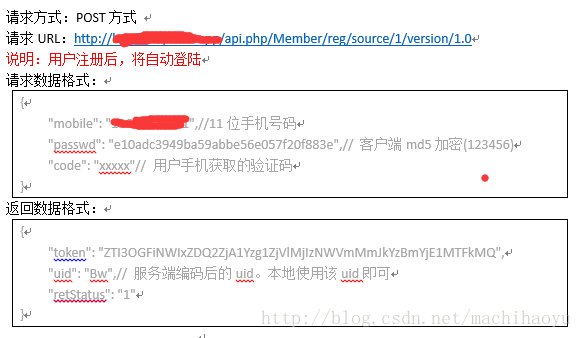
1.在我第一次开发app后端的时候,使用的word文档,就是我先将所有数据格式定义好,会返回什么样的数据写好。前端人员照这个来进行开发。贴一张图吧:
PS:存在的问题:①接口改动时,不易被识别。②维护困难,不便于查找。③前端开发不能进行测试。(如果还要写缺点,有5K+字可以写出来,就省略了哈)
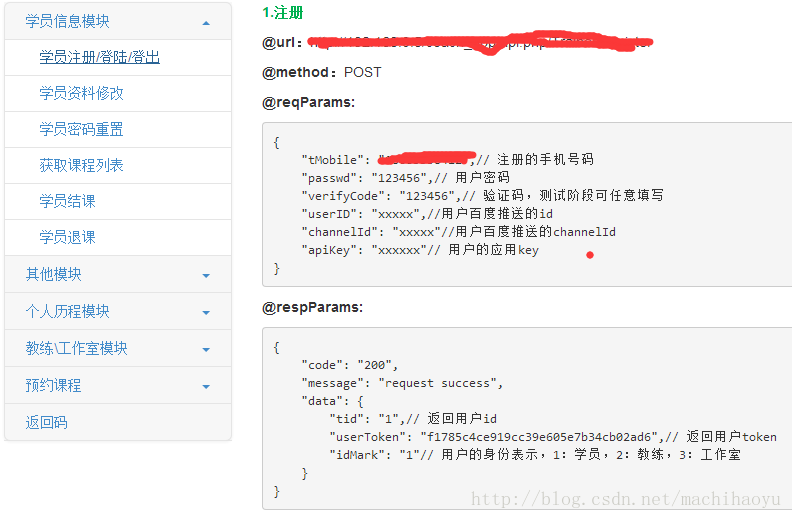
2.在我开发第二个APP的后端时,先自己写了一个简易的app接口管理系统,用来后端发布接口,以及前端人员查看。效果如图:
PS:优点:①如果有多个前端人员,可以保证大家看到的是同一份文档。②通过接口的版本标识,方便大家查看是否修改,优点等等省略。缺点:①不能够进行在线接口测试,需要借助poster插件。
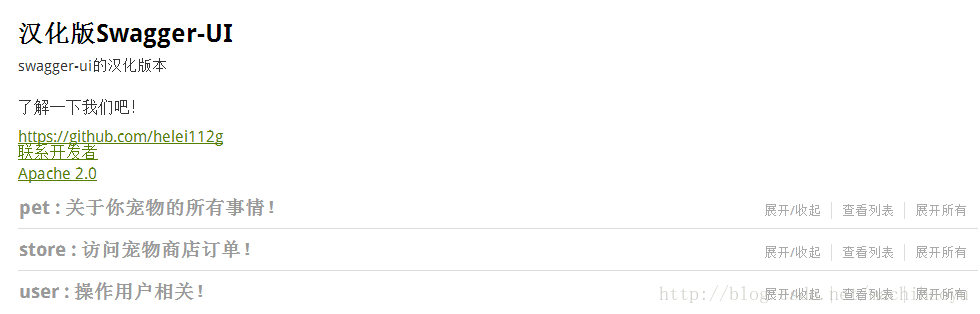
现在给大家要推荐下我利用一天时间改造的swagger-ui的中文版了。本来英文就非常好了,只是为了了解一下这个东东,顺手给他改成中文版了,也做为自己第一个github的项目吧。还是先上效果图吧:
接口模块界面:
接口列表界面:
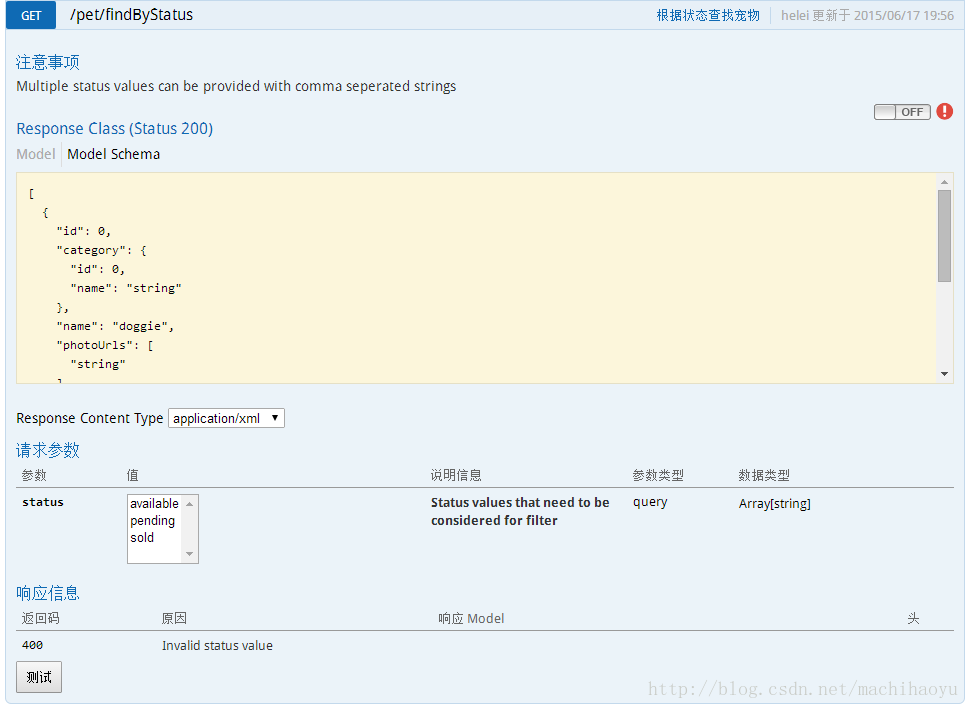
某个接口界面:

OK,贴图到此为止啦,如果还没有看够的同学,给你们一个连接,自己去试试:
swagger-ui中文版地址:http://helei112g.github.io/swagger-ui/
相信经过刚刚的体验,不需要我说它的强大与便利了吧?不仅仅可以通过它立即进行在线测试,还可以根据返回的json它自动构建成model。便于你做决策。好处我就不说了,反正自从用了它,我们的前端腰不酸,腿也不痛了。写起代码来也精神了。
哦,最重要的,下载地址:
https://github.com/helei112g/swagger-ui


























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








