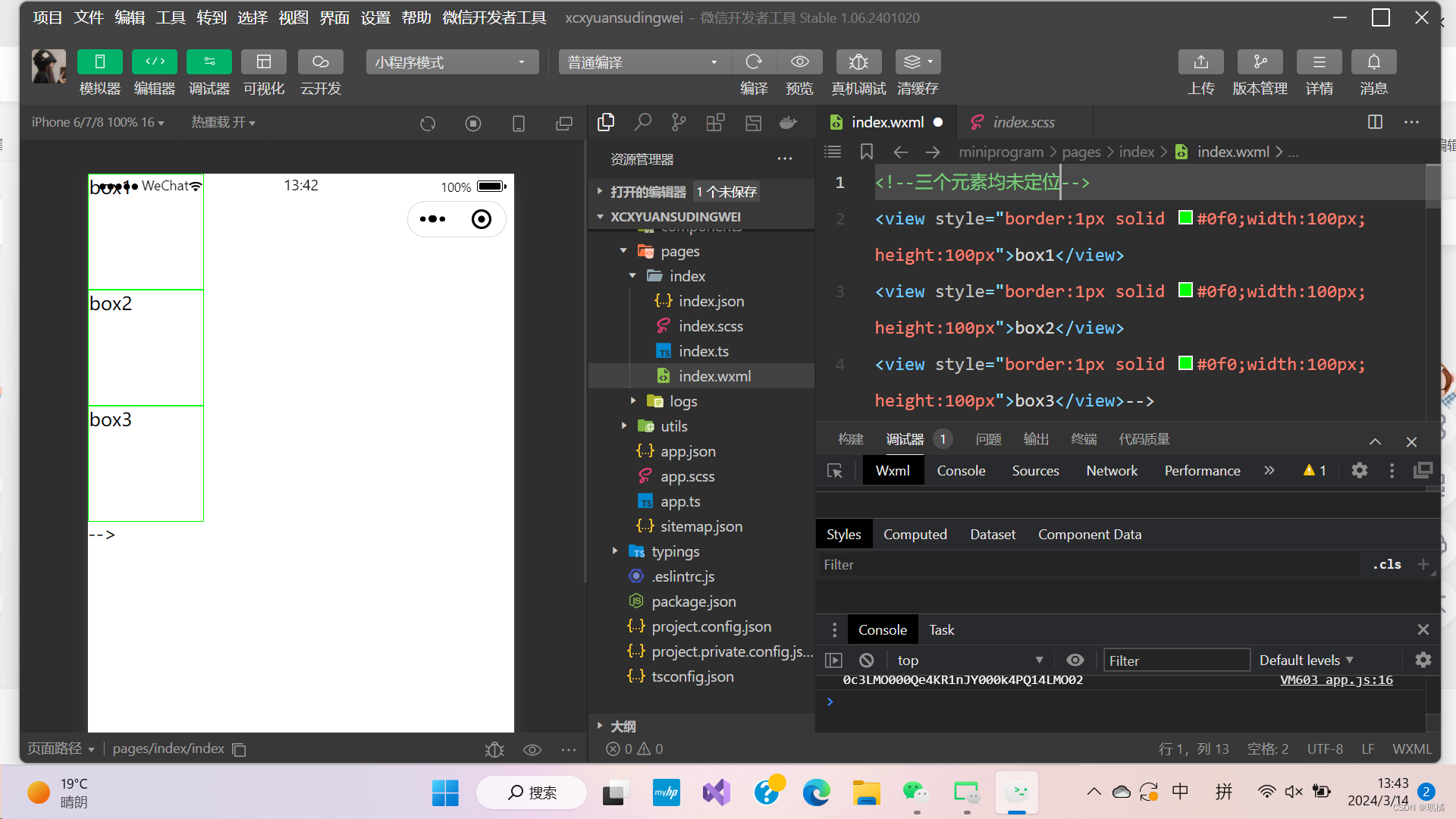
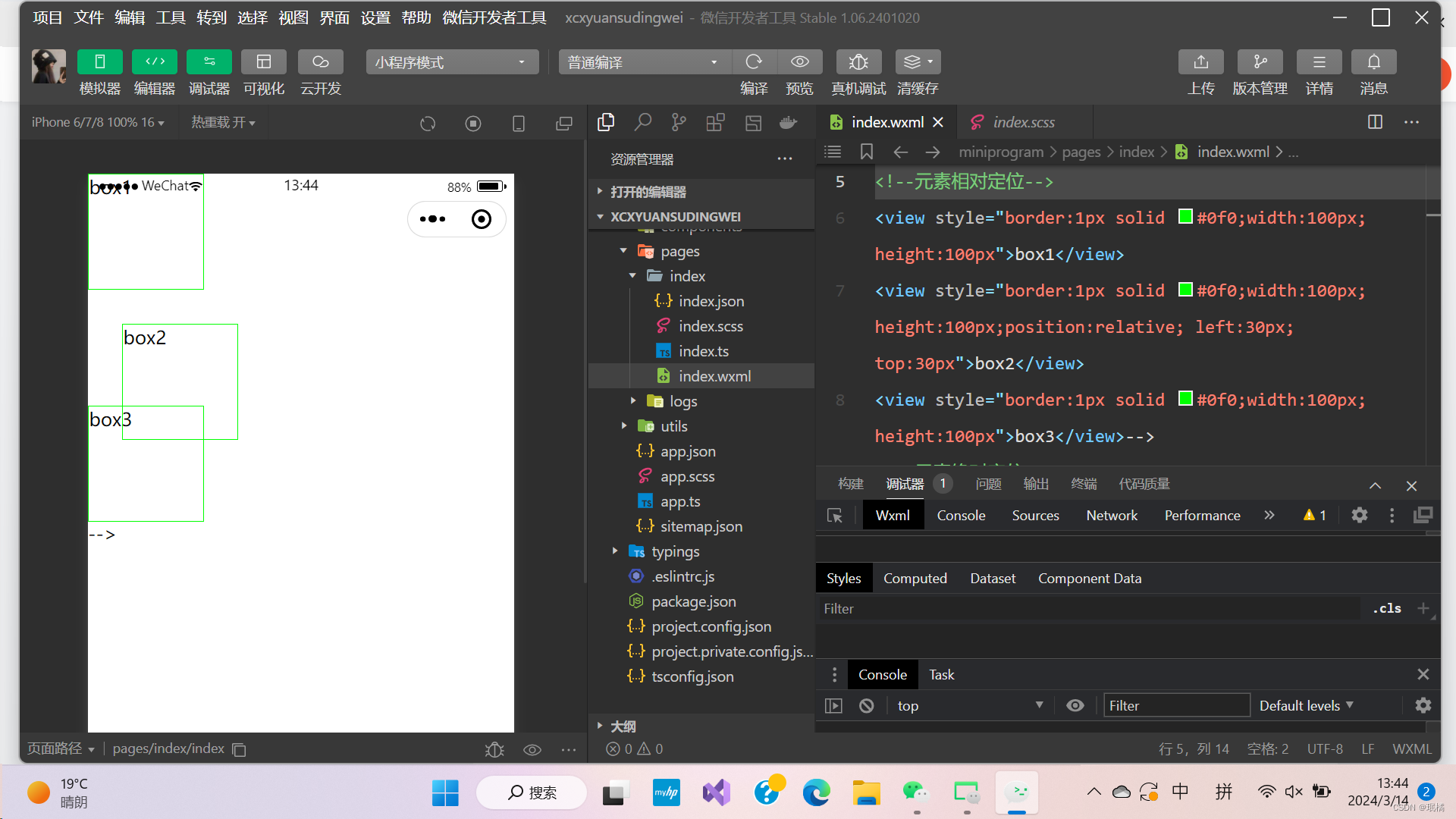
对box1、box2、box3进行元素静态定位,



