目录
前言
React 是声明式的函数式的。React 始终贯彻的一个公式:UI = f(data)——数据驱动视图。
一、创建一个 react 项目
方式一:使用 Create React App 创建
执行命令:npm init react-app my-app 即可。会创建出一个 webpack 构建的 React 项目,不支持选择 vite、ts。如果需要修改 webpack 配置,还需要执行 npm run eject 命令,这会生成一堆文件目录,而且其 package.json 文件里的配置比较繁杂。
方式二:使用 Vite 创建
使用 vite 创建的 react 初始文件 请戳这里查看。
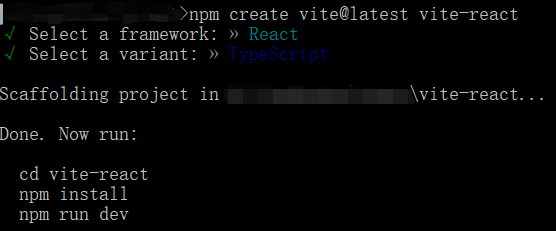
执行命令:npm create vite@latest react-vite-ts,然后依次选择 React–>TypeScript 即可。

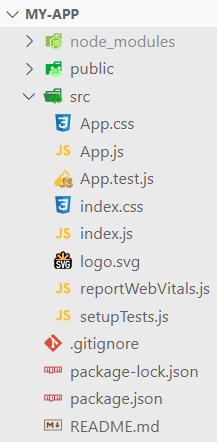
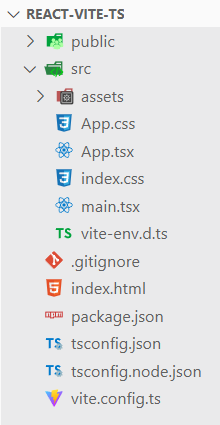
项目目录(左边这个是“方式一”创建的,右边这个是“方式二”创建的):


如何创建一个 react 项目
基于 webpack 手动搭建 React 项目
二、react 组件
三、react DOM
四、react JSX
五、react 的性能优化
react lazy + Suspense / loadable 实现路由懒加载
react 之 shouldComponentUpdate / PureComponent / memo 减少组件的渲染次数
react 如何做深度监听?
react 跨域—— jsonp 跨域






















 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








