前些时段,收到很多消息,问GeoWebCache配置还是有问题。昨天又配置了一次。感觉在《小马看GIS--GeoWebCache配置》中,很多东西没有交代明白,致使,很多朋友没有调试成功,特写一篇续文,加以详细说明,希望能对朋友有些须启发。
软件方面:
GeoServer1.6.4
GeoWebCache0.8.3
步骤:
安装GeoServer1.64.
发布自己的地图,我这里发布了一张中国地图。
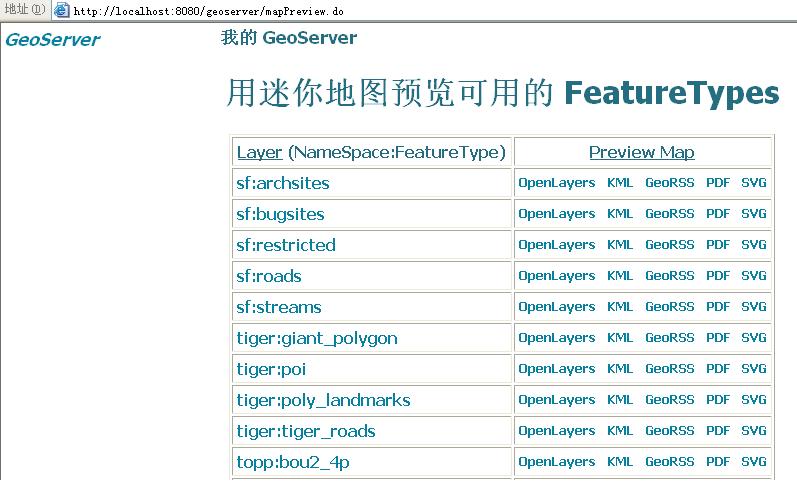
如图:

topp:bou2_4p就是发布的中国地图。
点击查看,如图:

该地图就是topp:bou2_4p。
接下来配置geowebcache.
在geowebcache中加入
<context-param>
<param-name>GEOWEBCACHE_CACHE_DIR</param-name>
<param-value>/tmp</param-value>
</context-param>
定义切片存放的位置。
然后在/WEB-INF/classes/下创建layer_china.properties文件。
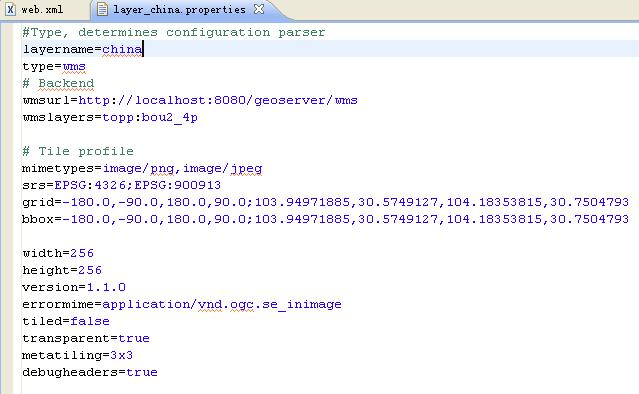
文件内容如图:

这里需要注意下面两处:
layername=china
wmslayers=topp:bou2_4p //这个地方定义的就是上面发布的中国地图。
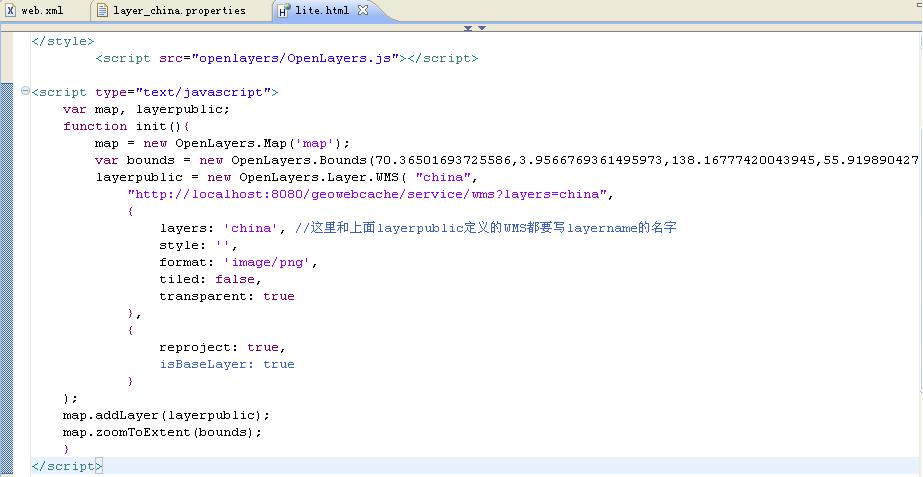
看看页面是这样访问的:
把代码发出来:
这里需要注意的是:
layerpublic = new OpenLayers.Layer.WMS( "china", "http://localhost:8080/geowebcache/service/wms?layers=china",
此处的layers=china,不是layers=topp:bou2_4p
layers: 'china'
此处也是一样。
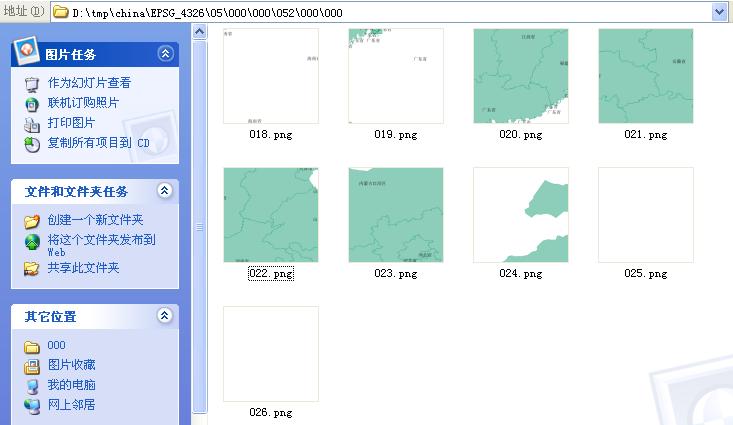
好了。现在都写清楚了。看看缓存文件夹下的图吧。第一次访问,只缓存了部分图片。
D:/tmp/china/EPSG_4326/05/000/000/052/000/000

希望今天写的东西,对朋友们有些帮助。祝福。






















 5078
5078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








