1 前言
Hexo是一款快速、简洁且高效的博客框架,其基于Node.js让页面快速完成渲染,强大的API带来无限可能,丰富的插件和主题让建站更容易,生成的静态网页托管在GitHub等平台上还可以省去大量服务器费用。
注意
本文将把Hexo博客部署在服务器而非GitHub等平台,另外由于Hexo框架的特殊性,部分操作要在本地完成,包括后期网站的维护和文章的编写也都在本地完成。
2 安装宝塔
本文使用宝塔面板,宝塔面板安装可参考下方文章,然后在宝塔面板选择安装 LNMP 套件
{% link 安装宝塔面板,服务器最佳搭档,宝塔和1Panel的部署与选择,/posts/6c819fda/ %}
3 本地环境安装
3.1 安装Git
在Git官网下载最新版Git并完成安装
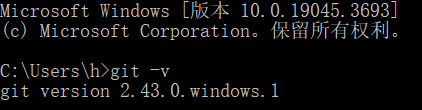
在Windows的CMD中执行git -v检查是否安装成功

3.2 安装Node.js
在Node.js官网下载LTS版本Node.js并完成安装
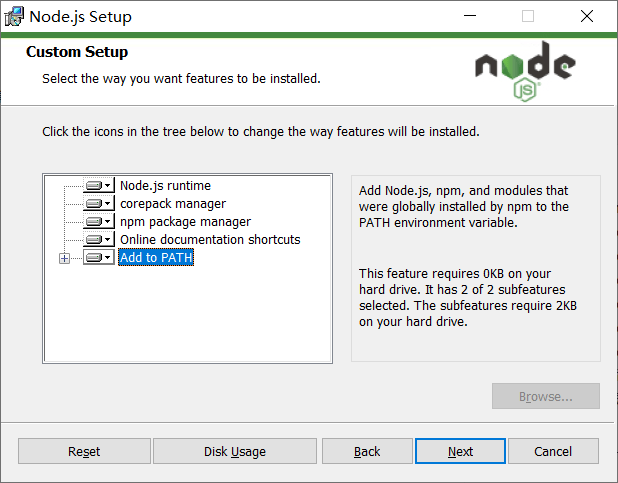
在选择自定义安装程序时,建议选择Add to PATH,这样就免去了手动配置环境变量的麻烦

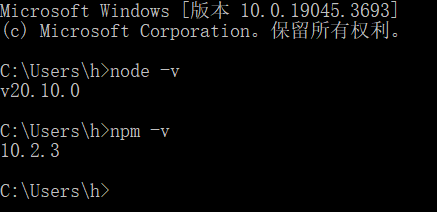
分别执行node -v和npm -v来检查是否被正确安装或是否可用

3 配置SSH密钥
在本地终端执行生成公钥密钥命令,按照提示回车或者输入y确认
ssh-keygen
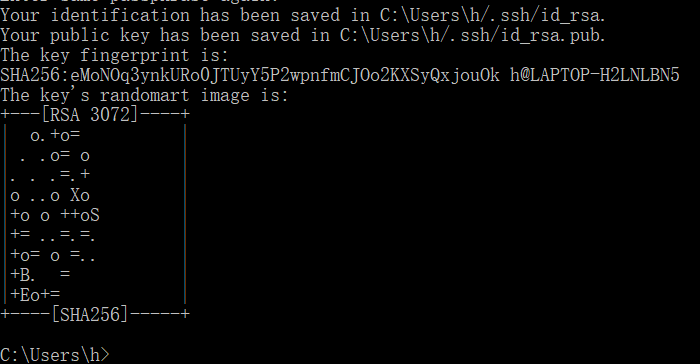
输出类似下图信息则表明完成

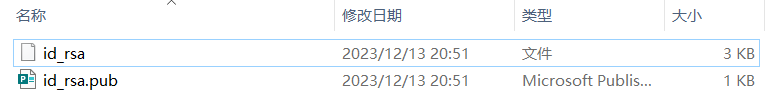
生成的文件位置在 C:\Users\(你的用户名)\.ssh 中,在这个目录下有一个 id_rsa.pub 这就是我们后面要用的SSH公钥

4 服务器相关操作
在进行其它操作前先在服务器端安装Git
yum install git
4.1 创建git账户
- 创建 git 账户
adduser git
- 赋予git账户权限
# 给sudoers文件740权限
chmod 740 /etc/sudoers
# 编辑 /etc/sudoers 文件
vim /etc/sudoers
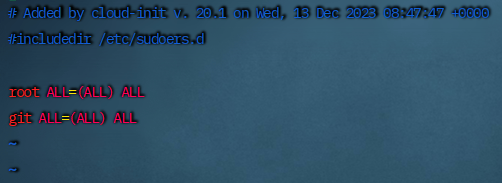
按i键进入编辑模式,找到root ALL=(ALL) ALL,在其下方加入:
git ALL=(ALL) ALL
若文件仅有几行且无root ALL=(ALL) ALL,则直接文末加入:
root ALL=(ALL) ALL
git ALL=(ALL) ALL

退出Vim,在编辑模式下点击
ESC退出编辑,输入:wq保存并退出Vim
改回sudoers文件权限
chmod 400 /etc/sudoers
- 设置 git 账户密码
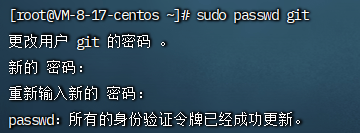
sudo passwd git
密码输入是看不到的

