搭建主流框架界面
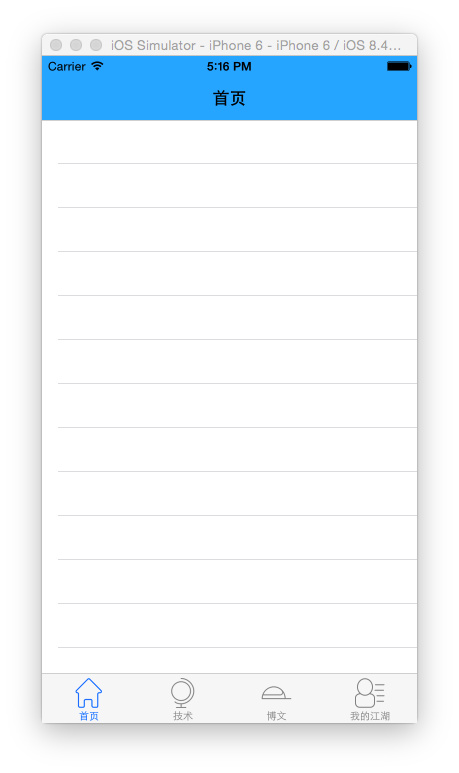
- 0.达成效果

- 我们玩iPhone应用的时候,有没发现大部分的应用都是上图差不多的结构,下面的TabBar控制器可以切换子控制器,上面又有Navigation导航条
- 我们本文主要是搭建主体的框架,数据暂时没有添加
分析做项目的基本流程
- 1.搭建项目主框架
- (1)先搭建tabBarController(下面有一条)
- (2)再搭建NavigationController(上面有一条,并且每个子控制器的不一样)
- 2.思考开发方式
- (1)storyboard搭建(界面很少的时候使用)
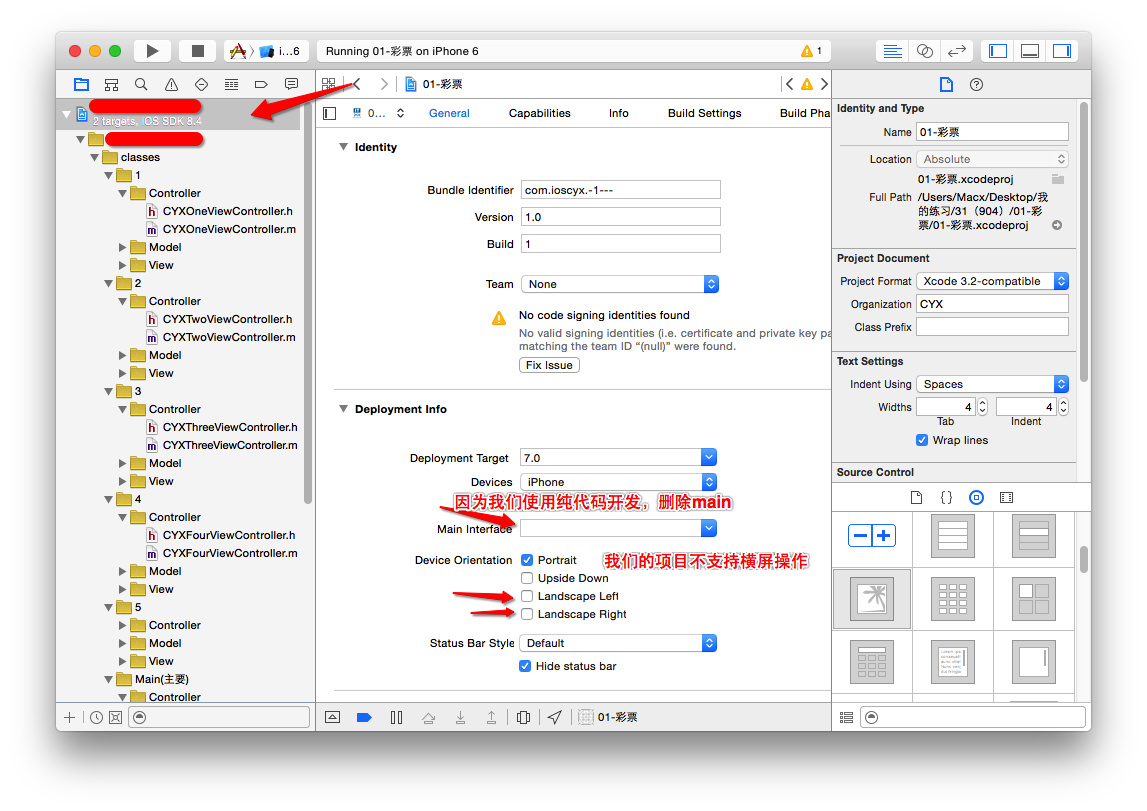
- (2)纯代码搭建(界面超过5个的时候使用,易于管理,商业项目中,一般都使用这种方式)
从0开始搭建主流框架(纯代码)
1.准备工作
- 环境部署

