# 0 前言
Hi,大家好,今天给大家介绍一个大数据可视化项目,大家可以用于自己的课设或毕设,可以灵活耦合任意数据,为自己的项目添加灵活的可视化动态效果!
今天要分享的是:基于大数据的公司业务监控大数据平台
包含内容:
- 完整可视化实现源码
- html一键入口(双击直接启动)
项目获取:https://gitee.com/sinonfin/system-sharing
1 介绍
大数据大屏可视化系列:基于大数据的公司业务监控大数据平台
可搭载任意自己想用的数据,动态效果不错
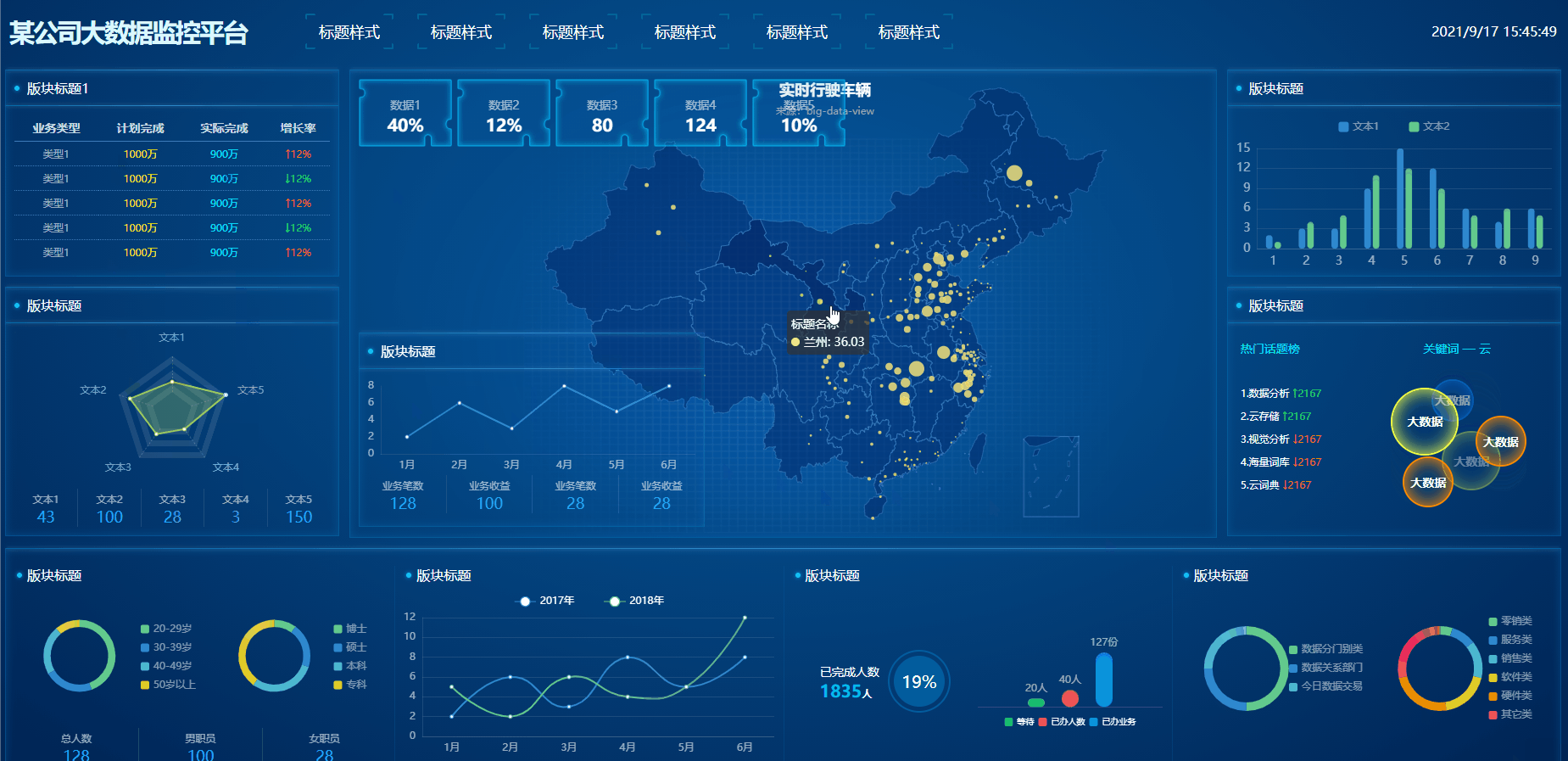
2 实现效果
整体实现效果如下,可以看到CSS优化相对漂亮的,而且动态效果也很好,适合搭载各种数据。

3 部分代码展示
<script>
var t = null;
t = setTimeout(time,1000);//開始运行
function time()
{
clearTimeout(t);//清除定时器
dt = new Date();
var y=dt.getFullYear();
var mt=dt.getMonth()+1;
var day=dt.getDate();
var h=dt.getHours();//获取时
var m=dt.getMinutes();//获取分
var s=dt.getSeconds();//获取秒
document.getElementById("showTime").innerHTML = y+"/"+mt+"/"+day+" "+h+":"+m+":"+s+"";
t = setTimeout(time,1000); //设定定时器,循环运行
}
</script>
</div>
<div class="mainbox">
<ul class="clearfix nav1">
<li style="width: 22%">
<div class="box">
<div class="tit">版块标题1</div>
<div class="boxnav" style="height: 200px;">
<table class="table1" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<th>业务类型</th>
<th>计划完成</th>
<th>实际完成</th>
<th>增长率</th>
</tr>
<tr>
<td>类型1</td>
<td><span class="text-w">1000万</span></td>
<td><span class="text-b">900万</span></td>
<td><div class="text-d">↑12%</div></td>
</tr>
<tr>
<td>类型1</td>
<td><span class="text-w">1000万</span></td>
<td><span class="text-b">900万</span></td>
<td><div class="text-s">↓12%</div></td>
</tr>
<tr>
<td>类型1</td>
<td><span class="text-w">1000万</span></td>
<td><span class="text-b">900万</span></td>
<td><div class="text-d">↑12%</div></td>
</tr>
<tr>
<td>类型1</td>
<td><span class="text-w">1000万</span></td>
<td><span class="text-b">900万</span></td>
<td><div class="text-s">↓12%</div></td>
</tr>
<tr>
<td>类型1</td>
<td><span class="text-w">1000万</span></td>
<td><span class="text-b">900万</span></td>
<td><div class="text-d">↑12%</div></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="box">
<div class="tit">版块标题</div>
<div class="boxnav" style="height: 250px;">
<div class="" style="height: 190px" id="echart1"></div>
<div class="leidanav">