- SSH连接
切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件
# 切换git用户
su git
# 创建.ssh文件夹
mkdir ~/.ssh
# 创建并编辑authorized_keys文件
vim ~/.ssh/authorized_keys
按i进入编辑模式,把之前本地中生成的id_rsa.pub文件中的公钥复制进去,保存退出
如果复制不方便,可以将本地id_rsa.pub文件上传到.ssh文件夹并重命名为authorized_keys
更改权限
sudo chmod 600 /home/git/.ssh/authorized_keys
sudo chmod 700 /home/git/.ssh
- 测试连接
在本地桌面右键”Git Bash Here”或者CMD命令行,输入以下命令,执行输入yes后无报错说明配置成功了
ssh -v git@服务器ip地址或域名
如果连接出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic)错误,在服务器端执行sudo vim /etc/ssh/sshd_config命令打开sshd_config配置文件,将第70行左右的 PasswordAuthentication 设置为yes,保存退出,重启sshd服务sudo systemctl restart sshd
4.2 创建git仓库
切换到root账户
sudo su root
创建仓库目录
mkdir /var/repo
chown -R git:git /var/repo
chmod -R 777 /var/repo
创建网站根目录
mkdir /www/wwwroot/hexo
chown -R git:git /www/wwwroot/hexo
chmod -R 755 /www/wwwroot/hexo
创建一个空白的 git 仓库
cd /var/repo
git init --bare hexo.git
编辑一个 Git 钩子
vim /var/repo/hexo.git/hooks/post-receive
按i进入编辑模式,添加下面的代码,然后保存退出
#!/bin/bash
git --work-tree=/www/wwwroot/hexo --git-dir=/var/repo/hexo.git checkout -f
更改权限
chown -R git:git /var/repo/hexo.git/hooks/post-receive
chmod +x /var/repo/hexo.git/hooks/post-receive
5 宝塔网站配置
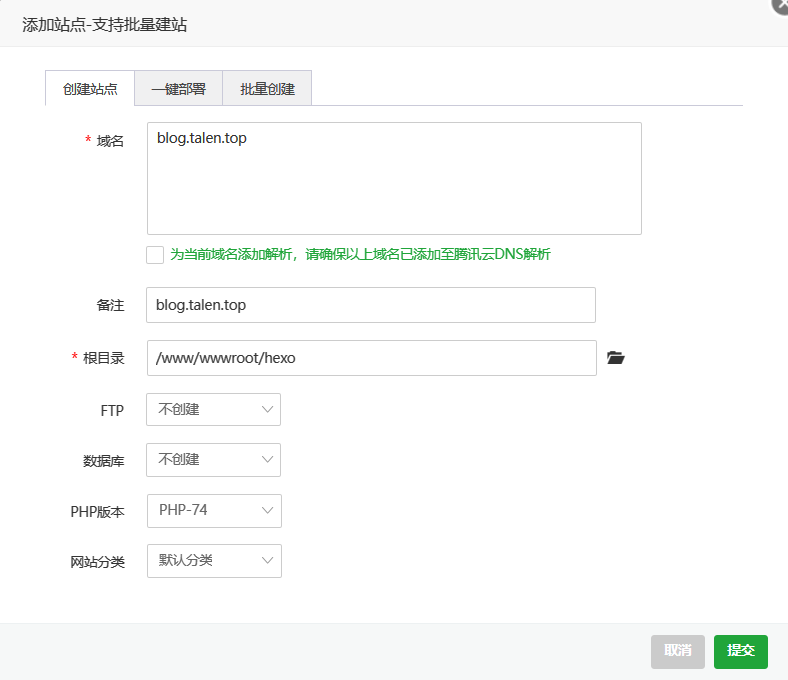
在宝塔面板中点击左侧栏网站,在PHP项目中添加站点
添加的域名确保被解析,根目录要对应前面创建的网站根目录

进入网站根目录删除所有文件,尤其是.user.ini
等最后网站搭建完成后,网站的SSL证书可以去部署一下,宝塔和腾讯云都有免费的提供
6 安装Hexo
在本地创建一个空文件夹,这个文件夹要长期保留避免移动
在该文件夹内打开CMD命令行,使用 npm 安装 Hexo
npm install -g hexo-cli

初始化博客程序
hexo init
本地运行项目
hexo g && hexo s
访问http://localhost:4000/能够打开页面即为成功,CTRL+S结束进程
7 Hexo部署
在Hexo博客根目录,编辑站点配置文件 _config.yml,找到deploy,修改参考如下
deploy:
type: git
repo: git@服务器IP:/var/repo/hexo.git
branch: master
安装所需组件(插件)
npm install hexo-deployer-git --save
npm install hexo-server
传到服务器
hexo clean && hexo g && hexo d
最后,访问域名就可以访问Hexo博客了
8 写在最后
如果觉着Hexo部署复杂,可以尝试Halo框架,但是,Hexo真的很好用!
完成本文后部署后,博客页面还是最初的样式,可以找个喜欢的主题来美化博客。
本文首发于 爱吃猫的鱼BLOG























 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