2.初步搭建基本界面
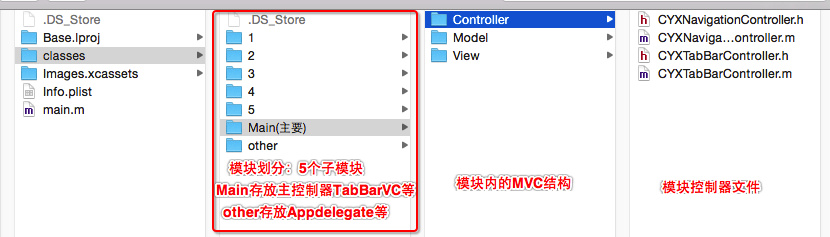
- 第一步 设计目录(根据模块化+MVC思想,创建基本文件目录与文件)
- 模块化思想创建目录路径(一般先在真实路径下创建,再拖到项目中)
- 自定义TabBarController

- 第二步 上代码(在AppDelegate.m内设置窗口启动根控制器)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 1.创建窗口
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
// 2.设置窗口的根控制器
CYXTabBarController *tabBarVC = [[CYXTabBarController alloc]init];
self.window.rootViewController = tabBarVC;
// 3.显示窗口
[self.window makeKeyAndVisible];
return YES;
}第三步,在CYXTabBarController.m内创建并添加子控制器
- (void)viewDidLoad {
[super viewDidLoad];
// 1.添加第一个控制器
// 1.1 初始化
CYXOneViewController *oneVC = [[CYXOneViewController alloc]init];
// 1.2 把oneVC添加为UINavigationController的根控制器
UINavigationController *nav1 = [[UINavigationController alloc]initWithRootViewController:oneVC];
// 设置tabBar的标题
nav1.title = @"首页";
[nav1.navigationBar setBackgroundImage:[UIImage imageNamed:@"commentary_num_bg"] forBarMetrics:UIBarMetricsDefault];
// 设置tabBar的图标
nav1.tabBarItem.image = [UIImage imageNamed:@"tab_home_icon"];
// 设置navigationBar的标题
oneVC.navigationItem.title = @"首页";
// 设置背景色(这些操作可以交给每个单独子控制器去做)
oneVC.view.backgroundColor = [UIColor whiteColor];
// 1.3 把UINavigationController交给UITabBarController管理
[self addChildViewController:nav1];
// 2.添加第2个控制器
CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init];
UINavigationController *nav2 = [[UINavigationController alloc]initWithRootViewController:twoVC];
nav2.title = @"技术";
nav2.tabBarItem.image = [UIImage imageNamed:@"js"];
twoVC.navigationItem.title = @"技术";
twoVC.view.backgroundColor = [UIColor blueColor];
[self addChildViewController:nav2];
// 3.添加第3个控制器
CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init];
UINavigationController *nav3 = [[UINavigationController alloc]initWithRootViewController:threeVC];
nav3.title = @"博文";
nav3.tabBarItem.image = [UIImage imageNamed:@"qw"];
threeVC.navigationItem.title = @"博文";
threeVC.view.backgroundColor = [UIColor yellowColor];
[self addChildViewController:nav3];
// 4.添加第4个控制器
CYXFourViewController *fourVC = [[CYXFourViewController alloc]init];
UINavigationController *nav4 = [[UINavigationController alloc]initWithRootViewController:fourVC];
nav4.title = @"我的江湖";
nav4.tabBarItem.image = [UIImage imageNamed:@"user"];
fourVC.navigationItem.title = @"我的江湖";
fourVC.view.backgroundColor = [UIColor grayColor];
[self addChildViewController:nav4];
}进行到这里,我们已经把框架搭起来了,是不是很简单?效果如图:

- 但你可能会忍不住吐槽了,这些全是冗余的垃圾代码,没有可读性,下面就来抽取一下代码吧
- 第四步,抽取重复代码
- 由于上文的所有代码都写在viewDidLoad里面且重复代码过多,造成代码冗余,可扩展性不高的问题,下面让我们来对代码进行初步优化。
- 这里提取两个方法,一个是添加所有子控制器的方法,另一个是添加每一个子控制器的方法
- (void)viewDidLoad {
[super viewDidLoad];
[self setUpAllChildViewController];
}
/**
* 添加所有子控制器方法
*/
- (void)setUpAllChildViewController{
// 1.添加第一个控制器
CYXOneViewController *oneVC = [[CYXOneViewController alloc]init];
[self setUpOneChildViewController:oneVC image:[UIImage imageNamed:@"tab_home_icon"] title:@"首页"];
// 2.添加第2个控制器
CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init];
[self setUpOneChildViewController:twoVC image:[UIImage imageNamed:@"js"] title:@"技术"];
// 3.添加第3个控制器
CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init];
[self setUpOneChildViewController:threeVC image:[UIImage imageNamed:@"qw"] title:@"博文"];
// 4.添加第4个控制器
CYXFourViewController *fourVC = [[CYXFourViewController alloc]init];
[self setUpOneChildViewController:fourVC image:[UIImage imageNamed:@"user"] title:@"我的江湖"];
}
/**
* 添加一个子控制器的方法
*/
- (void)setUpOneChildViewController:(UIViewController *)viewController image:(UIImage *)image title:(NSString *)title{
UINavigationController *navC = [[UINavigationController alloc]initWithRootViewController:viewController];
navC.title = title;
navC.tabBarItem.image = image;
[navC.navigationBar setBackgroundImage:[UIImage imageNamed:@"commentary_num_bg"] forBarMetrics:UIBarMetricsDefault];
viewController.navigationItem.title = title;
[self addChildViewController:navC];
}





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








