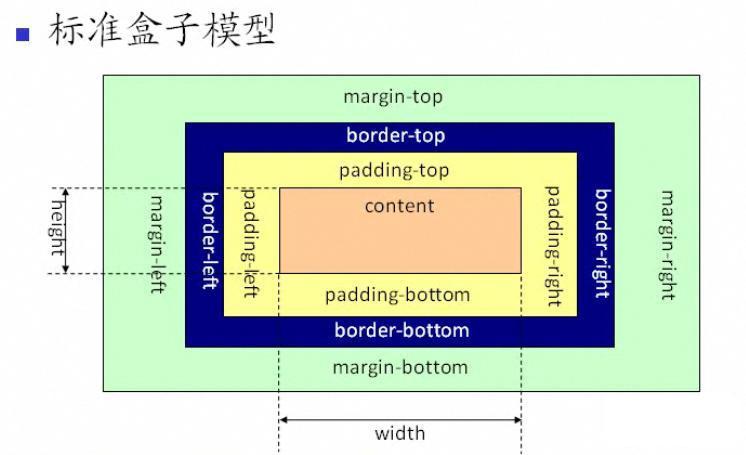
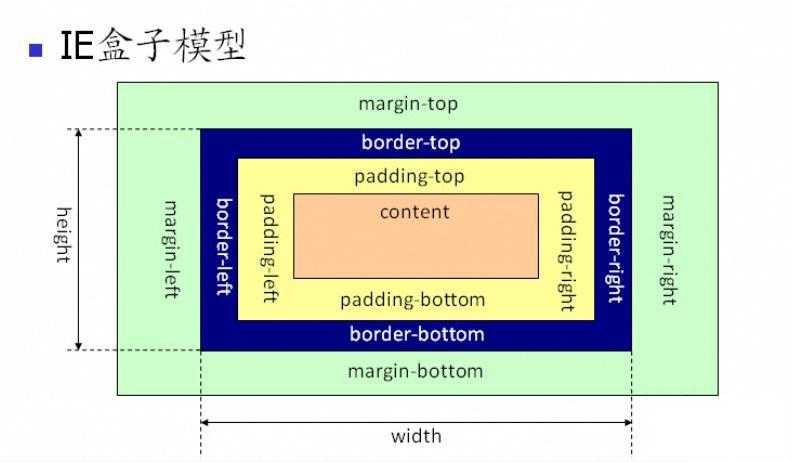
1.两种盒模型
W3C标准模型和IE传统模型:两者都是相对于元素计算尺寸的模型,但不同的是两者的计算方式是不同的。
外盒模型和内盒模型:
**外盒尺寸:**content(width)+padding+border+margin;
**内盒尺寸:**content(width)+padding+border;
外盒模型和内盒模型:
**外盒尺寸:**width(content+padding+border)+margin;
**内盒尺寸:**width(content+padding+border);
盒模型的层叠关系:
content、padding、background-image、background-color四者依次构成了Z轴上的层叠关系,
而margin、border、padding三者之间是平面上的并级关系。
2.CSS3盒模型box-sizing属性
应用:拯救布局!
box-sizing:content-box|border-box|inherit;注意:需要添加各大浏览器私有前缀!在Firefox浏览器中,box-sizing还可以设置一个padding-box属性值,宽度不包括边框宽度。
box-sizing:content-box|border-box|padding-box|inherit;3.CSS3内容溢出属性overflow
overflow-x:visible|hidden|scroll|auto|no-display|no-content;
overflow-y:visible|hidden|scroll|auto|no-display|no-content;4.CSS3自由缩放属性
允许用户通过拖放的方式来修改元素的尺寸来改变元素的大小。
resize:none|both|horizontal|vertical|inherit;注意:IE浏览不支持,在其他主流浏览器下都支持!
5.CSS3外轮廓属性:outline
outline:[outline-color]||[outline-style]||[outline-width]||[outline-offset]||inherit;outline与border边框属性的使用方法类似,不过outline增加了一个outline-offset属性。正数值表示轮廓边框向外偏离多少个像素,负数值表示轮廓边框向内偏移多少个像素。
border和outline的区别:
- border直接影响元素盒子的大小,而outline不会影响文档流,也不会破坏网页布局;
- outline创建的轮廓线表面上和border一样,有颜色、线形样式、线形粗细;但是,outline各边都是一样的,不像border可以单边设置border-left、border-top;
- border创建的边框可以单边设置,而outline创建的外轮廓线始终是闭合的,设置单边是不允许的,看不到效果。
- outline创建的外轮廓可能是非矩形的,如果元素是多行的,外轮廓线就至少是能够包含该元素所有框的外轮廓。而border将使用一个边框包括整个元素。
- border设置的边框,仅可以向外扩展,而outline创建的外轮廓线,可以通过outline-offset的值,向元素外部或者元素内部扩展。
总结:主要是整理了CSS中的两种盒模型:W3C标准盒模型和IE传统盒模型;布局救星:box-sizing;内容溢出属性overflow;自由缩放属性resize和外轮廓属性outline。主要作用多用于处理各大浏览器中的布局,内容以及样式方面的应用。
























 1573
1573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








