1.各浏览器下渐变语法:
1.Webkit引擎的CSS3线性渐变语法与属性参数:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//新式语法2.Gecko引擎的CSS3线性渐变语法与属性参数:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )3.Presto引擎的CSS3线性渐变语法与属性参数:
-o-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )4.Trident引擎的CSS3线性渐变语法与属性参数:
-ms-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )6.W3C标准线性渐变语法与属性参数:
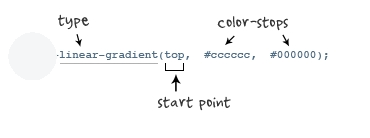
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )2.CSS3线性渐变的基本用法:
1.从顶部到底部渐变:(使用关键字或角度值)
- top
- to bottom
- 180deg
- -180deg
/*关键字渐变*/
background-image:linear-gradient(top,orange,green);
/*0deg表示从底部到顶部渐变*/
background-image:linear-gradient(180deg,orange,green);2.从底部到顶部渐变:(使用关键字或角度值)
- bottom
- to top
- 0deg
- 360deg
- -360deg
/*关键字渐变*/
background-image:linear-gradient(bottom,orange,green);
/*0deg表示从底部到顶部渐变*/
background-image:linear-gradient(0deg,orange,green);3.从左边到右边渐变:(使用关键字或角度值)
- left
- to right
- 90deg
- -270deg
/*关键字渐变*/
background-image:linear-gradient(left,orange,green);
/*0deg表示从底部到顶部渐变*/
background-image:linear-gradient(90deg,orange,green);4.从右边到左边渐变:(使用关键字或角度值)
- right
- to left
- 270deg
- -90deg
/*关键字渐变*/
background-image:linear-gradient(right,orange,green);
/*0deg表示从底部到顶部渐变*/
background-image:linear-gradient(270deg,orange,green);5.从右下角到左左上角渐变:(使用关键字或角度值)
- bottom right
- to top left
- 315deg
- -45deg
6.从左下角到右上角渐变:(使用关键字或角度值)
- bottom left
- to top right
- 45deg
- -315deg
7.从左上角到右下角渐变:(使用关键字或角度值)
- top left
- to bottom right
- 135deg
- -225deg
8.从右上角到左下角渐变:(使用关键字或角度值)
- top right
- to bottom left
- 225deg
- -135deg
3.多色线性渐变
“`
background-image:lineat-gradient(
top,
red,
blue,
…
);
应用:
可以配合圆角、盒阴影等属性制作一些渐变按钮或者3d立体按钮等效果。
总结:主要整理了下CSS3线性渐变在各大浏览器下的兼容写法,各个方向渐变的使用用法以及多色线性渐变的简要写法!























 1972
1972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