<ul class="clearfix">
<li><span>文本1</span><p>43</p></li>
<li><span>文本2</span><p>100</p></li>
<li><span>文本3</span><p>28</p></li>
<li><span>文本4</span><p>3</p></li>
<li><span>文本5</span><p>150</p></li>
</ul>
</div>
</div>
</div>
</li>
<li style="width: 56%">
<div class="box">
<div class="boxnav mapc" style="height: 550px; position: relative">
<div class="mapnav">
<ul>
<li><div><span>数据1</span><p>40%</p></div></li>
<li><div><span>数据2</span><p>12%</p></div></li>
<li><div><span>数据3</span><p>80</p></div></li>
<li><div><span>数据4</span><p>124</p></div></li>
<li><div><span>数据5</span><p>10%</p></div></li>
</ul>
</div>
<div class="mapnav2">
<div class="box">
<div class="tit">版块标题</div>
<div class="boxnav" style="height: 130px;" id="sysx">
</div>
<div class="leidanav leidanav3" style="margin-bottom: 15px;">
<ul class="clearfix">
<li><span>业务笔数</span><p>128</p></li>
<li><span>业务收益</span><p>100</p></li>
<li><span>业务笔数</span><p>28</p></li>
<li><span>业务收益</span><p>28</p></li>
</ul>
</div>
</div>
</div>
<div class="map" id="map"></div>
<script>
$(".mapbtn a").hover(function(){
var ind=$(this).index()
$(".mapnav ul").eq(ind).show().siblings().hide()
})
</script>
</div>
</div>
</li>
<li style="width: 22%">
<div class="box">
<div class="tit">版块标题</div>
<div class="boxnav" id="echart3" style="height: 200px;">
</div>
</div>
<div class="box">
<div class="tit">版块标题</div>
<div class="boxnav" style="height: 250px;">
<div style="height: 200px; float: left; width: 40%; padding: 0 5px;">
<div class="tit02 text-b">热门话题榜</div>
<div class="huati">
<ul>
<li>1.数据分析 <span class="text-s">↑2167</span></li>
<li>2.云存储 <span class="text-s">↑2167</span></li>
<li>3.视觉分析 <span class="text-d">↓2167</span></li>
<li>4.海量词库 <span class="text-d">↓2167</span></li>
<li>5.云词典 <span class="text-d">↓2167</span></li>
</ul>
</div>
</div>
<div style="height: 200px; float: left; width: 60%">
<div class="text-b tit02" style="text-align: center;">关键词 — 云</div>
<div class="tagcloud">
<!-- bo大小 co颜色 -->