4.flex布局
flex布局是万维网联盟(WorldWide Web Consortium,W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。 flex 是 flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flexcontainer), flex 布局的所有直接子元素自动成为容器的成员,称为flex 项目(flex item)。
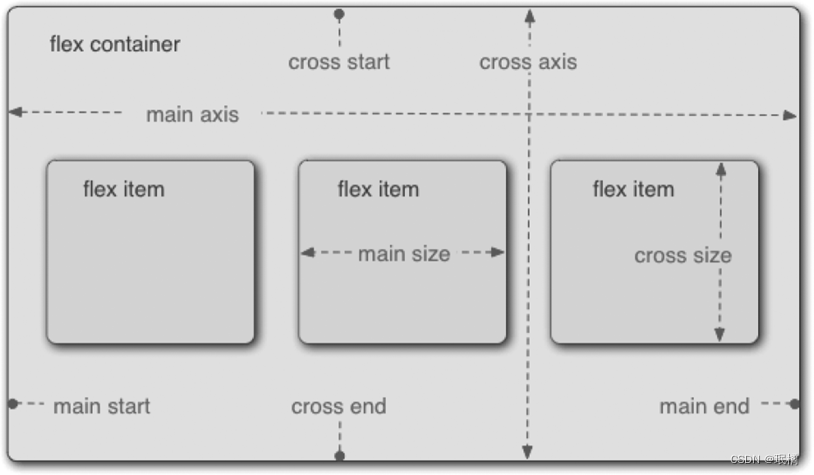
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做 cross size。flex 布局模型如图3-12所示。
设置 display 属性可以将一个元素指定为flex 布局,设置flex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向.

