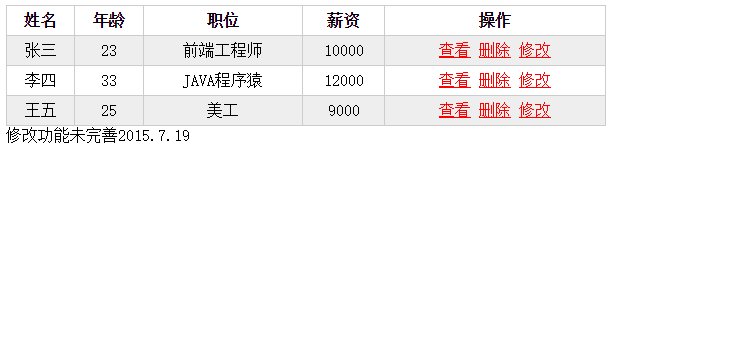
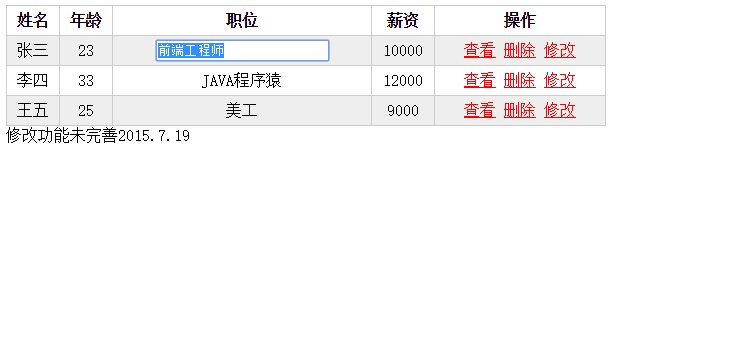
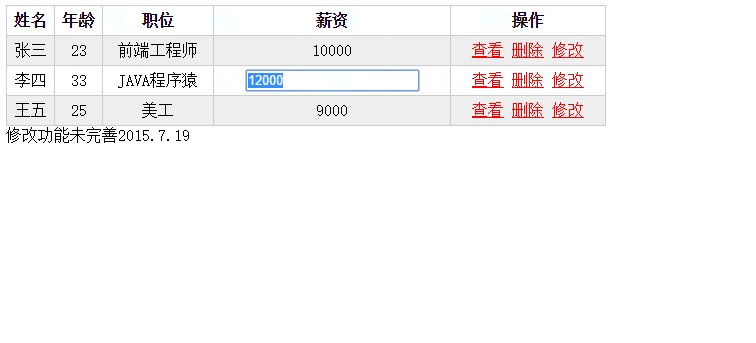
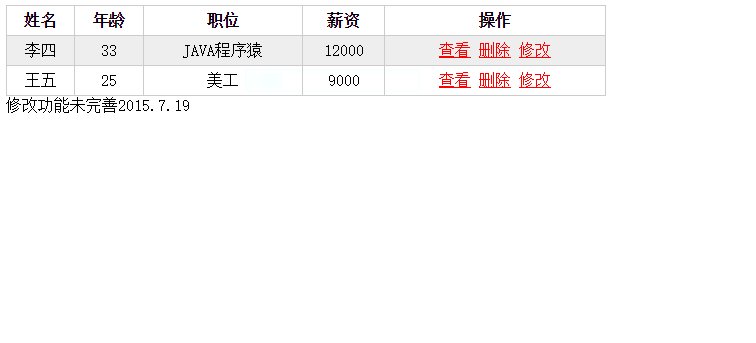
效果图:
HTML:
<table id="table">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职位</th>
<th>薪资</th>
<th>操作</th>
</tr>
<tr>
<td>张三</td>
<td>23</td>
<td>前端工程师</td>
<td>10000</td>
<td>
<a href="###" class="view">查看</a>
<a href="#" class="del">删除</a>
<a href="#" class="modify">修改</a>
</td>
</tr>
<tr>
<td>李四</td>
<td>33</td>
<td>JAVA程序猿</td>
<td>12000</td>
<td>
<a href="#" class="view">查看</a>
<a href="#" class="del">删除</a>
<a href="#" class="modify">修改</a>
</td>
</tr>
<tr>
<td>王五</td>
<td>25</td>
<td>美工</td>
<td>9000</td>
<td>
<a href="#" class="view">查看</a>
<a href="#" class="del">删除</a>
<a href="#" class="modify">修改</a>
</td>
</tr>
</table>
<div class="popDiv">
<p><strong>姓名:</strong><span></span></p>
<p><strong>年龄:</strong><span></span></p>
<p><strong>职位:</strong><span></span></p>
<p><strong>薪资:</strong><span></span></p>
<a href="#" class="close">关闭</a>
</div>
<div class="modifyDiv">
<p><strong>姓名:</strong><input type="text"></p>
<p><strong>年龄:</strong><input type="text"></p>
<p><strong>职位:</strong><input type="text"></p>
<p><strong>薪资:</strong><input type="text"></p>
<a href="#" class="yes">确定</a>
<a href="#" class="close">取消</a>
</div>CSS:
#table{
border:1px solid #ccc;
border-collapse:collapse;
width:600px;}
#table tr{height:30px;}
#table tr:nth-child(2n){background-color:#eee;}
#table tr th, td{border:1px solid #ccc;text-align: center;
}
td a{
color:red;
}
.popDiv{
width:500px;
border:1px solid purple;
position:absolute;
top:50%;left:50%;
margin-left:-250px;
margin-top:-100px;
background:#fff;
padding:10px;
display:none;
z-index:3;
border:1px solid #ccc;
}
.popDiv p{border:1px solid #ccc;padding:5px;}
.modifyDiv{
width:500px;
border:1px solid purple;
position:absolute;
top:50%;left:50%;
margin-left:-250px;
margin-top:-100px;
background:#fff;
padding:10px;
display:none;
z-index:3;