<a class="b01 co01" href="https://gitee.com">大数据</a>
<a class="b02 co02" href="https://gitee.com">大数据</a>
<a class="b03 co05" href="https://gitee.com">大数据</a>
<a class="b04 co02" href="https://gitee.com">大数据</a>
<a class="b03 co05" href="https://gitee.com">大数据</a>
</div>
<script type="text/javascript">
/*3D标签云*/
tagcloud({
selector: ".tagcloud", //元素选择器
fontsize: 6, //基本字体大小, 单位px
radius: 40, //滚动半径, 单位px 页面宽度和高度的五分之一
mspeed: "slow", //滚动最大速度, 取值: slow, normal(默认), fast
ispeed: "slow", //滚动初速度, 取值: slow, normal(默认), fast
direction: 0, //初始滚动方向, 取值角度(顺时针360): 0对应top, 90对应left, 135对应right-bottom(默认)...
keep: false //鼠标移出组件后是否继续随鼠标滚动, 取值: false, true(默认) 对应 减速至初速度滚动, 随鼠标滚动
});
</script>
</div>
</div>
</div>
</li>
</ul>
<div class="box" style="padding: 20px 0;">
<ul class="clearfix nav2 ">
<li style="width:25%"><div class="tit01">版块标题</div>
<div class="" id="">
<div style="float: left; width: 50%; height: 170px" id="fb01"></div>
<div style="float: left; width: 50%; height: 170px" id="fb02"></div>
</div>
<div class="leidanav leidanav2">
<ul class="clearfix">
<li><span>总人数</span><p>128</p></li>
<li><span>男职员</span><p>100</p></li>
<li><span>女职员</span><p>28</p></li>
</ul>
</div>
</li>
<li style="width:25%"><div class="tit01">版块标题</div>
<div class="ftechart" id="echart4"></div>
</li>
<li style="width:25%"><div class="tit01">版块标题</div>
<div class="" style="height:100%;display: flex; align-items: center;">
<div style="float: left; width: 50%; height: 100%" class="wancheng">
<div><span>已完成人数</span>
<h3>1835<i>人</i></h3></div>
<div class="yuan">
<span>19%</span>
</div>
</div>
<div style="float: left; width: 50%; height: 50%" id="myd1"></div>
</div>
</li>
<li style="width:25%"><div class="tit01">版块标题</div>
<div class="" id="">
<div style="float: left; width: 50%; height: 200px" id="fb03"></div>
<div style="float: left; width: 50%; height: 200px" id="fb04"></div>
</div>
</li>
</ul>
</div>
</div>
</body>






















 3134
3134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










