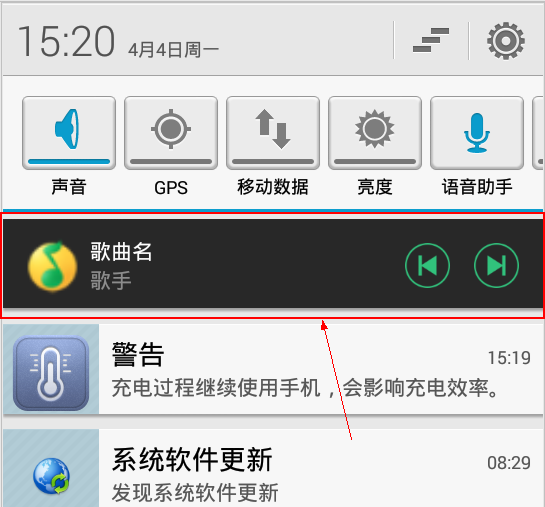
效果图:
通知栏布局custom_notification.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/ll_root"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="62dp"
android:background="#282828"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="8dp"
android:paddingRight="8dp">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/icon_notification"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌曲名"
android:textColor="#FFFFFF"/>
<TextView
android:id="@+id/tv_content_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌手"
android:textColor="#77FFFFFF"/>
</LinearLayout>
<Button
android:id="@+id/btn_pre"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/icon_notification_pre"/>
<Button
android:id="@+id/btn_next"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="8dp"
android:background="@drawable/icon_notification_next"/>
</LinearLayout> MainActivity.java
package blog.csdn.net.mchenys.mycustomnotification;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.NotificationCompat;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.RemoteViews;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private static final int CODE_NOTIFICATION = 200; //构建PaddingIntent的请求码,可用于关闭通知
private NotificationManager mNotificationManager; //通知管理器
private static final int NOTIFICATION_PRE = 1; //上一首
private static final int NOTIFICATION_NEXT = 2; //下一首
private static final int NOTIFICATION_OPEN = 3; //打开歌曲
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_send).setOnClickListener(this);
findViewById(R.id.btn_cancle).setOnClickListener(this);
mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_send:
createCustomNotification();
break;
case R.id.btn_cancle:
mNotificationManager.cancel(CODE_NOTIFICATION);
break;
}
}
private void createCustomNotification() {
Intent intent = new Intent(this, MusicPlayerActivity.class);
//如果第二次获取并且请求码相同,如果原来已解决创建了这个PendingIntent,则复用这个类,并更新intent
int flag = PendingIntent.FLAG_UPDATE_CURRENT;
PendingIntent contentIntent = PendingIntent.getActivity(this, 3, intent, flag);
NotificationCompat.Builder builder = new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.icon_notification)
.setTicker("当前正在播放..")
.setWhen(System.currentTimeMillis())
.setContentTitle("歌曲名")
.setContentText("歌手") //以上的设置是在为了兼容3.0之前的版本
.setContentIntent(contentIntent)
.setContent(getRemoteView()); //自定义通知栏view的api是在3.0之后生效
Notification notification = builder.build();
//打开通知
mNotificationManager.notify(CODE_NOTIFICATION, notification);
}
/**
* 创建RemoteViews,3.0之后版本使用
*
* @return
*/
public RemoteViews getRemoteView() {
RemoteViews remoteViews = new RemoteViews(getPackageName(), R.layout.custom_notification);
remoteViews.setTextViewText(R.id.tv_content_title, "歌曲名");
remoteViews.setTextViewText(R.id.tv_content_text, "歌手");
//打开上一首
remoteViews.setOnClickPendingIntent(R.id.btn_pre, getClickPendingIntent(NOTIFICATION_PRE));
//打开下一首
remoteViews.setOnClickPendingIntent(R.id.btn_next, getClickPendingIntent(NOTIFICATION_NEXT));
//点击整体布局时,打开播放器
remoteViews.setOnClickPendingIntent(R.id.ll_root, getClickPendingIntent(NOTIFICATION_OPEN));
return remoteViews;
}
/**
* 获取点击自定义通知栏上面的按钮或者布局时的延迟意图
*
* @param what 要执行的指令
* @return
*/
public PendingIntent getClickPendingIntent(int what) {
Intent intent = new Intent(this, MusicPlayerActivity.class);
intent.putExtra("cmd", what);
int flag = PendingIntent.FLAG_UPDATE_CURRENT;
PendingIntent clickIntent = PendingIntent.getActivity(this, what, intent, flag );
return clickIntent;
}
}
MusicPlayerActivity.java
/**
* Created by mChenys on 2016/4/4.
*/
public class MusicPlayerActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
int what = getIntent().getIntExtra("cmd", -1);
TextView textView = new TextView(this);
textView.setGravity(Gravity.CENTER);
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 25);
textView.setText("接收到通知的请求:" + what);
setContentView(textView);
}
}运行效果:
点击上一首:

点击下一首:

点击整体布局:
























 3865
3865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








