1.v-model是Vue.js框架中的一种内置指令,用于在表单元素和组件之间创建双向数据绑定。
v-model的本质是语法糖,它结合了 v-bind 和 v-on 的功能,简化了表单元素的绑定操作。在自定义组件中使用v-model时,需要定义一个名为value的prop属性和一个名为input的自定义事件,并在组件中通过$emit方法触发该事件。
v-model在Vue.js中支持的修饰符主要有三个:.lazy、.number、.trim。
-
.lazy:
- 懒加载修饰符。在默认情况下,v-model会在每次输入内容后都进行数据的同步更新。但是,使用.lazy修饰符后,只有在输入框失去焦点或者用户按下回车键时,才会进行数据同步。这可以减少过度频繁的数据绑定,提高性能。
-
.number:
- 数字修饰符。在HTML中,无论用户输入什么类型的内容,都会作为字符串类型进行处理。但是,在某些情况下,我们可能需要将输入的内容转换为数字类型。这时,就可以使用.number修饰符,它会将用户的输入自动转换为数字类型(如果可能的话)。
-
.trim:
- 去空格修饰符。在用户输入的内容中,可能会包含一些不必要的空格,特别是在字符串的开头和结尾部分。这些空格在处理数据时可能会带来一些麻烦。因此,可以使用.trim修饰符来自动去除用户输入内容首部和尾部的空格。
2.v-model 重点案例
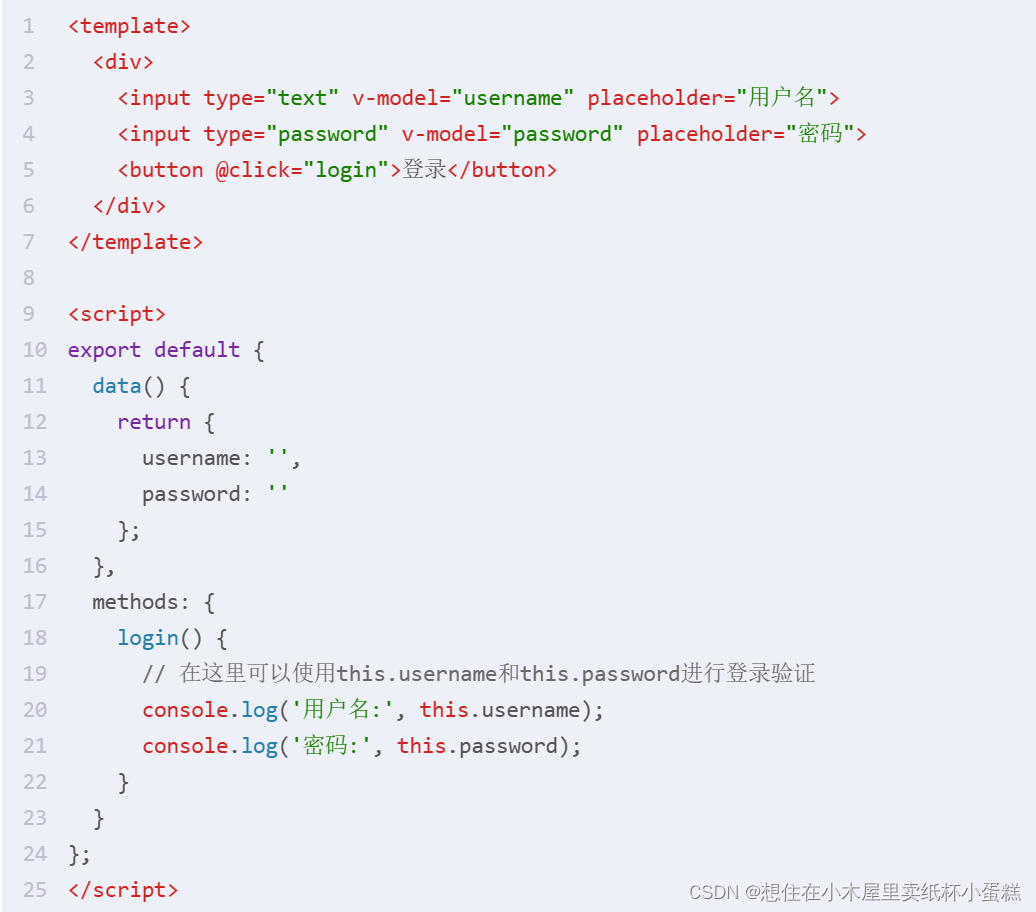
案例1:用户登录
假设你有一个用户登录表单,其中包含用户名和密码两个输入框。你可以使用v-model指令将这两个输入框与Vue实例中的数据进行双向绑定。

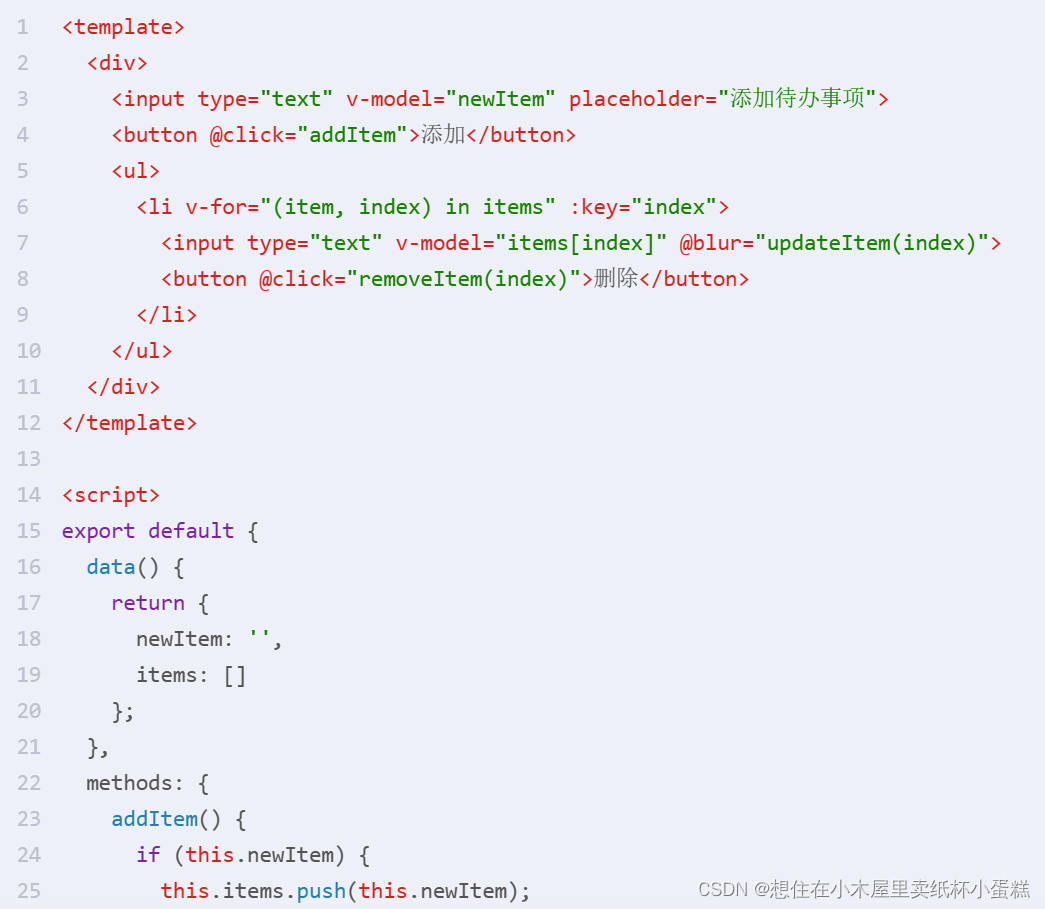
案例2:Todo List
在Todo List应用中,你可以使用v-model指令来实现待办事项的添加和编辑功能。


案例3:实现复选框全选
假设你有一组复选框,并且希望有一个全选/取消全选的按钮。你可以使用v-model指令来实现这个功能。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