border:1px solid #ccc;
}
.modifyDiv p{border:1px solid #ccc;padding:5px;}JQ:
$(function(){
//查看
$("td a.view").click(function(){
/**添加遮罩层*/
var maskHeight=$(document).height();
var maskWidth=$(document).width();
$("<div class='mask'></div>").appendTo($("body"));
$("div.mask").css({
"opacity":0.4,
"background":"#000",
"position":"absolute",
"left":0,
"top":0,
"width":maskWidth,
"height":maskHeight,
"z-index":2
})
var arr=[];
$(this).parent().siblings().each(function(){
arr.push($(this).text());
});
$(".popDiv").show().children().each(function(i){
$(this).children("span").text(arr[i]);
});
$(".close").click(function(){
$(this).parent().hide();
$(".mask").remove();
});
});
//删除
$("a.del").click(function(){
$(this).parents("tr").remove();
});
/*修改功能*/
})
//在页面装载时,让所有的td都拥有点击事件
$(document).ready(function(){
//找到所有td节点
var tds = $("td").not(":last-child");
//给所有的td节点增加点击事件
tds.dblclick(tdclick);
});
function tdclick(){
var clickfunction = this;
//0,获取当前的td节点
var td = $(this);
//1,取出当前td中的文本内容保存起来
var text = $(this).text();
//2,清空td里边内同
td.html("");
//3,建立一个文本框,也就是建一个input节点
var input = $("<input>");
//4,设置文本框中值是保存起来的文本内容
input.attr("value",text);
//4.5让文本框可以相应键盘按下的事件
input.keyup(function(event){
//记牌器当前用户按下的键值
var myEvent = event || window.event;//获取不同浏览器中的event对象
var kcode = myEvent.keyCode;
//判断是否是回车键按下
if(kcode == 13){
var inputnode = $(this);
//获取当前文本框的内容
var inputext = inputnode.val();
//清空td里边的内容,然后将内容填充到里边
var tdNode = inputnode.parent();
tdNode.html(inputext);
//让td重新拥有点击事件
tdNode.click(tdclick);
}
}).blur(function(){
var inputnode = $(this);
//获取当前文本框的内容
var inputext = inputnode.val();
//清空td里边的内容,然后将内容填充到里边
var tdNode = inputnode.parent();
tdNode.html(inputext);
//让td重新拥有点击事件
tdNode.click(tdclick);
});
//5,把文本框加入到td里边去
td.append(input);
//5.5让文本框里边的文章被高亮选中
//需要将jquery的对象转换成dom对象
var inputdom = input.get(0);
inputdom.select();
//6,需要清楚td上的点击事件
td.unbind("click");
}
























 773
773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