4.1容器属性
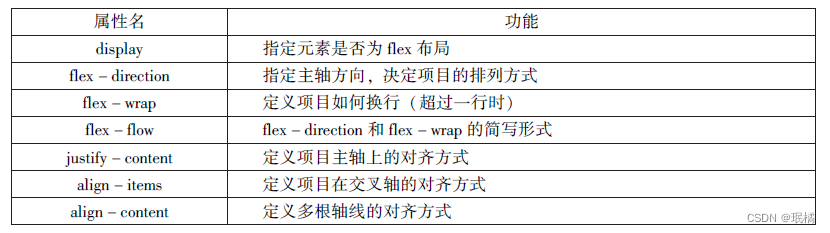
flex容器支持的属性

4.1.displa
display用来指定元素是否为flex布局,法格式为: box| display:flex linline -flex;}
其中,flex--块级flex布局,该元素变为弹性盒子;
inline -flex--行内flex布局,行内容器符合行内元素的特征,同时在容器内又符 lex布局规范。
设置了 flex布局之后,子元素的float、clear和vertical-align属性将失效。
4.2. flex - direction
flex - direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex -direction:row |row -reverse lcolumn |column-reverse;}
其中,row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row; row -reverse--主轴为水平方向,起点在右端; column-主轴为垂直方向,起点在顶端;
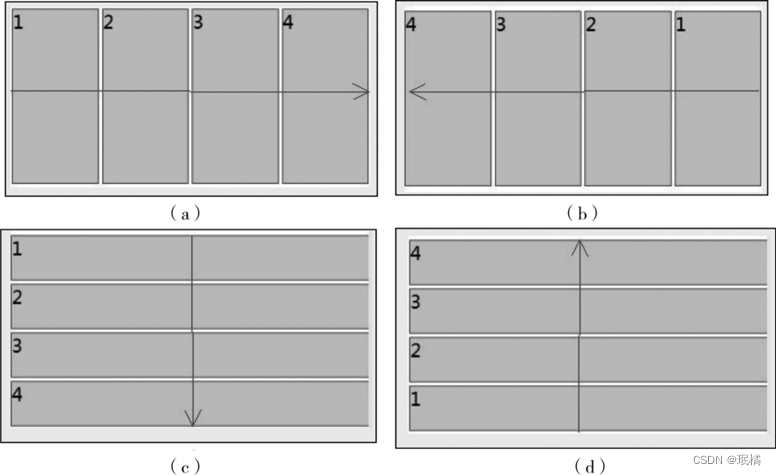
column - reverse主轴为垂直方向,起点在底端。图3-13所示为元素在不同主轴方向下的显示效果。

4.3.flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式
.box{fiex-wrap:nowrap|wrap-reverse;}其中,nowrap--不换行,默认值;
wrap--换行,第一行在上方;
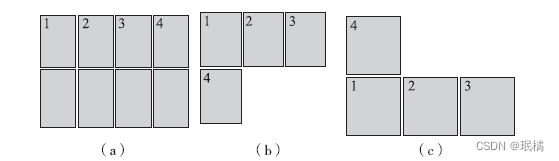
wrap - reverse--换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为“stretch”。

4.4.flex-flow
flex-flow是flex-direction和flex-wrapd的简写形式,默认值为row nowrap.语法格式如下
.box{flex-flow:<flex-direction>||<flex-warp>:}实例代码如下:
.box{flex -flow:row nowrap;}
.box{flex -flow:row-reverse weap;}
.box{flex -flow:column wrap-reverse;}4.5、justify - content
justify- content用于定义项目在主轴上的对齐方式。语法格式如下:
.box|justify-content;flex-start lflex - end icenter lspace -between ispace -around;}
其中,justify-content一与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex - start--左对齐,默认值; flex- end--右对齐; center--居中;
space - between一两端对齐,项目之间的间隔都相等; space -around-每个项目两侧的间隔相等。
图3-15 所示为justify -content不同值的显示示效果。

6. align -items
align -items用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align -items:flex -start lflex -end lcenter baseline Istretch;
其中,align-items-与交叉轴方向有关,默认交叉由上到下;
flex - start交叉轴起点对齐; flex -end--交叉轴终点对齐; center--交叉轴中线对齐;
baseline项目根据它们第一行文字的基线对齐;
stretch--如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。
示例代码如下:
// . wxm1
<view class ="contl ">
<view class ="item" >1 </view >
<view class = "item item2 " >2 < /view >
<view class = "item item3 " >3</view >
<view class = "item item4 " >4 </view >
</view >
//wxss.cont1{
display: flex;
flex -direction:row;
align -items:baseline;
}
.item{
background -color: #ccc;
border:1px solid #£00;
height:100px; width:50px;
margin: 2px;
}
.item2{
height:80px;
}
.item3 {
display: flex;
height:50px;
align -items:flex-end;
}
.item4{
height:120px;
}4.6.align - content
align - content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
box{align -content:flex-start |flex - end | center Ispace -between space -around lstretch}
其中,space - between一-与交叉轴两端对齐,轴线之间的间隔平均分布;
space - around每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items属性的含义相同。图3-17所示为align- content不同值的显示效果。
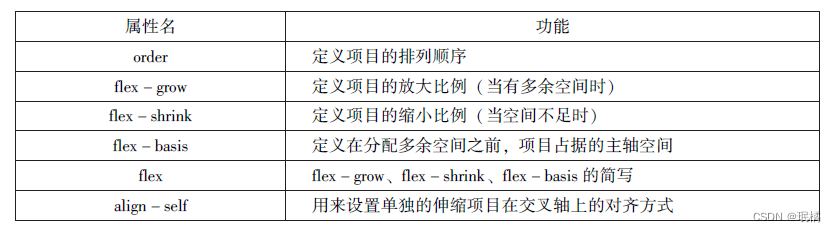
5.项目属性






















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








