目标:
实现jQuery判断滚动条方向做导航条动画:向下滚动隐藏导航条,向上滚动显示导航条!
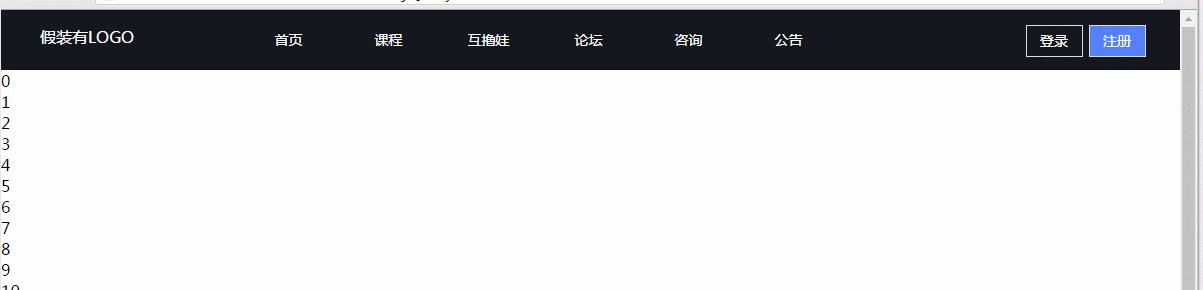
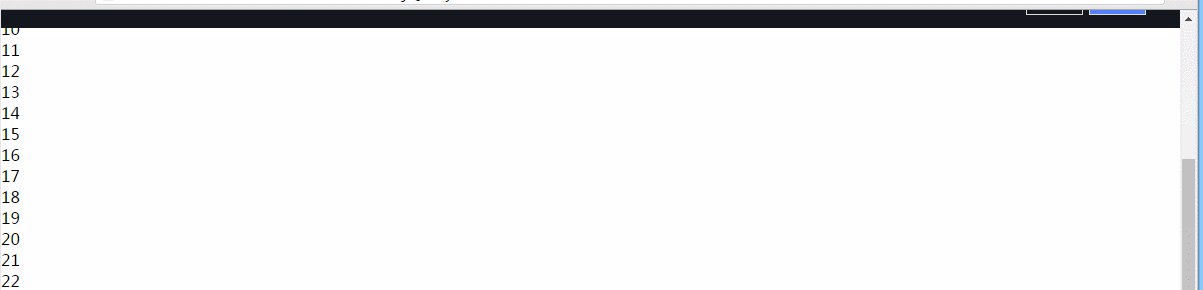
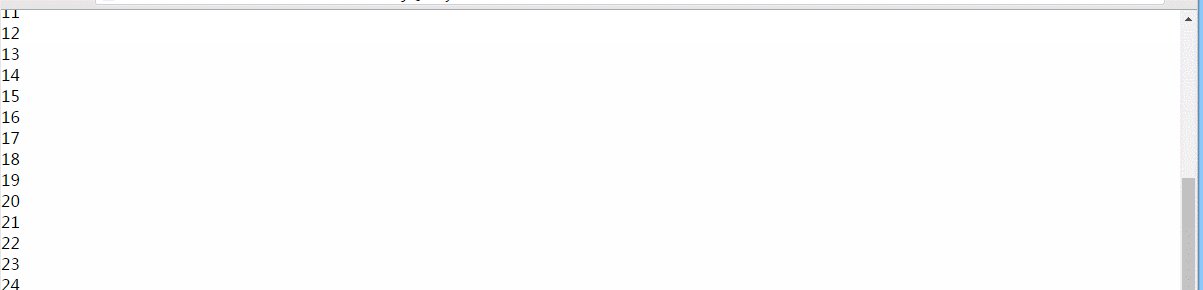
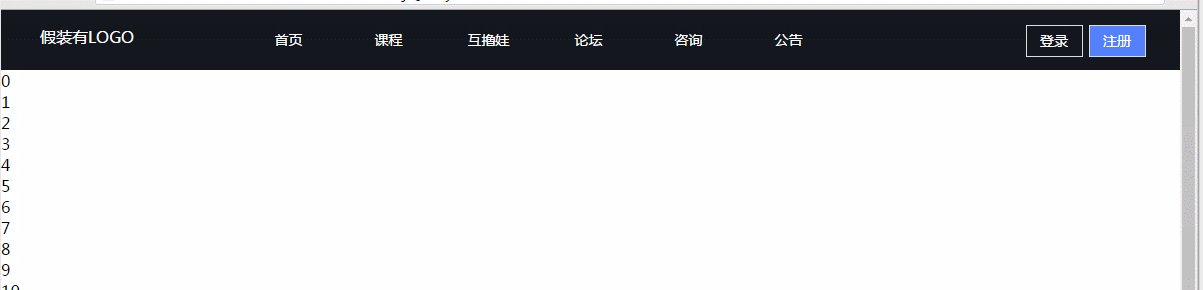
效果图:
实现思路:
先静态布局好HTML结构,使用伪类:hover模拟动画效果,再使用jQuery 控制动画类的切换来实现效果!
代码实现:
HTML:
<!-- 实现原理:看js源码!切换类 -->
<div class="top">
<div class="main">
<div class="logo img">
假装有LOGO
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li class="l2"><a href="#">课程</a></li>
<li class="l2"><a href="#">互撸娃</a></li>
<li>







 本文介绍了如何使用jQuery根据页面滚动方向实现导航条的隐藏和显示动画效果。通过监听scroll事件,结合scrollTop方法和addClass、removeClass方法,动态切换导航条的动画类,达到提升用户体验的目的。
本文介绍了如何使用jQuery根据页面滚动方向实现导航条的隐藏和显示动画效果。通过监听scroll事件,结合scrollTop方法和addClass、removeClass方法,动态切换导航条的动画类,达到提升用户体验的目的。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1668
1668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








