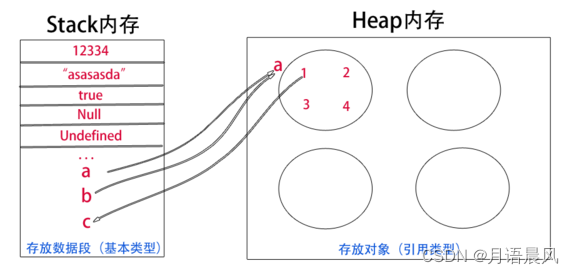
Map可以认为是Object对象的一种特殊表现形式,对象在堆中分配空间,Map也不例外;
可以想象成两个不一样的仓库,普通对象是标准仓库,Map对象是标准仓库升级(es6带来的);

一、JavaScript数据结构简述
es5自带的:array、object
es6自带的:set map、weakset weakmap (强引用、弱引用,Set 和 Map 数据结构,)
es未有的:dictionary list linkedlist doublelinkedlist quene hash stack
在JavaScript中不管多么复杂的数据和代码,都可以组织成object形式的对象
js里面的object类型-->在C/C++/Java等语言是没有这种数据类型(C是“万物之母”,C里面没有的);
对象大多数时候表现为键值对形式:如:{a:'foo',b:'bar'}
-
存储结构可以是数组也可以是HashMap
-
具有额外的辅助信息(存储在描述符数组中)——数组索引属性
数组索引属性(元素):
如:数组['foo','bar']有两个数组索引属性:0,值为'foo'; 1,值为'bar'。
-
存储结构通常为简单的数组结构。但某些情况下也会切换到Hash结构以节省内存。
-
可以使用键来推断它们在属性数组中的位置
二、Map和普通对象的不同之处
1、可用方法
Map: get(),size(),内建了遍历的方法,如forEach和可以直接使用迭代器;
Object: 键值对方法,for...in...,Object.keys()或Object.entries();
2、键的多样性
Map: 可以使用任何类型的东西作为属性,比如数字、对象甚至是函数。
Object:只能使用字符串或符号作为商品的标签;
3、性能方面,Map查找速度会更快;
4、安全性
Map:完全自定义的存储空间,没有预设的存储槽,避免了冲突;
Object:有一些预设的存储空间(像__proto__),这可能会导致意外的冲突;







 本文探讨了JavaScript中Map和普通对象的区别,包括可用方法(Map内置遍历功能,而Object主要依赖for...in等),键的多样性(Map支持各种类型,Object仅限字符串或符号),性能优势(Map查找效率高),以及安全性的差异(Map无预设冲突)。
本文探讨了JavaScript中Map和普通对象的区别,包括可用方法(Map内置遍历功能,而Object主要依赖for...in等),键的多样性(Map支持各种类型,Object仅限字符串或符号),性能优势(Map查找效率高),以及安全性的差异(Map无预设冲突)。














 3653
3653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








