<input type="radio"id=“male” value=“男” v-model=“sex”>男
<input type="radio"id=“female” value=“女” v-model=“sex”>女
您选择的是:{{sex}}

3、v-model和CheckBox单选框结合使用
<input type="checkbox"id=“license” v-model=“isAgree”>同意协议
您选择的是:{{isAgree}}
下一步

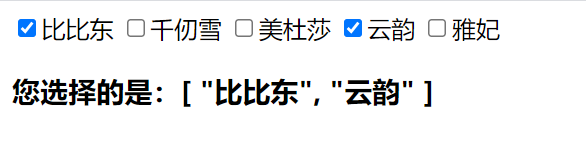
4、v-model和CheckBox多选框结合使用
比比东
千仞雪
美杜莎
云韵
雅妃
您选择的是:{{girls}}

5、v-model结合select使用
您的选择是:{{girl}}

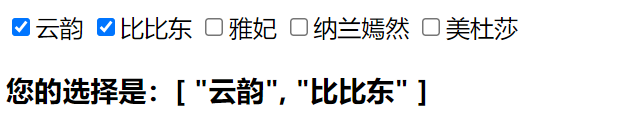
6、v-for值绑定
<input type=“checkbox” :value=“item”
:id=“item” v-model=“girls”>{{item}}
您的选择是:{{girls}}

7、v-model修饰符的使用
{{message}}
{{age}} --> {{typeof age}}
{{name}}
三、组件化开发
组件是Vue.js中重要思想
-
它提供了一种抽象, 我们可以开发出一个独立可复用的小组件来构造我们的应用组件
-
可以扩展 HTML 元素,封装可重用的代码
-
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
组件化思想应用
-
有了组件化的思想, 我们之后开发中就要充分的利用它
-
尽可能将页面拆分成一个个小的, 可复用的组件
-
这样让我们代码更方便组织和管理, 并且扩展性也强
1、全局组件
2、局部组件

3、父子组件

4、组件化语法糖写法
vue为了简化注册组件的过程,提供了语法糖的写法,主要是省去了调用Vue.extend()的步骤,直接使用一个对象替代。
5、组件模板抽离写法
我是标题
我是CSDN哪吒
四、组件可以访问Vue实例数据吗?
1、简介
实验发现,组件不能访问Vue实例数据,而且即便可以访问,如果将所有的数据都放在Vue实例中,Vue实例就会变得非常臃肿。
Vue组件应该有自己保存数据的地方。
组件自己的数据存放在哪里?
-
组件对象也有一个data属性(也有method等属性);
-
只是这个data属性必须是一个函数;
-
而且这个函数返回一个对象,对象内部保存着数据;
2、代码实例
{{title}}
我是热门
3、效果展示

五、父子组件通信
1、父子组件通信简介
在开发中,往往一些数据确实需要从上层传递到下层:
比如在一个页面中,我们从服务器请求到了很多的数据。
其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。
如何进行父子组件间的通信呢?Vue官方提到:
通过props向子组件传递数据
通过事件向父组件发送消息

在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








