之前那只能使用PS先将倒影设计好,然后再利用其进行开发。现在box-reflect属性可以进行图片、文字甚至视频等的倒影制作。但是!目前只在webkit浏览器下支持!需要加上私有前缀-webkit- !倒影效果不会对其他元素造成影响,不影响页面布局
1.语法
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>?1.属性值direction:(4种)
- above:指定倒影在对象的上方
- below:指定倒影在对象的下方
- left:指定倒影在对象的左方
- right:指定倒影在对象的右方
2.属性值offset:(可选参数)
定义反射偏移的距离,取值包括数值或百分比,其中百分比根据对象的尺寸进行确定。默认为0。
用长度值来定义倒影与对象之间的间隔。可以为负值。用百分比来定义倒影与对象之间的间隔。可以为负值。
3.属性值mask-box-image:(可选参数)
定义遮罩图像,该图像将覆盖投影区域。如果省略该参数值,则默认为无遮罩图像。
- none:无遮罩图像
- 使用绝对或相对地址url指定遮罩图像
- 使用线性渐变创建遮罩图像
- 使用径向渐变创建遮罩图像
- 使用重复的线性渐变创建背遮罩像
- 使用重复的径向(放射性)渐变创建遮罩图像。
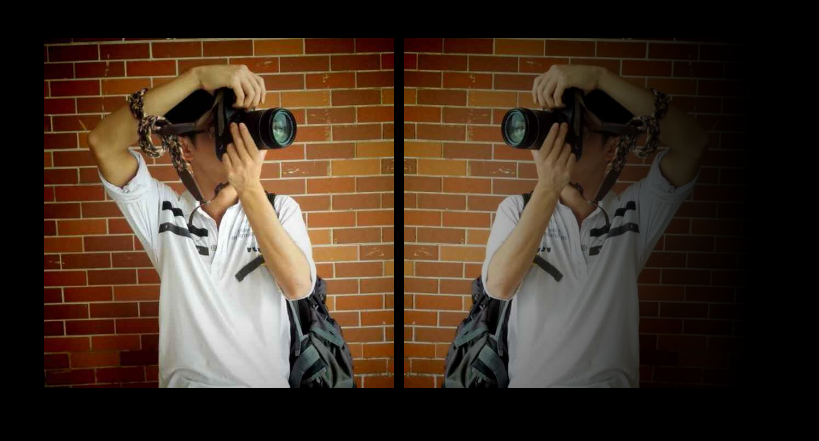
2.图片倒影
CSS代码:
body{background:#000;color:#fff;}
img{
display: block;
width:350px;height:350px;
margin:150px auto;
/*只在webkit内核支持,三个属性值:倒影位置 倒影距离图片位置(可选参数值) 倒影渐变(可选参数值)*/
-webkit-box-reflect:right 10px -webkit-linear-gradient(right,rgba(0, 0, 0,1) 0%,rgba(0, 0, 0, 0) 100%);
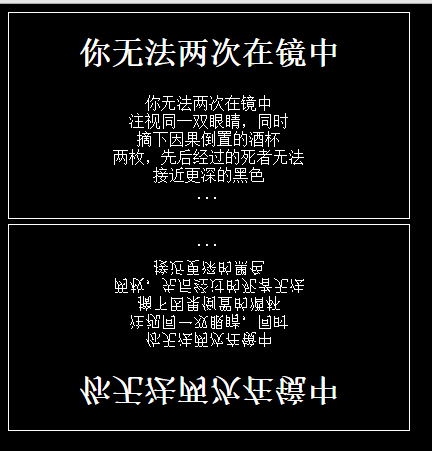
}3.文字倒影
HTML
<div>
<h1>你无法两次在镜中</h1>
<p>你无法两次在镜中<br />
注视同一双眼睛,同时<br />
摘下因果倒置的酒杯<br />
两枚,先后经过的死者无法<br />
接近更深的黑色<br />
...</p>
</div>CSS
div {
width:400px;
border: 1px solid #fff;
color: #fff;
-webkit-box-reflect: below 5px;
text-align: center;
}效果图:
4.视频倒影
方法同上!哈哈哈….interesting
























 5792
5792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








